一、开发环境介绍
开发环境是MAC,开发软件使用的是HBuilder。需要的老铁可以私信我,分享给你们。
二、HTML介绍
超文本标记语言:
超文本:比普通文本更加强大
标记语言:使用一组标签对内容进行描述的一门语言,它不是编程语言
三、HTML使用
3.1、标题标签
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<!--标题标签-->
<h1>火影简介</h1>
<h2>火影简介</h2>
<h3>火影简介</h3>
<h4>火影简介</h4>
<h5>火影简介</h5>
<h6>火影简介</h6>
<h100>火影简介</h100>
</body>
</html>运行结果:
3.2、水平线标签
size属性:水平线的高度,单位像素
noshade属性:水平阴影,取值:noshade,表示显示纯色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<!--标题标签-->
<h1>火影简介</h1>
<hr/>
</body>
</html>运行结果:
3.3、段落标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
《火影忍者疾风传》根据漫画《火影忍者》的第二部(即单行本28卷开始的部分)改编而成,在《火影忍者》动画第一期结束后,于2007年2月15日开始在东京电视台播出,2017年3月23日正式完结。标题中的“疾风”则是主角鸣人的象征,既代表了他在作品中所拥有的“风”查克拉属性,也代表他如同疾风般勇往直前的性格
</p>
<p>
距离鸣人跟随自来也离开村子外出修行已经过去了两年半。时光流逝,修行归来的鸣人与已经成长了的伙伴们再次重逢,并继续朝着“成为火影”的目标而努力着。与此同时,曾经计划捕获九尾妖狐的忍者组织“晓”,也在长时间的沉默后终于开始行动,将目标指向了拥有“尾兽”的忍者村。鸣人与“晓”,双方之间的冲突一触即发。
</p>
</body>
</html>运行结果:
3.4、字体标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<font color="red" size="1">火之意志</font><br />
<font color="red" size="2">火之意志</font><br />
<font color="red" size="3">火之意志</font><br />
<font color="red" size="4">火之意志</font><br />
<font color="red" size="5">火之意志</font><br />
<font color="red" size="6" face="微软雅黑">火之意志</font><br />
<font color="red" size="7">火之意志</font><br />
<font color="red" size="100">火之意志</font><br />
</body>
</html>运行结果:
3.5、案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网站信息显示页面</title>
</head>
<body>
<h1>火影简介</h1>
<hr>
<p>
<font color="red">《火影忍者》</font>昰日本漫画家<b>岸本齐史</b>得代表作_,作品自<i>1999年</i>开始在周刊《少年JUMP》上连载后_,读者反应非常热烈_.故事成功地将原本隐藏在黑暗中_,用世界上最强大得毅力和最艰辛得努力去做最密不可宣和隐讳残酷得事情得忍者_,描绘成孓太阳下最值得骄傲最光明无限得得职业_.在这个忍者得世界中_,每一位年轻得主人翁都在开拓着属于自己得忍道_.
</p>
<p>
天才与勤奋,这是一个很老的话题了,究竟哪个离成功更近呢.
菜鸟的奋斗史依旧是一个很能吸引人的内容,所以作品的主人公不是酷酷的拥有最强血统的宇智波左助,而是总是傻傻的旋涡鸣人.
</p>
</body>
</html>运行结果:
3.6、图片标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网站图片信息显示页面</title>
</head>
<body>
<img src="../img/logo2.png" width="260px" height="60px" alt="logo图片"/>
<img src="../img/header.png" width="300px" height="60px" />
</body>
</html>运行结果:
3.7、列表标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>无序标签</title>
</head>
<body>
<!--有序标签将ul换成ol-->
<ul type="square">
<li>CSDN</li>
<li>NARUTO</li>
<li>TAOBAO</li>
</ul>
</body>
</html>运行结果:
3.8、超链接标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网站友情链接显示页面</title>
</head>
<body>
<ul>
<li><a href="../案例一:网站信息显示页面/网站信息显示页面.html">阿里巴巴</a></li>
<li><a href="#">华为</a></li>
<li><a href="#">腾讯</a></li>
</ul>
</body>
</html>运行结果:
3.9、表格标签
表格基本操作:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<!--
cellspacing:设置边框与边框的间距
cellpadding:设置边框与内容的间距
-->
<table border="1px" width="450px" height="150px" align="center" bgcolor="gainsboro" cellpadding="0px" cellspacing="0px">
<tr height="100px" bgcolor="aqua">
<td>11</td>
<td><font size="6">12</font></td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
</body>
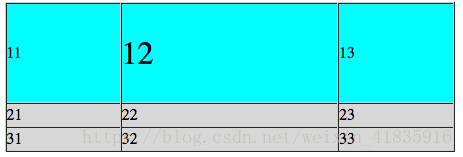
</html>运行结果:

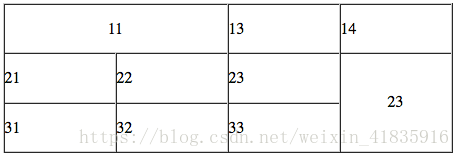
