最近在做uniapp项目,在使用checkbox标签时发现标签效果失效,而官网的效果是好的,失效图如下所示

后来经过控制台样式对比发现,失效的代码未写样式,在使用uniapp创建项目时,未创建带有checkbox样式的项目,所以即使使用标签,也没有出现预期的效果。
鼠标点击变化
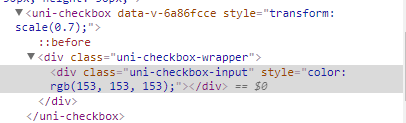
未选中

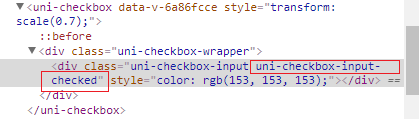
选中

解决方法:
在App.vue中添加以下代码:
uni-checkbox .uni-checkbox-input {
border-radius: 3upx !important;
color: #ffffff !important;
}
uni-checkbox .uni-checkbox-input.uni-checkbox-input-checked {
color: #fff;
border-color: rgb(0, 122, 255);
background: rgb(0, 122, 255);
}
uni-checkbox .uni-checkbox-input.uni-checkbox-input-checked:after {
font-size: 18px;
}
实现效果
