投票评选活动小程序的分享功能和背景音乐功能实现
投票评选活动过程中,需要转发分享出去,实现投票的效果,那么就需要分享功能,不然怎么实现投票呢,其实这个是最具价值的功能之一。
而背景音乐播放功能,只能算是提升用户体验的一个功能吧,极大的丰富了应用程序的功能和内容,锦上添花。
分享功能
页面分享功能的实现,只需要在button按钮上添加open-type属性,设置其值为share即可。
<button class='cu-btn' open-type='share'>
分享
</button>然后.js中还需要添加代码片段:
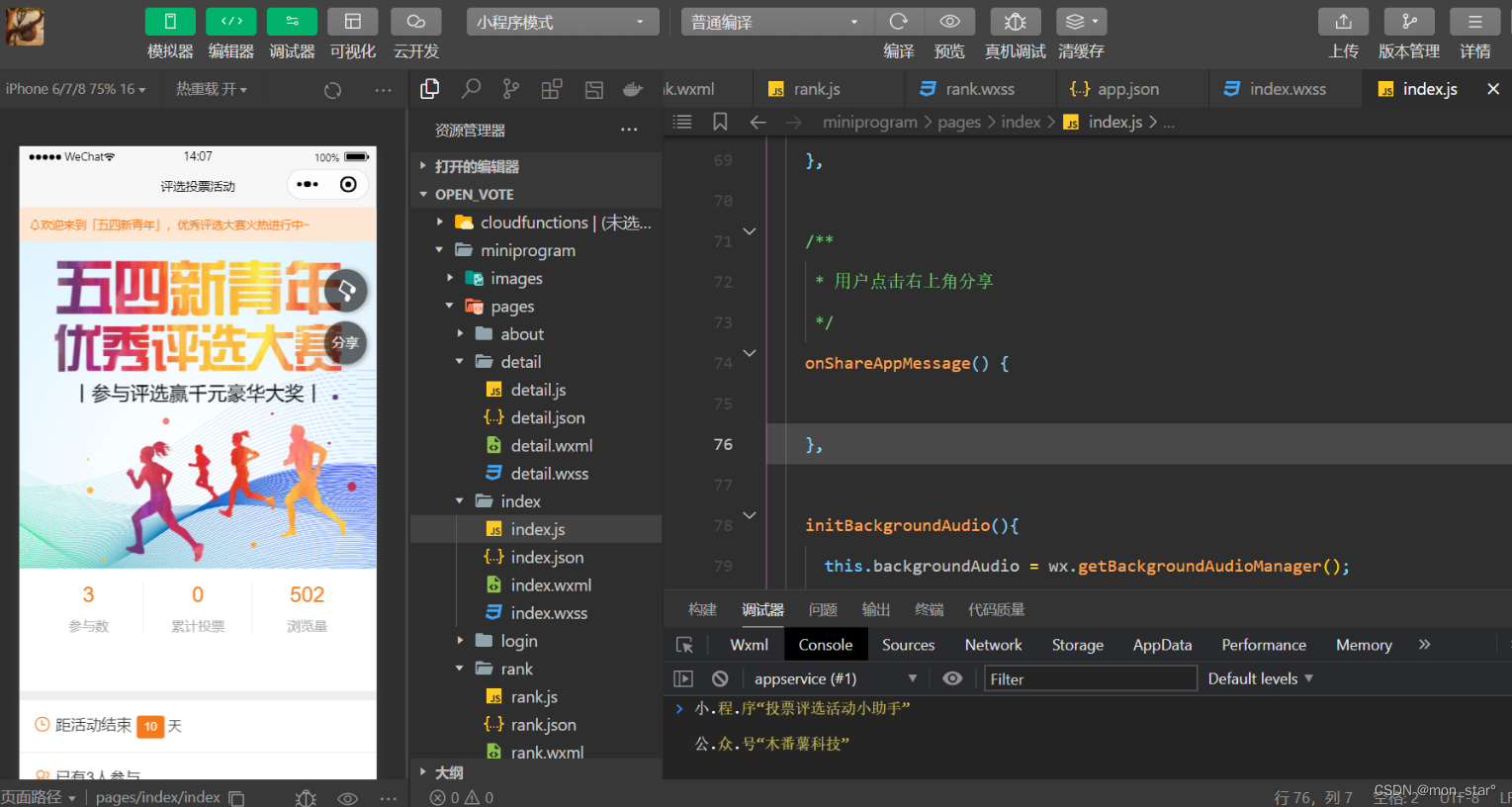
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
},
注意,共有两个地方要设置。
背景音乐功能
使用wx.getBackgroundAudioManager(),获取全局唯一的背景音频管理器。
小程序切入后台,如果音频处于播放状态,可以继续播放。
从微信客户端6.7.2版本开始,若需要在小程序切后台后继续播放音频,需要在 app.json 中配置 requiredBackgroundModes 属性。
BackgroundAudioManager 实例,可通过wx.getBackgroundAudioManager 获取。
src
音频的数据源(2.2.3 开始支持云文件ID)。默认为空字符串,当设置了新的 src 时,会自动开始播放,目前支持的格式有 m4a, aac, mp3, wav。
coverImgUrl
