前言
最近要开发一个手机app,之前没了解过如何制作app,就知道HBuilder可以把项目打包成app。然后在写登录注册界面的时候,就想到了一个问题,启动页如何制作?我一开始以为启动页需要自己写的,然后就在首页生命周期里加了一个延时器,判断多长时间后自动跳转到哪个页面,或者隐藏哪个组件展示哪个组件。在内置浏览器查看的时候,没有任何问题,但是在手机模拟器和打包成app之后,就发现要么一直停在启动页,要么刷白屏后立即跳转登录。。。最后去搜索了相关文章之后,发现我忽略了一个很重要的文件配置——manifest.json
manifest.json配置app图标

在app打包之前需要配置app的图标,也就是app安装到手机界面上显示的那个小图标。
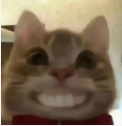
①打开manifest.json文件
②找到App图标配置
③在自动生成图标处,浏览项目文件中的图标图片地址(图片最好是在项目文件夹中)
④点击自动生成适配不同手机屏幕尺寸的图片配置,会自动成unpackage包,不同尺寸的图标就会自动生成并配置在下面的列表里。
manifest.json配置app启动界面

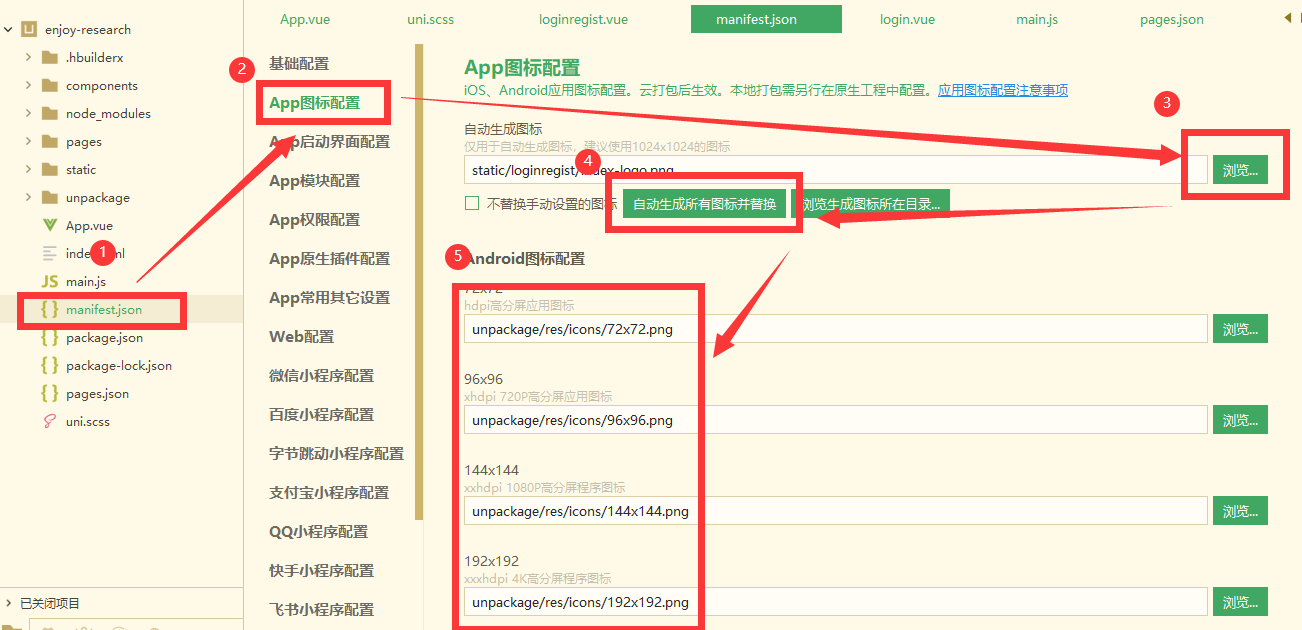
①打开manifest.json文件
②找到App启动界面配置
③因为我们目前考虑的是安卓系统,就只配置了Android界面设置,没配置之前默认是通用启动界面,我们要想展示自己的logo可以选择自定义启动图,然后就会出现下面Android启动图片配置。
④需要我们自己根据不同尺寸填入不同的图片目录,图片最好是在项目文件加中。(打包后启动页的图片会自动填充满整个手机界面,所以最好根据尺寸制作启动页图片)
image标签图片显示问题
我的这个问题涉及到两个标签:img标签和image标签。
区别:
- img属于HTML标签
- image属于服务器控件
使用:
image这个标签一般用于uniapp小程序上边的开发,如果在uniapp中使用img标签开发手机app项目,可以在内置浏览器正常显示,但是在手机端不会显示。
注意:
写网页的时候用img标签;开发uniapp要用image,不要使用img!

如有误,请指正!