第一步
这个方法比较简便,其他方法本人待发掘中,这个方法经过试用和打包出来效果可以
这里我们参照官网(以组件的方式下载到项目中)

点击第二个进行下载

或者直接到uniapp官网插件市场找到该组件
第二步
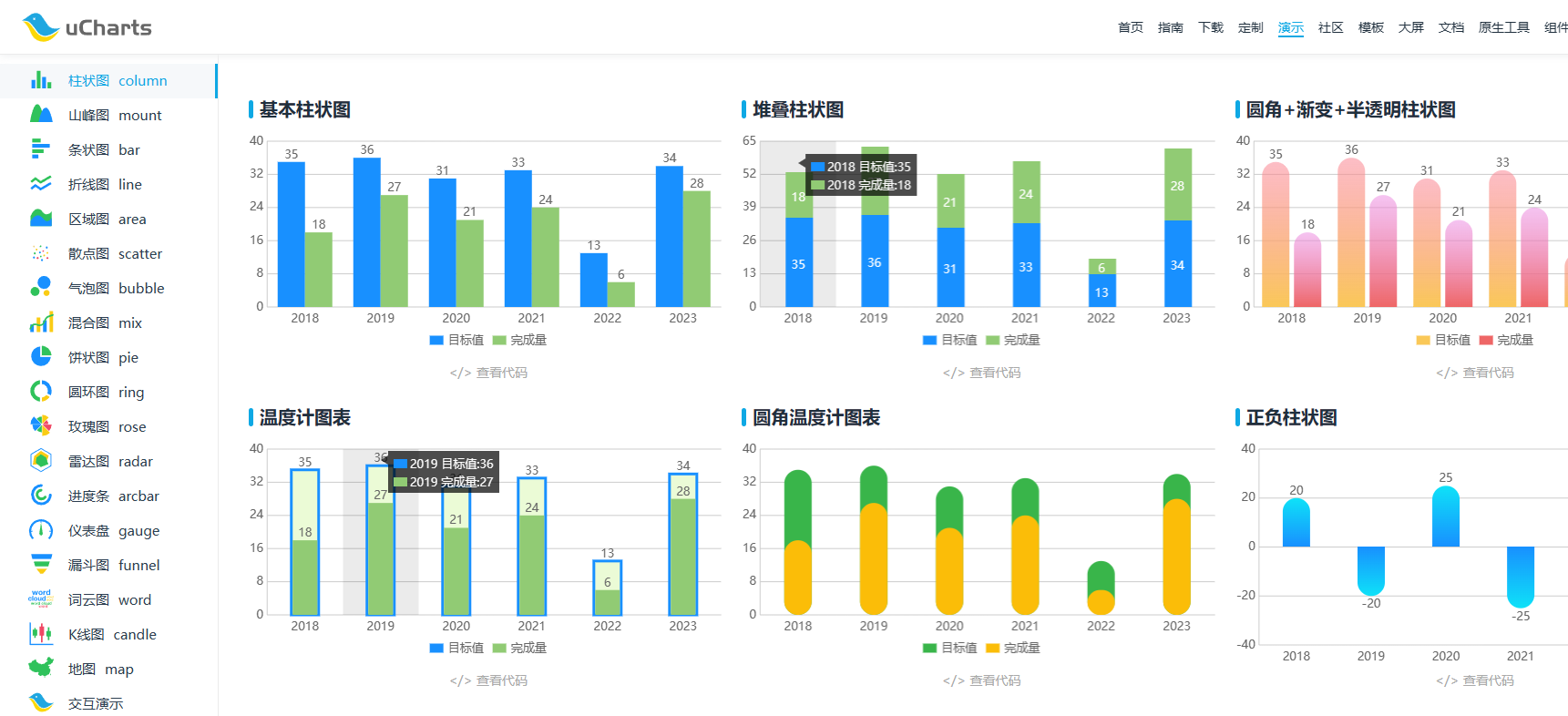
到官网查看例子,进入首页,点击演示,这里可以看到例子

