首先简单介绍一下
三目运算符:条件 ? 结果1 : 结果2
当条件结果为true,则输出结果1,反之输出结果2
在我之前的认知及使用经历里,三目运算符基本上都是在方法中用来做判断的,在一些比较简单的场景,使用三目运算符,可以替换if判断,达到精简代码的效果。
但是在最近的使用中,我又发现了一些好玩的新用法(骚操作)...诶嘿嘿...
场景一:
比如说v-for,我们传统的写法如下图所示

但是经过我的探索后(低情商:胡乱尝试后),发现也可以如下图的写法

假设这是一个封装的组件,isShow是传入的参数,当传入为true时,我们让它展示testData1的数据,反之则展示testData2,通过这样的写法,可以直接判断,而不用使用watch监听然后修改展示的数据...(只是举个栗子哈,也不一定是封装的组件,反正你也可以联想联想其他业务场景嘛...)
还有其他场景...呃...不小心搞忘记了,后面想起来再补充吧...
---------------------------------------------------------------------------------------------------------------------------------
2022.12.15补充
又发现了新的应用场景
场景二:
业务需求:需要根据权限设置是否存在点击事件
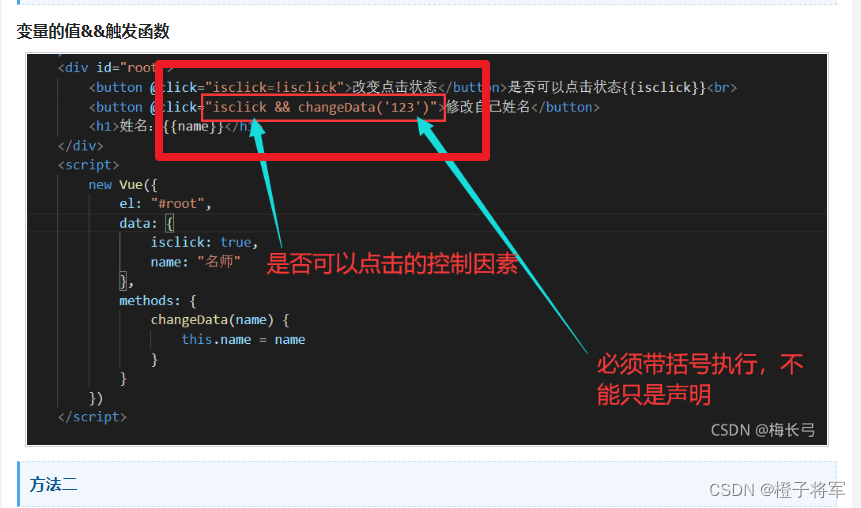
百度后得知,可以在@click里写&&运算,如下图

原文链接:https://www.jb51.net/article/235737.htm
于是我就在想,既然且运算都可以,那三目或许也可以,试试?
然后就如下图,成了!

分享结束,搬砖搬砖!