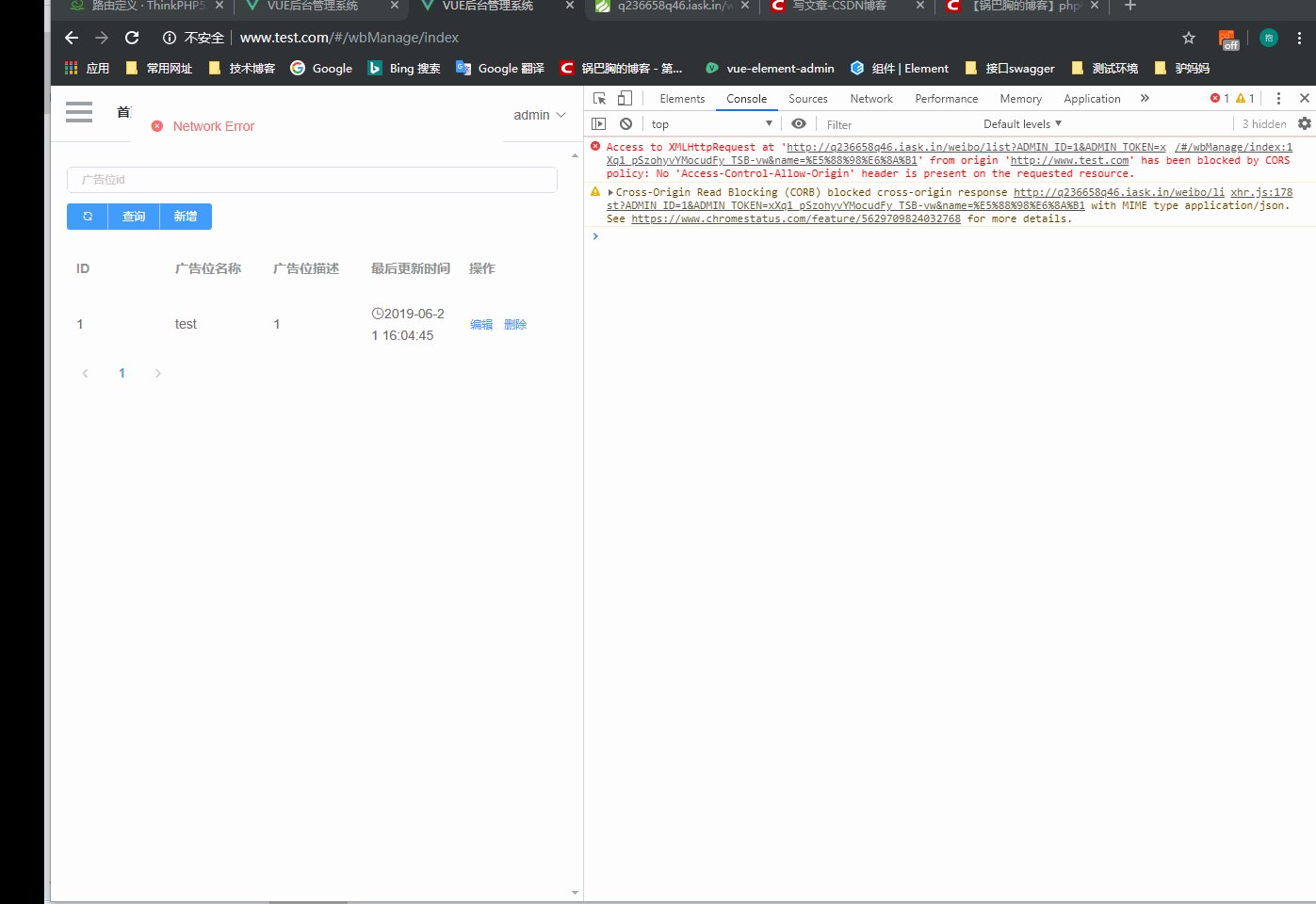
前言:项目是前后端分离项目,数据都是接口实现,在调用接口时,前端项目的dev环境跨域问题可以通过前端配置解决,生产环境却跨域。后端通过nginx代理转发也无法解决No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
我写的PHP+vue的demo http://guobaxiong.gitee.io/vue-admin/#/readme/main
一、前端配置
项目是基于vue-cli3
打开vue-config.js,老项目是config/index.js文件
修改如下:
devServer: {
open: false, // 自动打开浏览器运行开关
proxy: {
'/weibo': { //将www.exaple.com印射为/apis
target: 'http://api.com', // 接口域名
secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, //是否跨域
pathRewrite: {
'^/weibo': '' //需要rewrite的,
}
}
},
当然.envdeveloment文件的VUE_APP_API_BASE=’/api/test’ api修改成你接口的名称
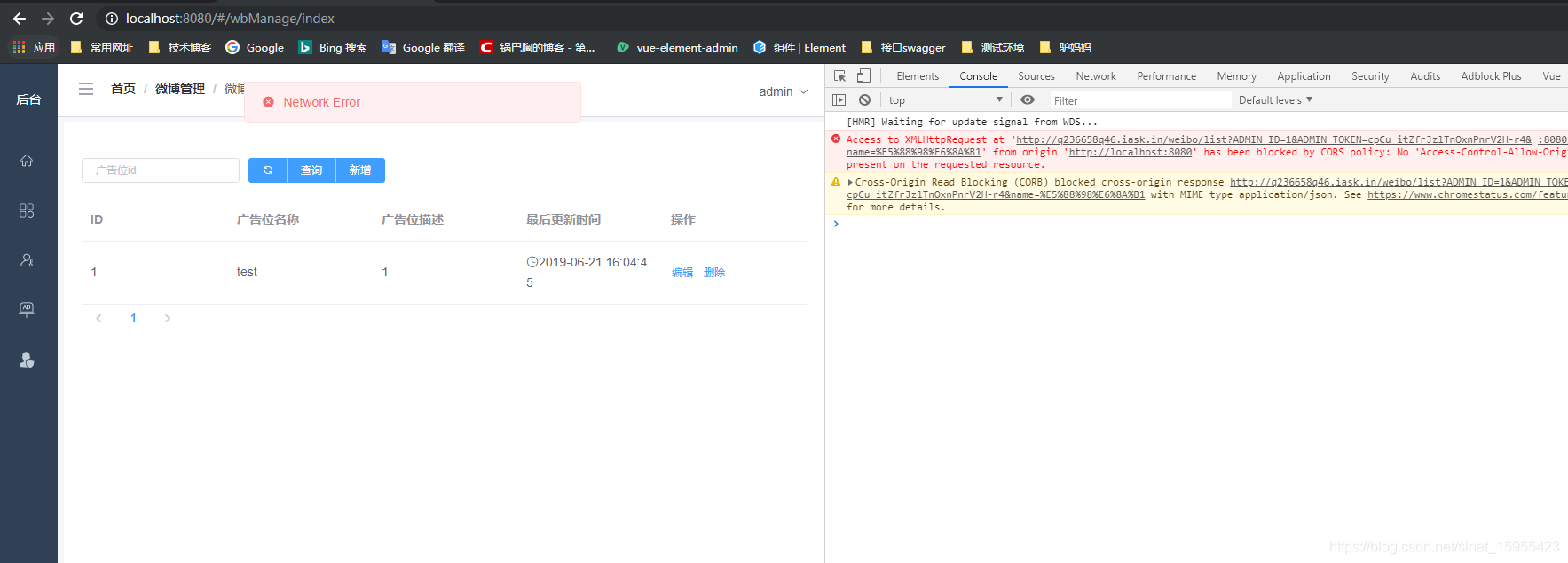
修改前:

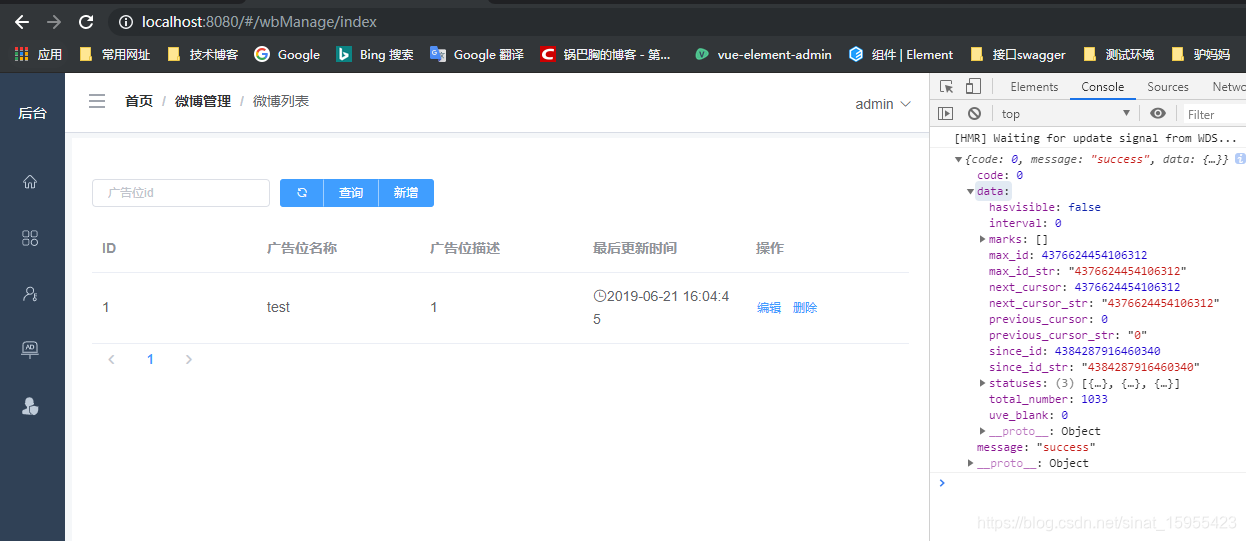
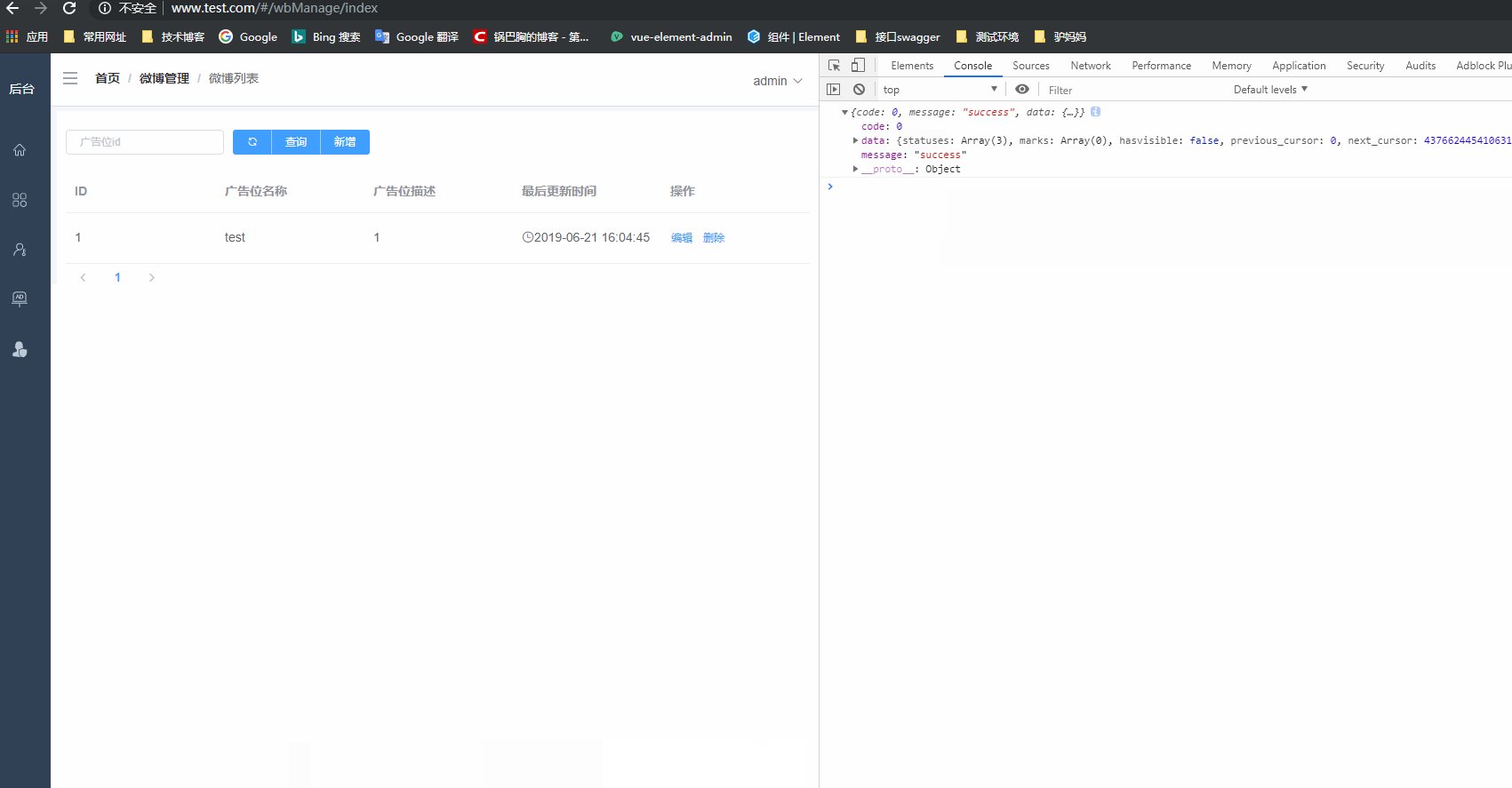
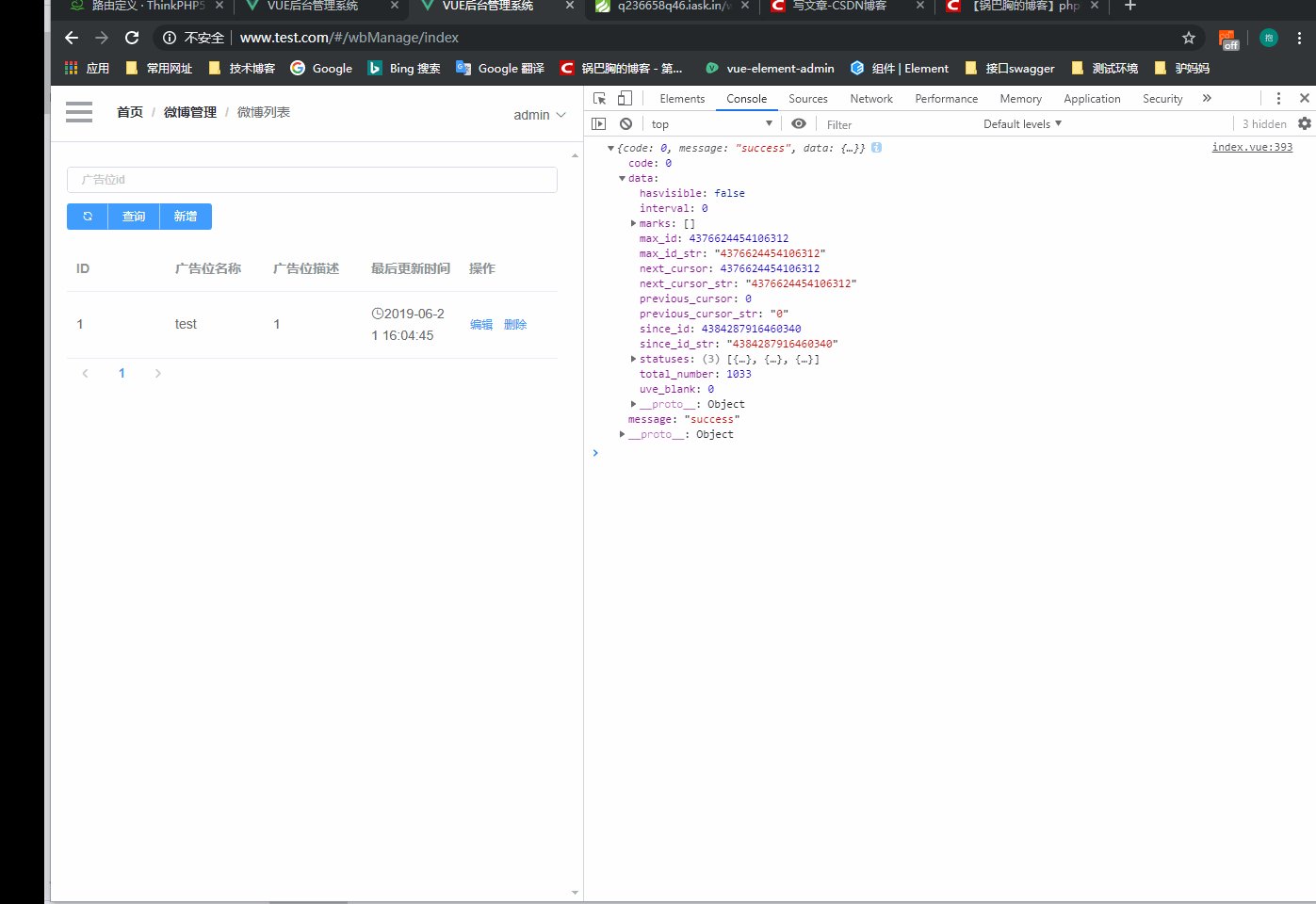
