
最近看了一篇博客、给大家整理下、仅供参考
我们有时候需要对加密的js代码进行调试,我们可能需要自己修改js代码,然后再编译器上进行调试,但是不如直接再浏览器上调试更加直观方便,所以这篇文章是学习如何使用在浏览器实现的nodejs代码调试
一、环境搭建
- 安装node环境
- 安装pycharm编译器
- 安装谷歌浏览器
- 安装模块
npm install -g node-inspect
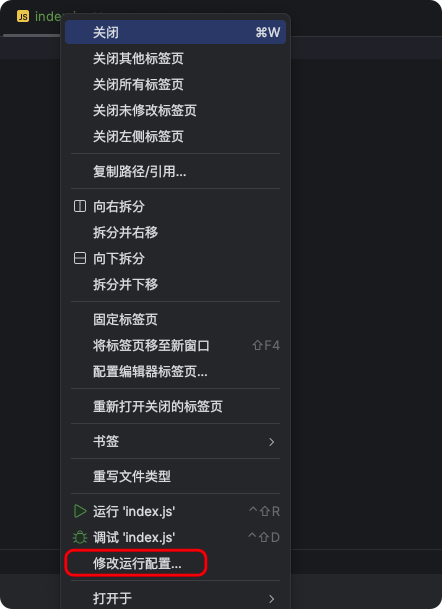
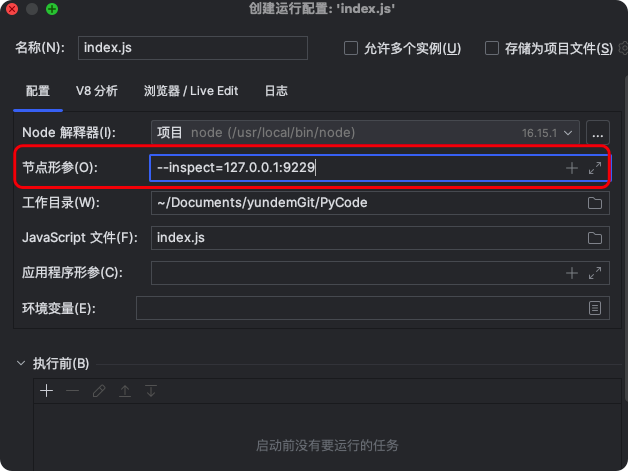
二、配置Js文件参数

三、填入 --inspect=127.0.0.1:9229

三、谷歌浏览器开启实验室模式
地址栏输入:chrome://flags/

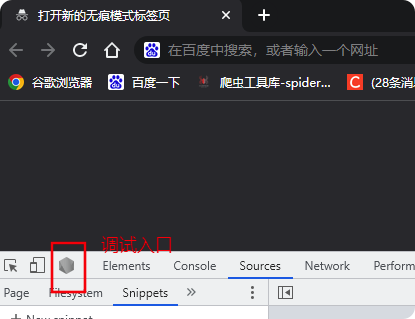
四、打开无痕浏览器
ctrl+shift+n 按f12打开开发者工具
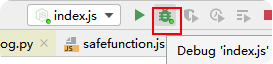
五、debug运行代码


六、等待调试入口变绿,然后点击

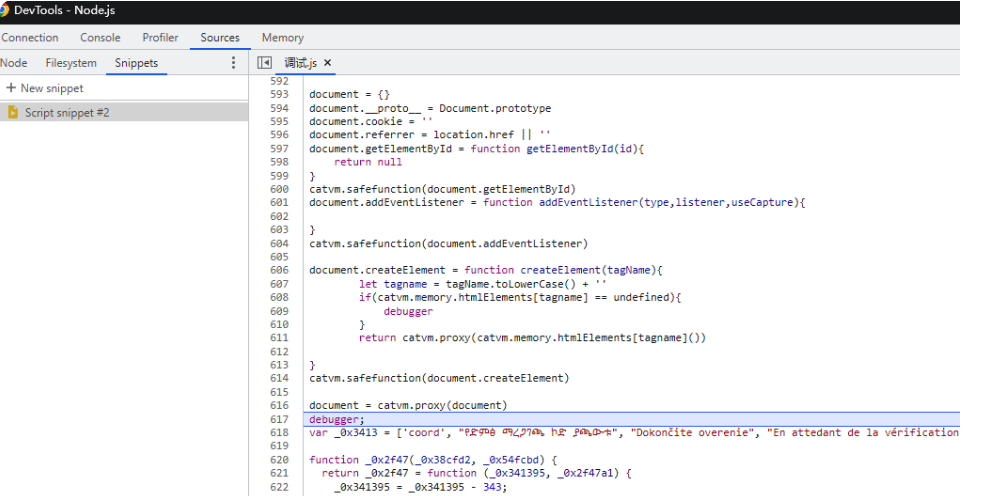
七、看效果

仅供参考、觉得有用可以一键三连