封面图 URL,用于做原生音频播放器背景图。原生音频播放器中的分享功能,分享出去的卡片配图及背景也将使用该图。
title
音频标题,用于原生音频播放器音频标题(必填)。原生音频播放器中的分享功能,分享出去的卡片标题,也将使用该值。
实现代码如下:
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
this.backgroundAudio = wx.getBackgroundAudioManager();
this.backgroundAudio.src = "http://tcmmss.cn/1629334773338.mp3";
this.backgroundAudio.coverImgUrl = "http://tcmmss.cn/index1.jpg",
this.backgroundAudio.title = "活动序曲";
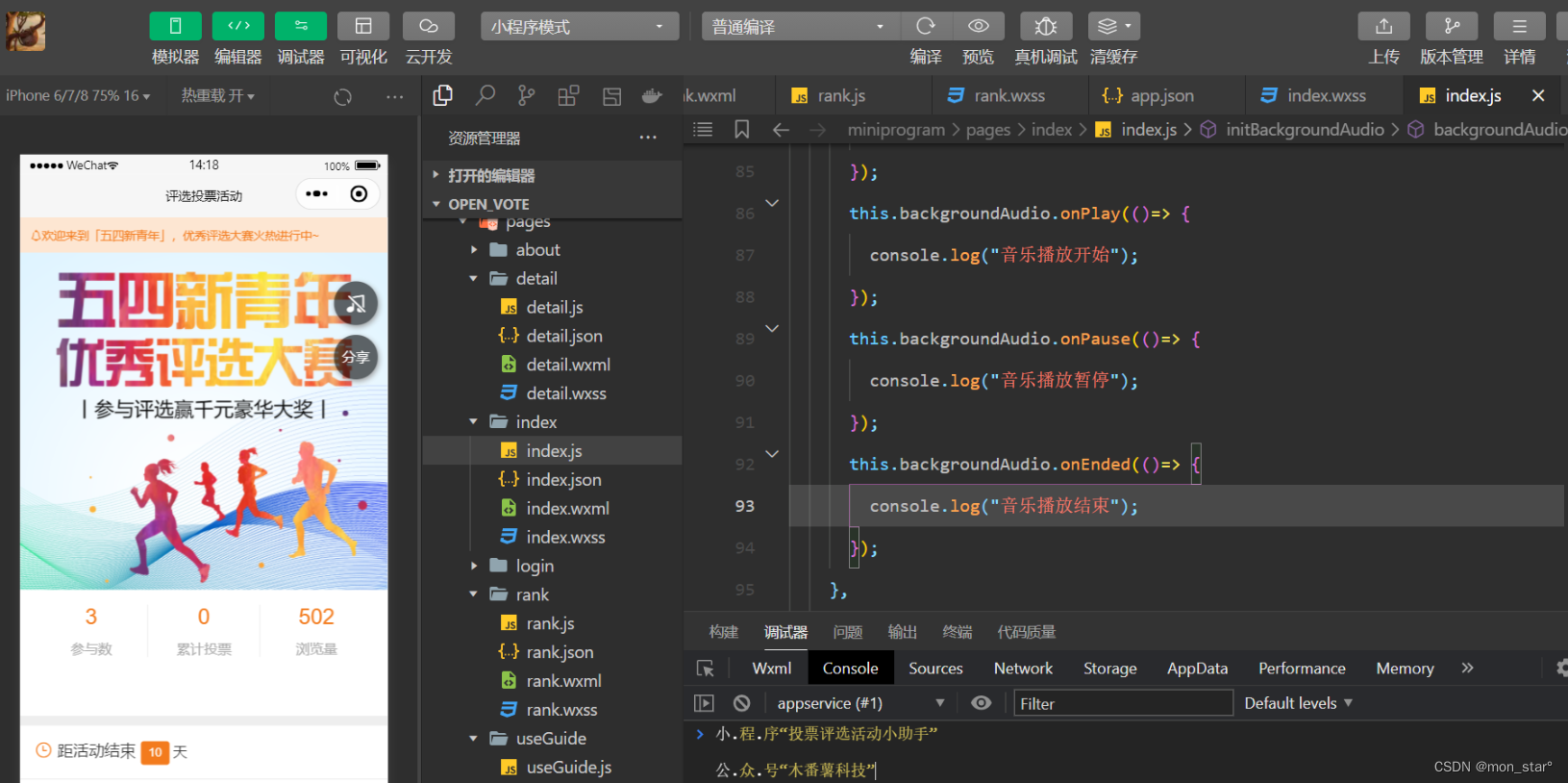
// 监听背景音频播放事件
this.backgroundAudio.onPlay(()=> {
console.log("音乐播放开始");
});
// 监听背景音频暂停事件
this.backgroundAudio.onPause(()=> {
console.log("音乐播放暂停");
});
// 监听背景音频自然播放结束事件
this.backgroundAudio.onEnded(()=> {
console.log("音乐播放结束");
});
},
页面初次渲染完成,就执行背景音乐播放的功能。