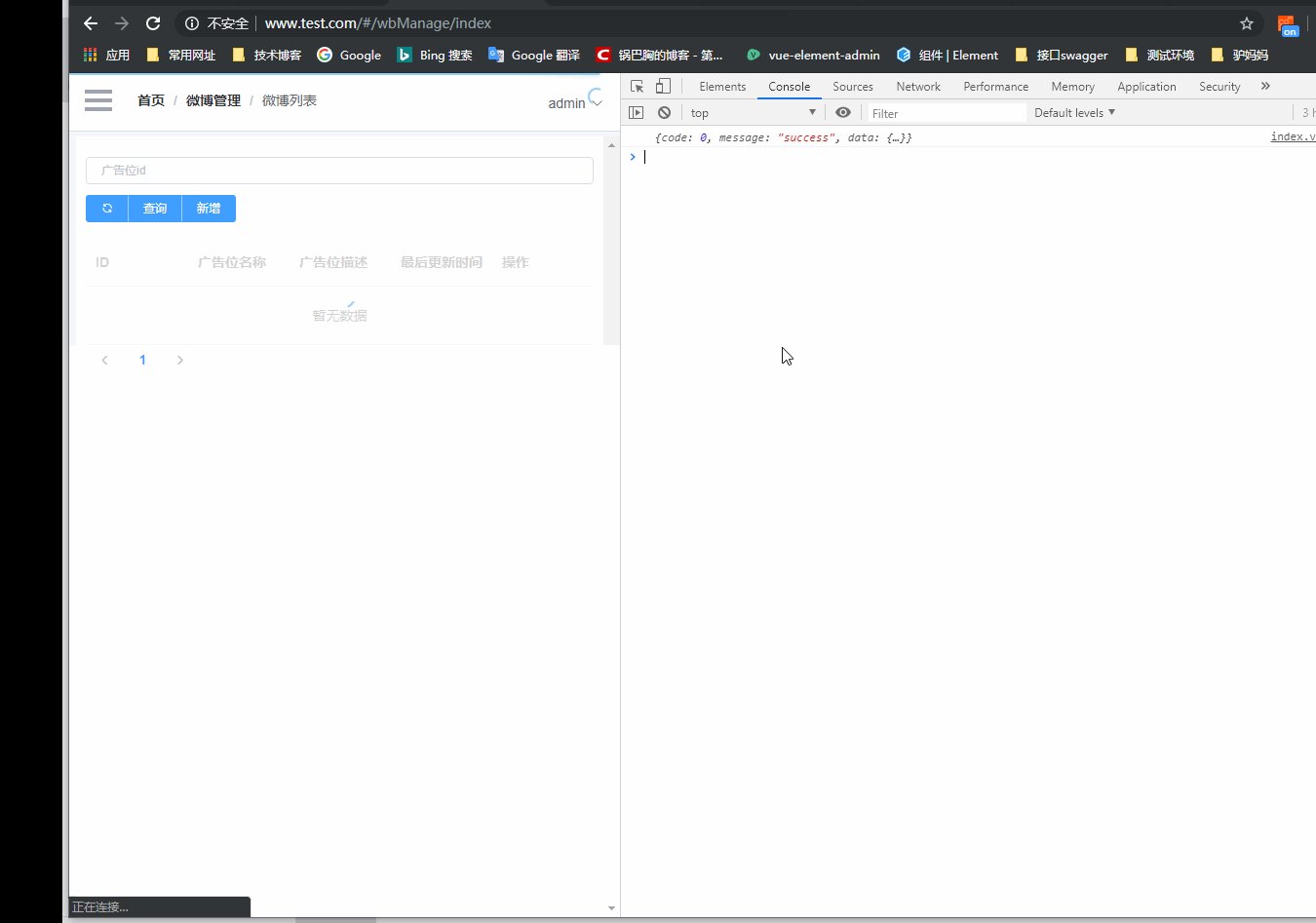
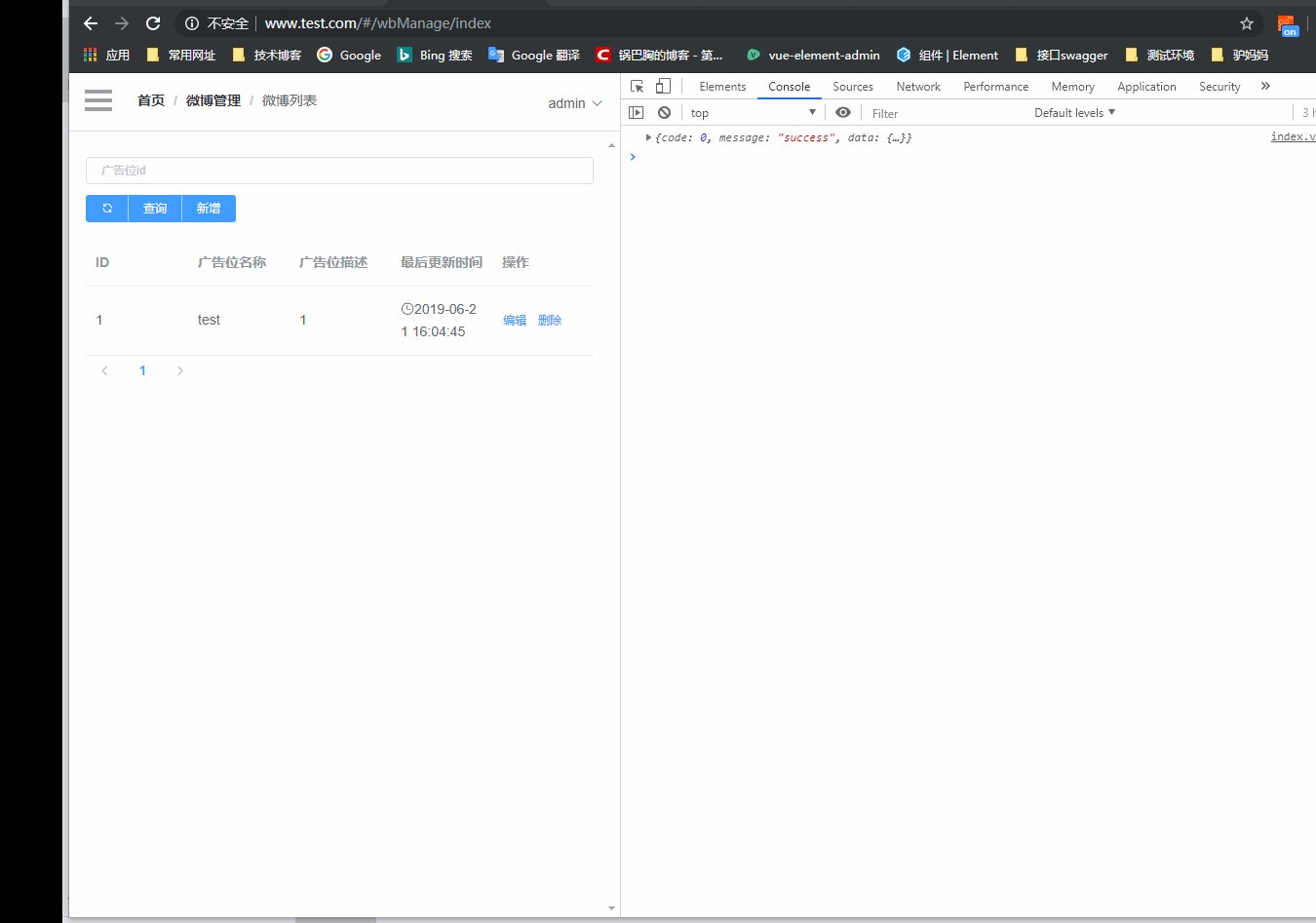
重新本地编译运行后

二、通过后端配置
后端我使用的是thinkPHP5.1
有三种方法可以解决接口路由跨域
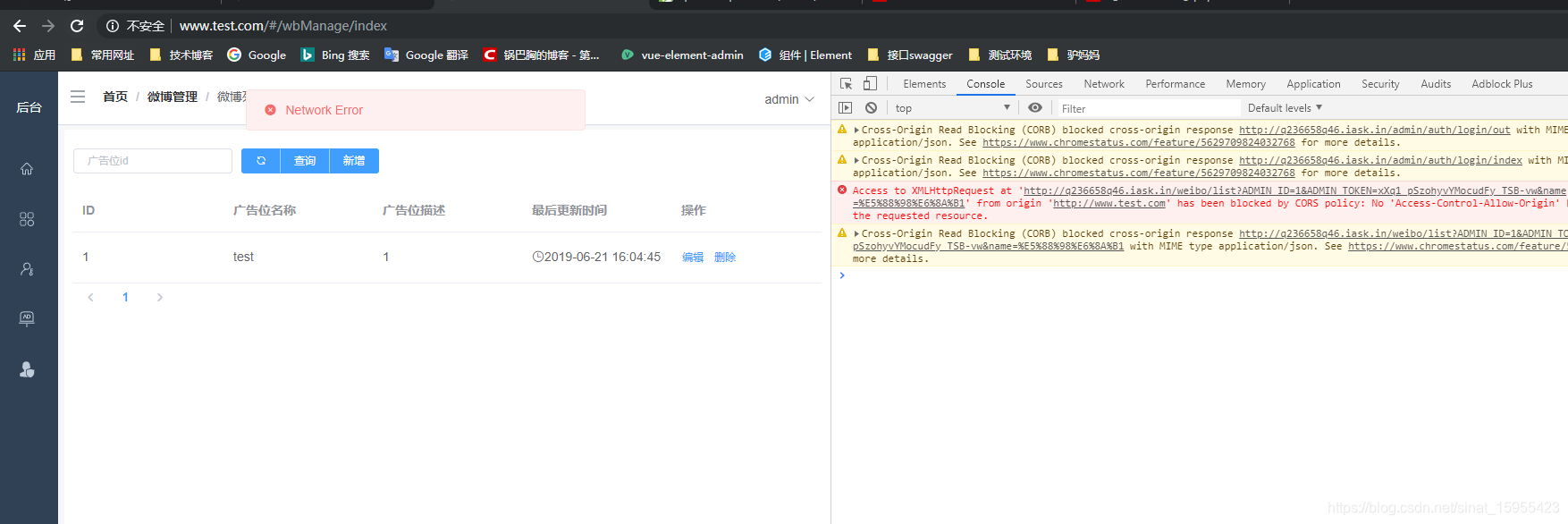
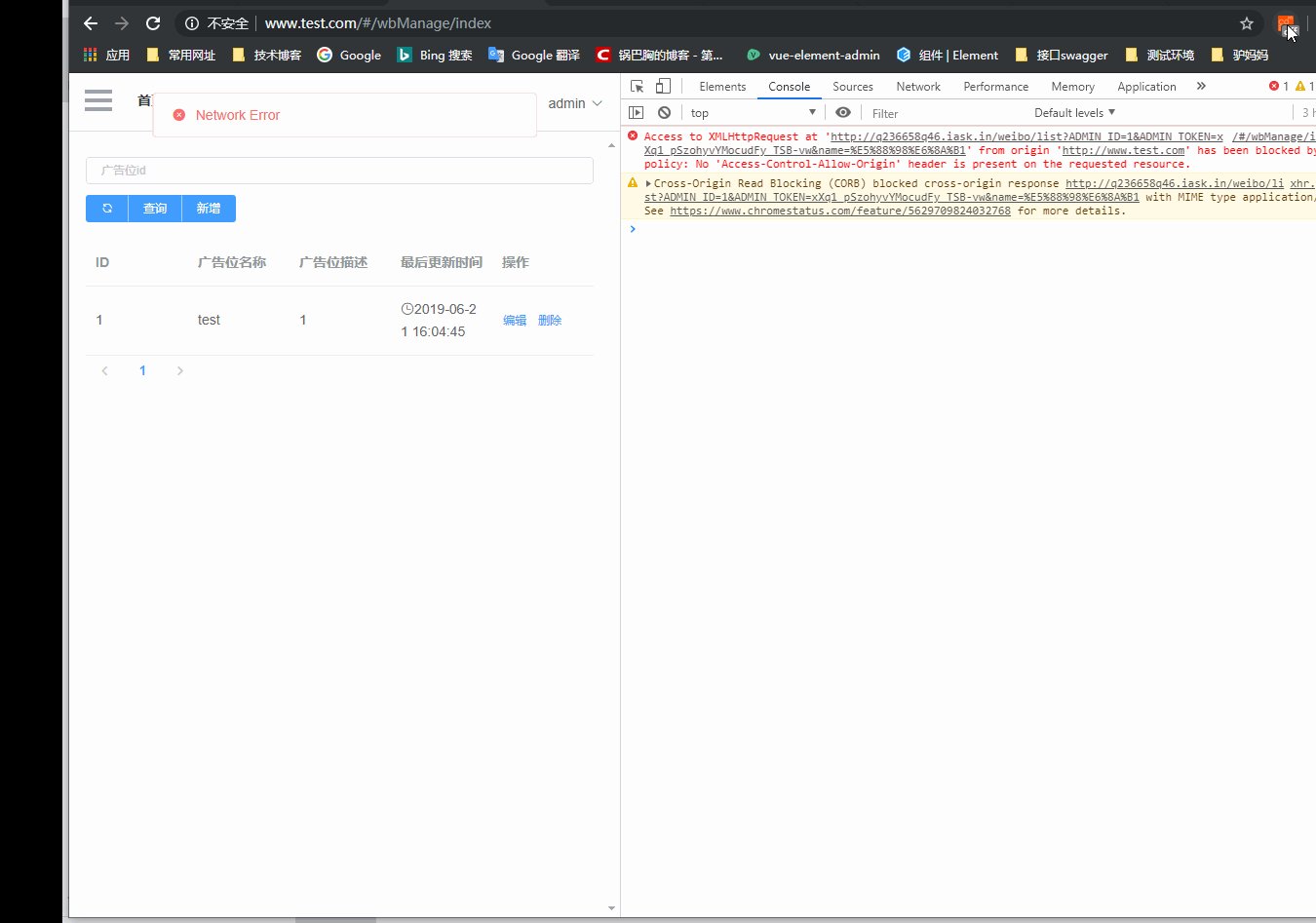
