话不多说,直接上图
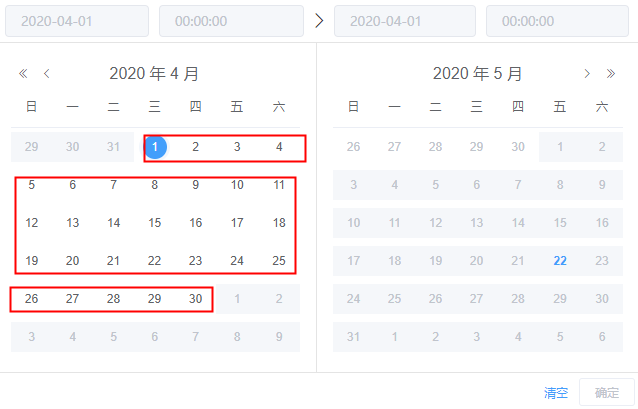
1.刚打开时

2.选择需要的月份(在点击时已经限制了时间)


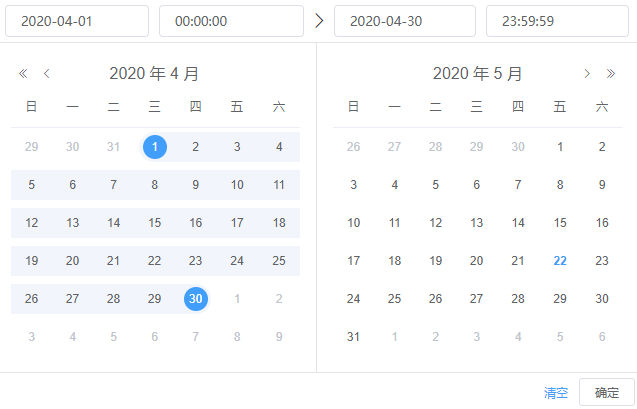
3.选定结束时间后(解除了限制)

以上就是实现该功能的思路,下面将会用代码讲解怎么去实现这个小功能。
<el-date-picker
v-model="time"
type="datetimerange"
@change="datePickerChange"
:picker-options="pickerOptions"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
align="right"
style="width:100%;"
value-format="yyyy-MM-dd HH:mm:ss" format="yyyy-MM-dd HH:mm:ss"
:default-time="['00:00:00','23:59:59']">
</el-date-picker>data(){
return {
selectData: '',
pickerOptions: {
// 点击时,选择的是开始时间,也就是minDate
onPick: ({ maxDate, minDate }) => {
this.selectData = minDate.getTime()
if (maxDate) {
// 解除限制
this.selectData = ''
}
},
disabledDate: (time) => {
// 是否限制的判断条件
if (!this.isNull(this.selectData)) {
var date = new Date(this.selectData)
// 这里就是限制的关键,大于或者小于本月的日期被禁用
return date.getMonth() > new Date(time).getMonth() || date.getMonth() < new Date(time).getMonth()
} else {
return false
}
}
}
}
},
methods:{
// 检查是否为空
isNull(value) {
if (value) {
return false
}
return true
}
}
版权声明:本文为weixin_40998880原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:element ui 时间控件DateTimePicker动态限制时间范围为一个月_毓文的博客-CSDN博客_datetimepicker限制时间