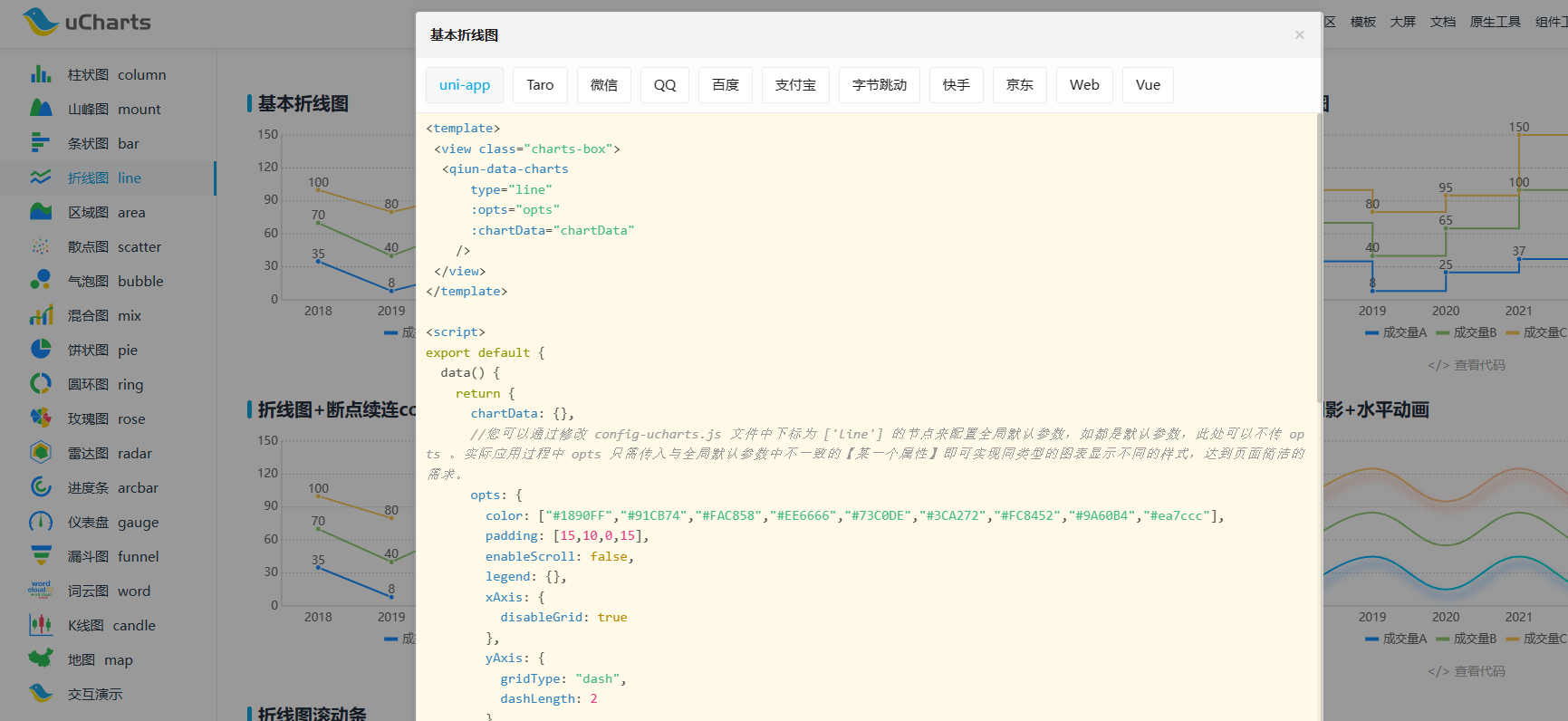
找到你所需要的图表,点击查看代码,可以看到该结构
这里以一个例子为例

按照结构,直接CV操作就行
第三步
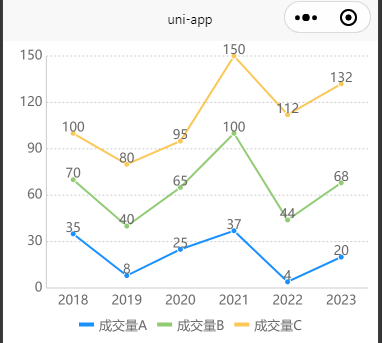
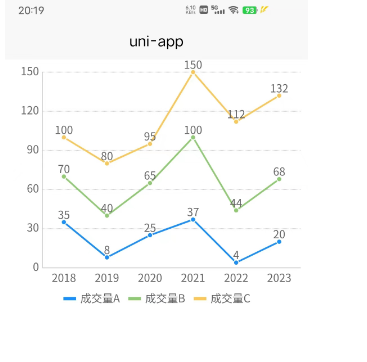
运行查看效果,在微信开发者工具中可以显示

我们在打包出来,查看手机上是否展示

可以展示,就代表成功了,但不保证会出现某些问题,待讨论,这里试过成功了
如果有问题可以试着查看ucharts官网文档
后端返回的数据建议是这种格式,或者拿到数据,自己拼接一下,处理一下,保持这种格式不然,不会渲染出来
let res = {
categories: ["2018", "2019", "2020", "2021", "2022", "2023"],
series: [{
name: "成交量A",
data: [35, 8, 25, 37, 4, 20]
},
{
name: "成交量B",
data: [70, 40, 65, 100, 44, 68]
},
{
name: "成交量C",
data: [100, 80, 95, 150, 112, 132]
}
]
};
this.chartData = JSON.parse(JSON.stringify(res));chartData是写在data中的