npm run build打包后模拟线上时跨域截图:

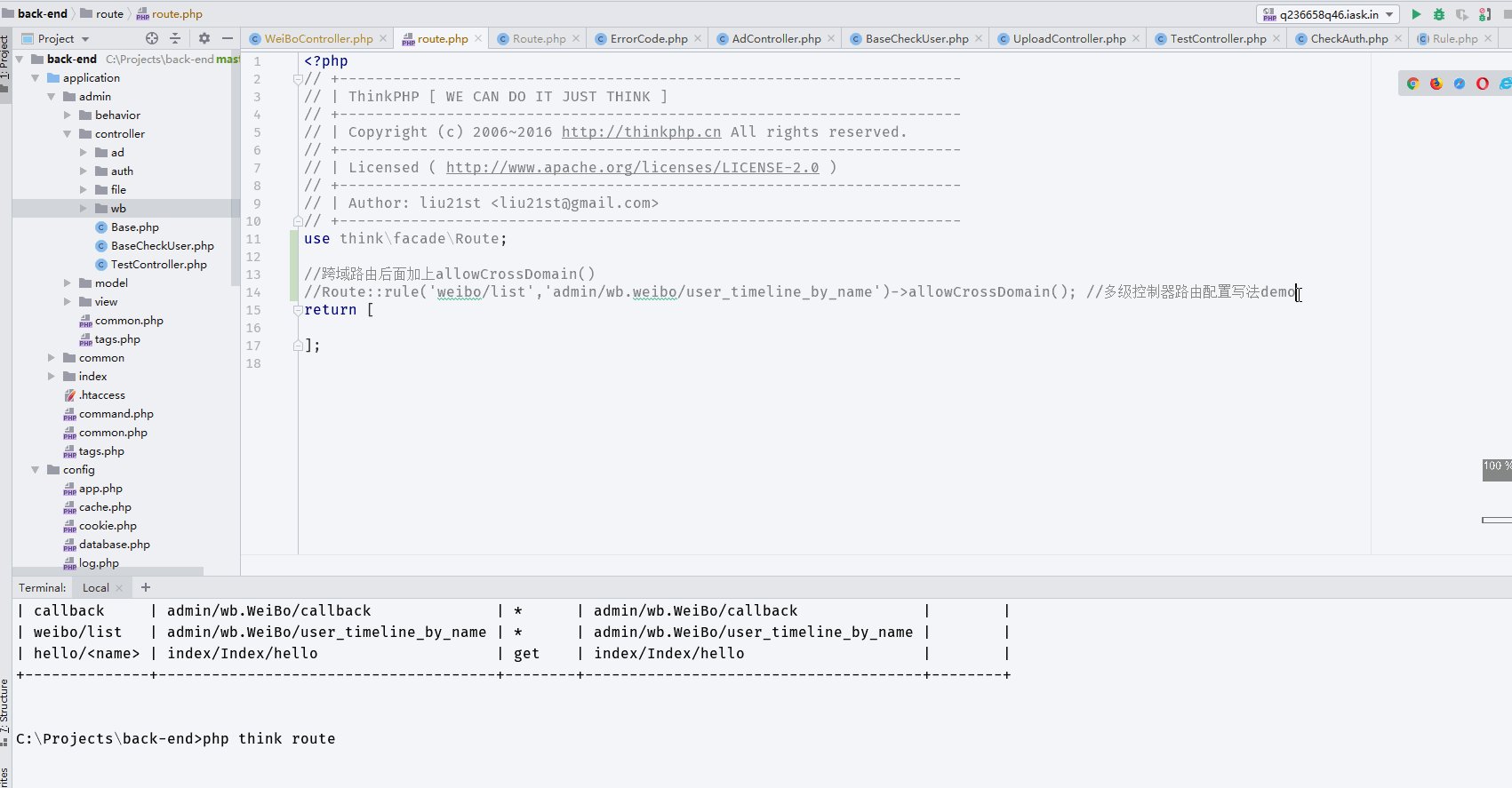
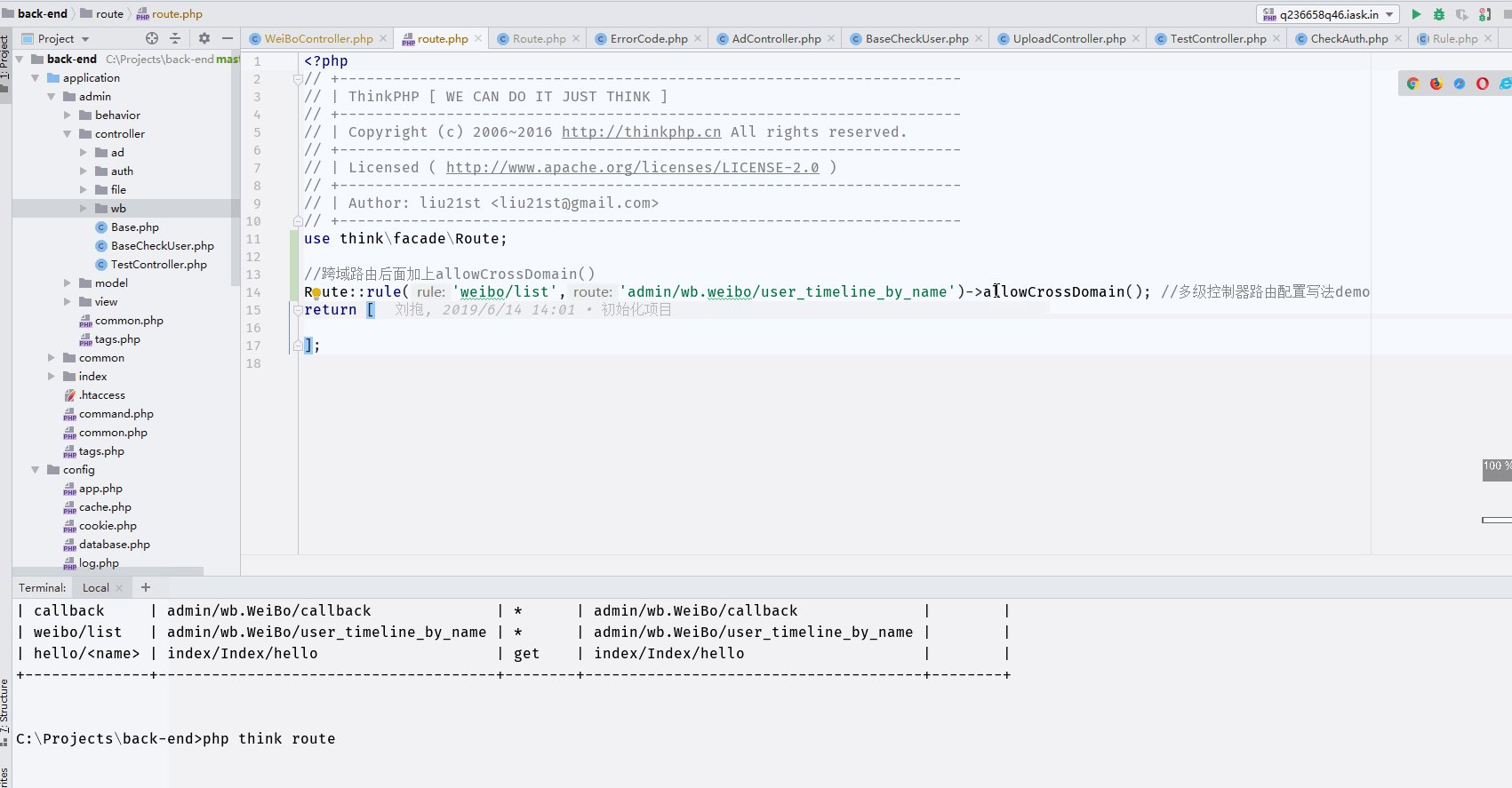
1.route目录下的route.php文件修改
//跨域路由后面加上allowCrossDomain()
Route::rule('weibo/list','admin/wb.weibo/user_timeline_by_name')->allowCrossDomain(); //多级控制器路由配置写法demo

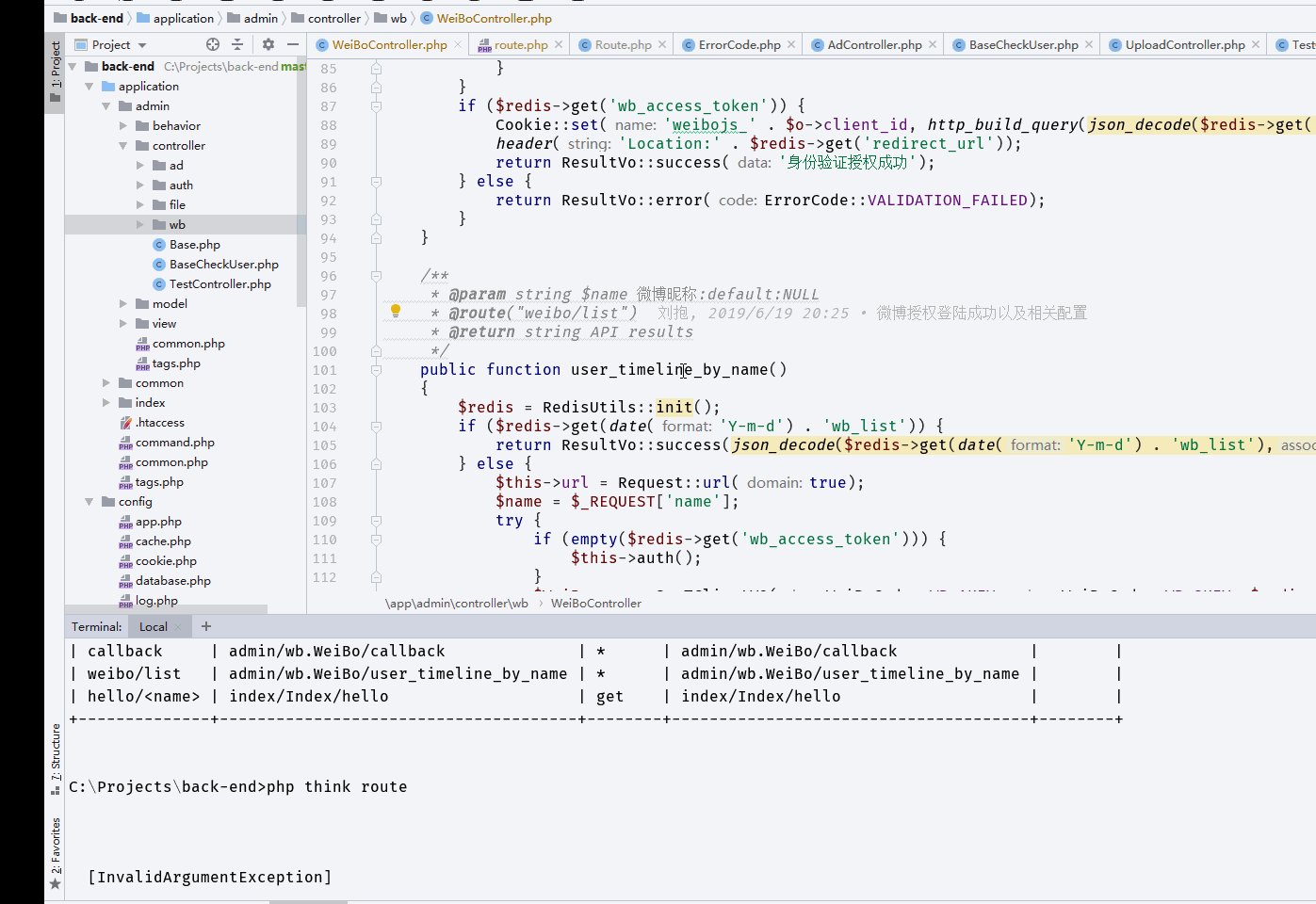
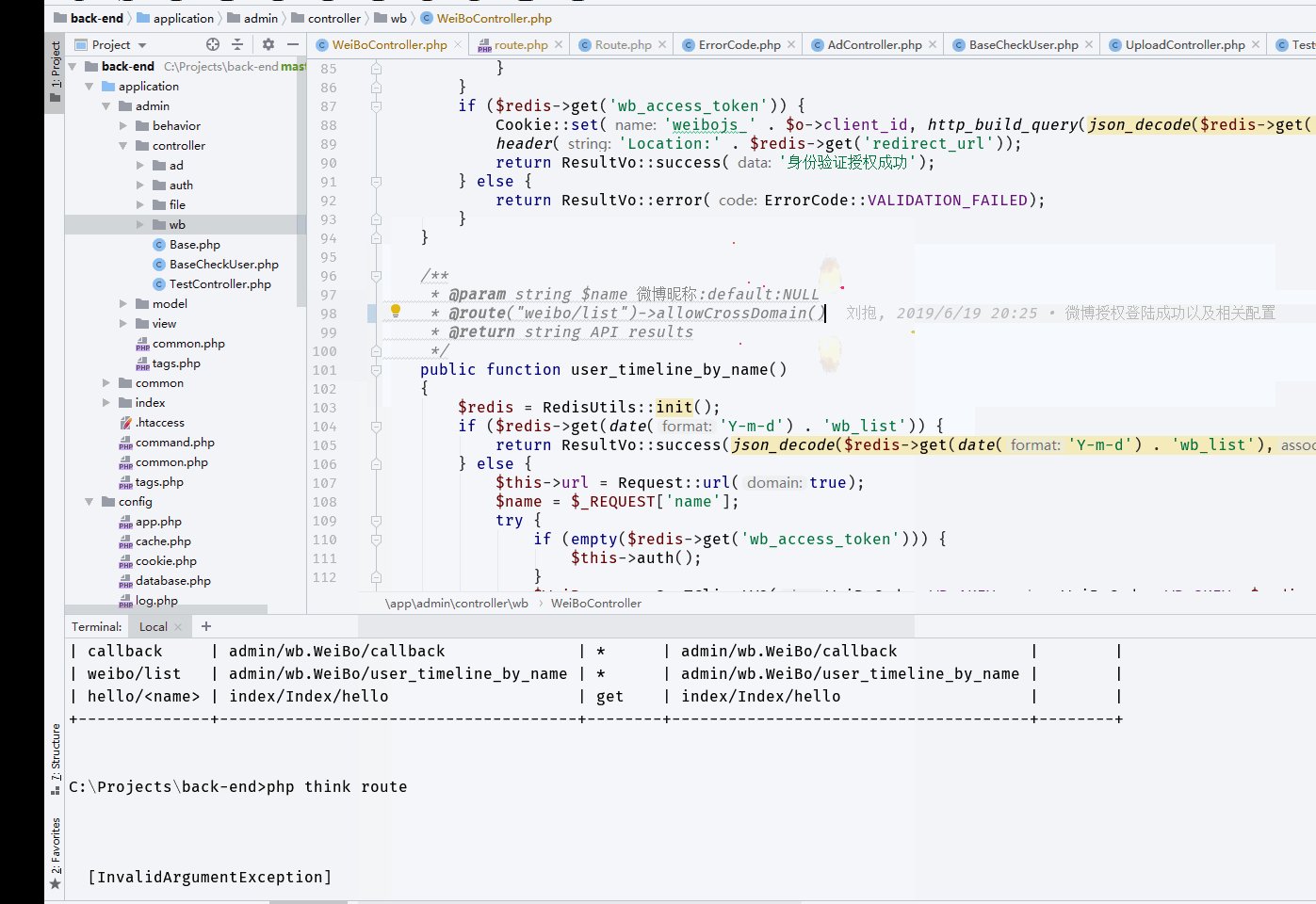
2.注解路由跨域
/**