表格跨行跨列操作:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格跨行跨列</title>
</head>
<body>
<table border="1px" width="450px" height="150px" align="center" cellpadding="0px" cellspacing="0px">
<tr>
<td colspan="2" align="center">11</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
<td rowspan="2" align="center">23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
</body>
</html>运行结果:
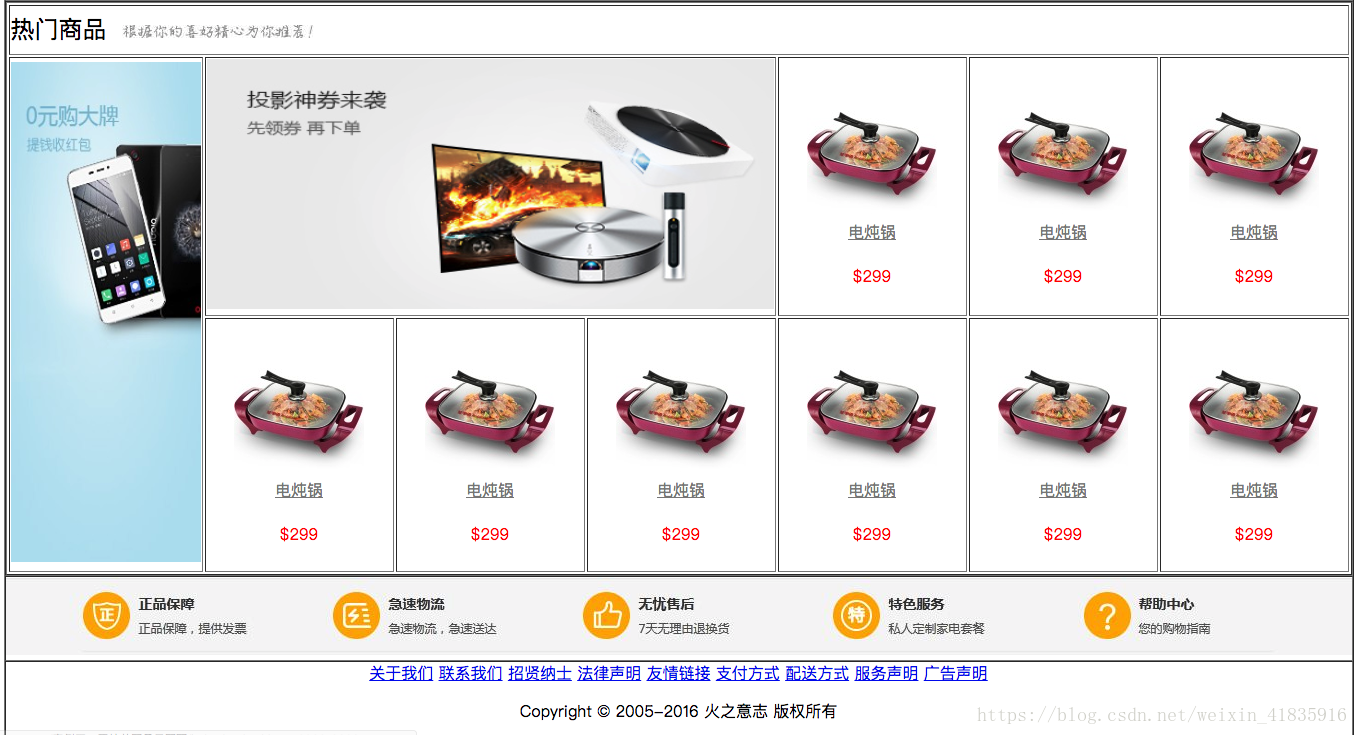
四、综合案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>商城首页</title>
</head>
<body>
<table border="1px" width="1300px" align="center" cellpadding="0px" cellspacing="0px">
<tr>
<td>
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="../img/logo2.png" height="47px"/>
</td>
<td width="33.3%">
<img src="../img/header.png" height="47px"/>
</td>
<td width="33.3%">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<tr height="50px">
<td bgcolor="black">
<a href="#"><font size="5" color="white">首页</font></a>
<a href="#"><font color="white">手机数码</font></a>
<a href="#"><font color="white">电脑办公</font></a>
<a href="#"><font color="white">鞋靴香包</font></a>
<a href="#"><font color="white">家用电器</font></a>
</td>
</tr>
<tr>
<td>
<img src="../img/1.jpg"/ width="100%">
</td>
</tr>
<tr>
<td>
<table border="1px" width="100%">
<tr height="50px">
<td colspan="7">
<font size="5">热门商品</font>
<img src="../img/title2.jpg"/>
</td>
</tr>
<tr>
<td rowspan="2" width="190px" height="500px">
<img src="../img/big01.jpg" width="100%"/ height="100%">
</td>
<td colspan="3" width="555px" height="250px">
<a href="#"><img src="../img/middle01.jpg" height="100%" width="100%"/></a>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg"/></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">$299</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg"/></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">$299</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg"/></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">$299</font>
</td>
</tr>
<tr>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg"/></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">$299</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg"/></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">$299</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg"/></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">$299</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg"/></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">$299</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg"/></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">$299</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg"/></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">$299</font>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<img src="../img/footer.jpg"/>
</td>
</tr>
<tr>
<td align="center">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<p>
Copyright © 2005-2016 火之意志 版权所有
</p>
</td>
</tr>
</table>
</body>
</html>运行结果: