一、出现问题的原因
Nginx以为路由路径是真正的文件路径,在寻找的时候发现没有,就会爆出404警告了。(因为路由路径不是真实的文件路径!)
二、准备工作
步骤1:
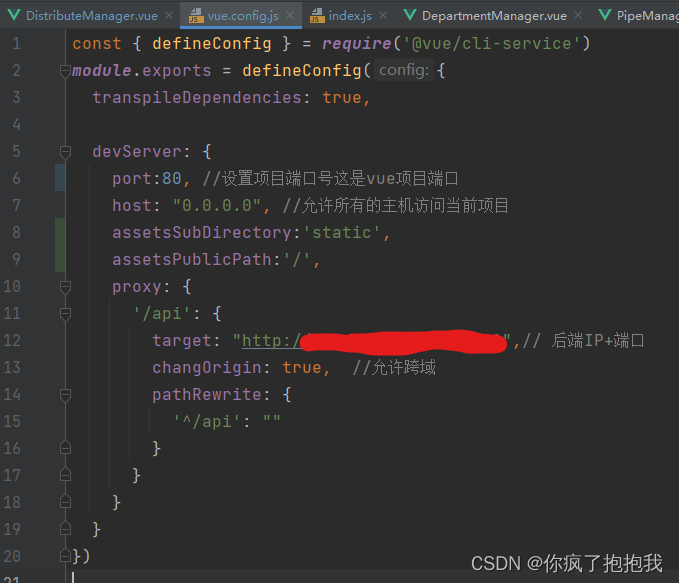
在 vue.config.js 中设置好项目的跨域并且确保项目的其他功能当前能够正常运行,只不过是刷新时出现404.

步骤2:
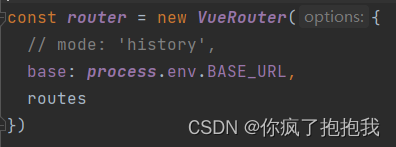
确保VUE项目是hash模式,而不是history模式。这个在 router 的 index.html 中可以进行修改。

三、开始解决
1.使用宝塔面板或直接配置服务器上的Nginx

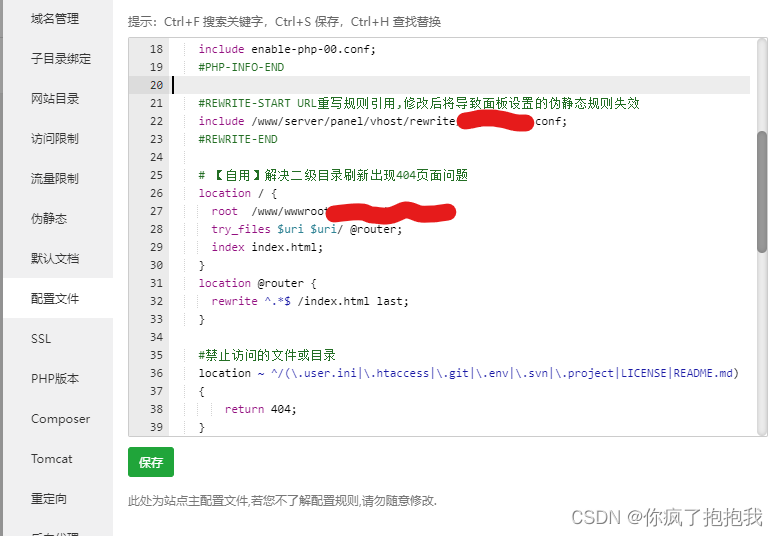
2.在配置文件中添加内容:
请注意,不要照搬全抄!下面内容中:
“root dist文件存放的绝对路径/dist” 书写示例:“root /www/wwwroot/taobao.top/dist;”
也就是一定要写成你自己dist文件夹所在的绝对路径!!!
# 【自用】解决二级目录刷新出现404页面问题
location / {
root dist文件存放的绝对路径/dist;
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
3.重启Nginx
重新启动Nginx,现在刷新页面也不会出现404了!