* @route("weibo/list")->allowCrossDomain()
*/

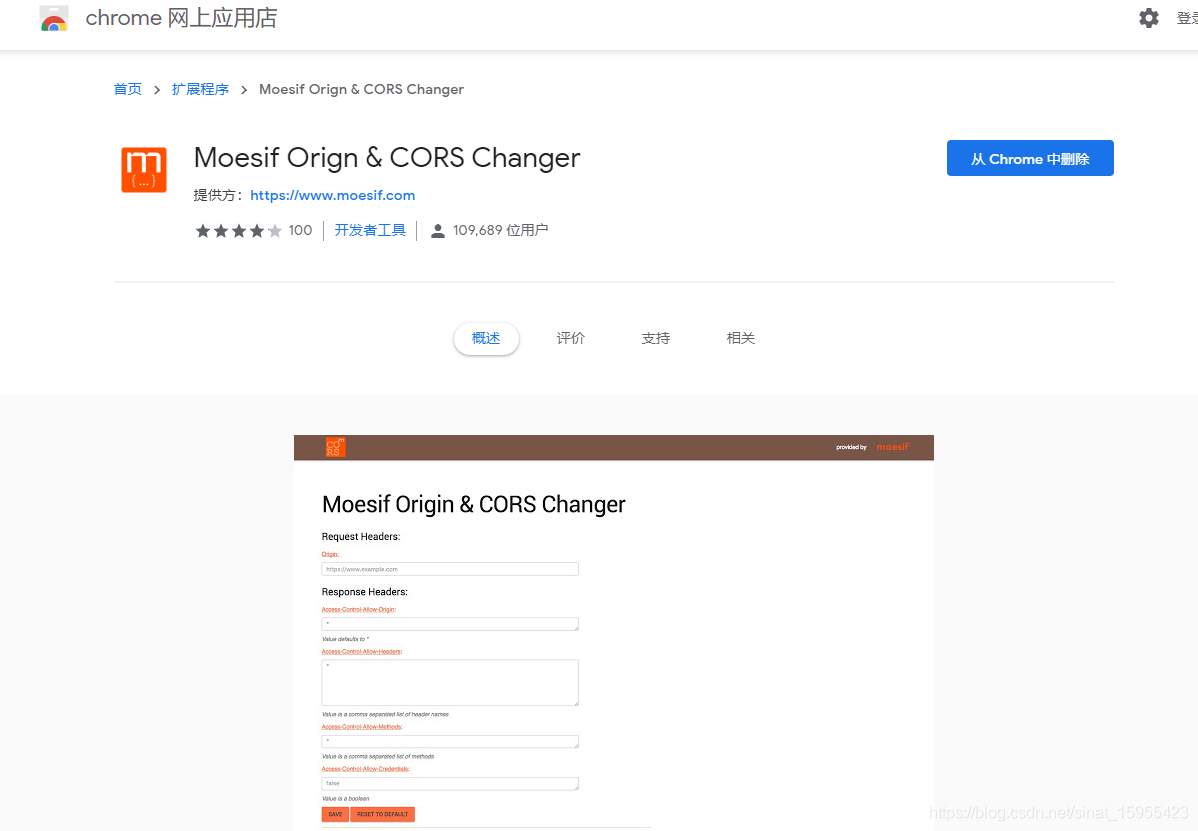
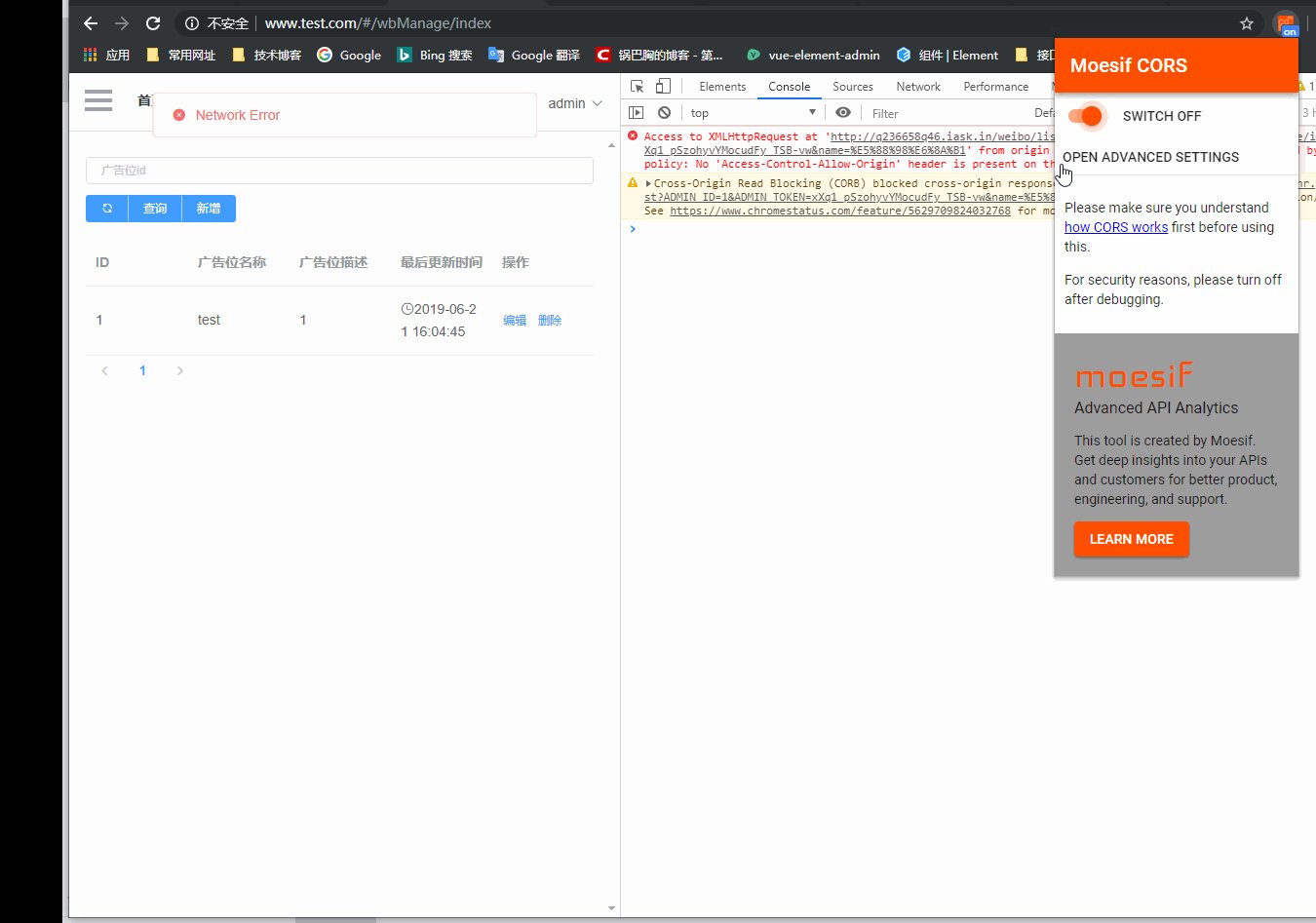
3.Google浏览器下载Moesif Orign & CORS Change插件


第三个方法只能自己在电脑上临时使用,真正解决的是前面的方法