问题描述
element-ui 日期选择器 (daterange类型)选择日期范围为一个月,选择的时间前后只能选择一个月内日期
知识点

下面是具体实现代码
实现element ui 日期空间,前后范围为30天内
<el-date-picker v-model="value1" type="daterange"
start-placeholder="开始日期"
range-separator="至"
end-placeholder="结束日期"
value-format="yyyy-MM-dd"
:picker-options="pickerOptions1">
</el-date-picker>
data () {
return {
value1: '', // 日
data1Map: new Map(),
data2Map: new Map(),
pickerMinDate: null,
pickerMaxDate: null,
day31: 31 * 24 * 3600 * 1000,
// 日期使用
pickerOptions1: {
onPick: ({ maxDate, minDate }) => {
if (minDate && this.pickerMinDate) {
this.pickerMinDate = null;
} else if (minDate) {
this.pickerMinDate = minDate.getTime();
}
},
disabledDate: (time) => {
if (this.pickerMinDate) {
return (time.getTime() > (this.pickerMinDate + this.day31)) || (time.getTime() < (this.pickerMinDate - this.day31));
}
return false;
}
},
};
},
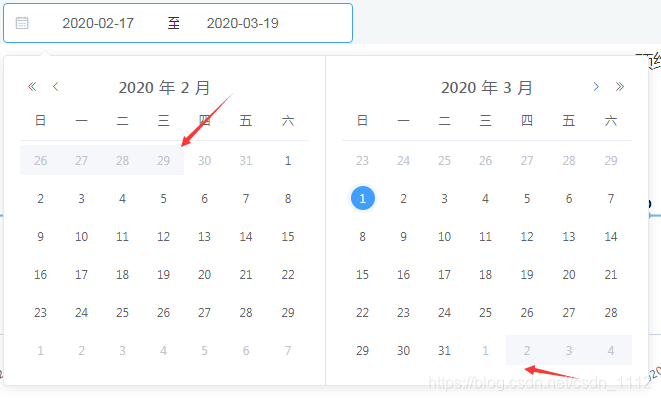
实现效果

参考资料
[1]: https://element.eleme.cn/#/zh-CN/component/date-picker
[2]: https://blog.csdn.net/qq_32614411/article/details/85064198
