4.9 SeekBar拖动条
| android:max |
滑动条的最大值 |
| android:progress |
滑动条的当前值 |
| android:secondaryProgress |
二级滑动条的进度 |
| android:thumb |
滑块的drawable |
接着要说下SeekBar的事件了,SeekBar.OnSeekBarChangeListener 我们只需重写三个对应的方法:
| onProgressChanged |
进度发生改变时会触发 |
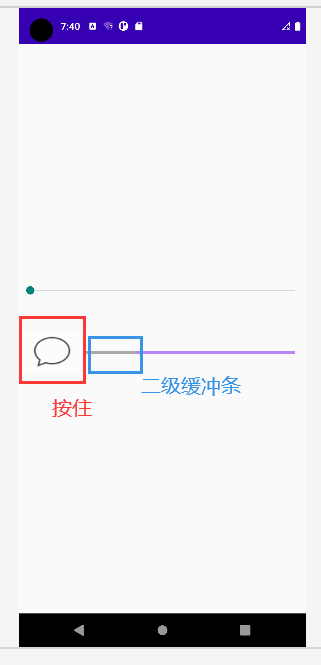
| onStartTrackingTouch |
按住SeekBar时会触发 |
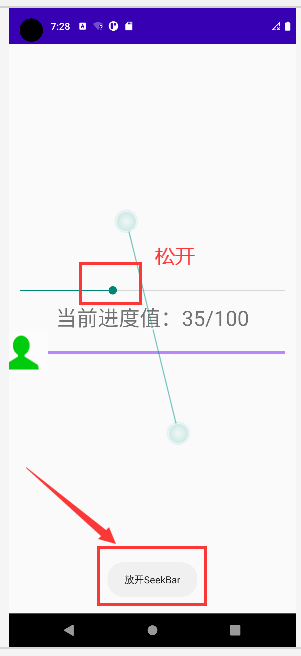
| onStopTrackingTouch |
放开SeekBar时触发 |
SeekBar定制
1. 滑块状态Drawable:sb_thumb.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@mipmap/weixin"/>
<item android:state_pressed="false" android:drawable="@mipmap/wode"/>
</selector>
2. 条形栏Bar的Drawable:sb_bar.xml
这里用到一个layer-list的drawable资源!其实就是层叠图片,依次是:背景,二级进度条,当前进度:
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<solid android:color="@color/purple_200"/>
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<solid android:color="@color/dark_gray"/>
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<solid android:color="@color/black"/>
</shape>
</clip>
</item>
</layer-list>
3. 然后布局引入SeekBar后,设置下progressDrawable与thumb即可
seek_bar.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<SeekBar
android:id="@+id/sb_normal"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/txt_cur"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textSize="30sp"/>
<SeekBar
android:id="@+id/sb_custom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxHeight="5dp"
android:minHeight="5dp"
android:progressDrawable="@drawable/sb_bar"
android:thumb="@drawable/sb_thumb"/>
</LinearLayout>
SeekBarActivity.java:
package com.example.myapplication;
import android.content.Context;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class SeekBarActivity extends AppCompatActivity {
private SeekBar sb_normal,sb_custom;
private TextView txt_cur;
private Context mContext;
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.seek_bar);
mContext = this;
sb_normal = (SeekBar) findViewById(R.id.sb_normal);
sb_custom = (SeekBar) findViewById(R.id.sb_custom);
txt_cur = (TextView) findViewById(R.id.txt_cur);
sb_normal.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
txt_cur.setText("当前进度值:"+progress+"/100");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(mContext,"触碰SeekBar",Toast.LENGTH_LONG).show();
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(mContext,"放开SeekBar",Toast.LENGTH_LONG).show();
}
});
//二级缓冲条
sb_custom.setSecondaryProgress(20);} }
AndroidManifest.java:

启动测试: