在进行网站开发的过程中经常会用到第三方的数据,但是由于同源策略的限制导致ajax不能发送请求,因此也无法获得数据。解决ajax的跨域问题有两种方法:
一、jsonp
二、XMLHttpRequest2中可以配合服务端来解决,在响应头中加入Access-Control-Allow-Origin:*
1、同源:
同源策略是浏览器的一种安全策略,所谓同源是指,域名,协议,端口号完全相同
1.1目的:保护用户信息安全
1.2限制:cookie、localStorage和IndexDB无法读取
无法操作跨域的iframe里的dom元素
ajax请求不能发送
2、跨域:
不同源则为跨域
http://api.example.com/detail.html 不同源 域名不同
2 https//www.example.com/detail.html 不同源 协议不同
3 http://www.example.com:8080/detail.html 不同源 端口不同
4 http://api.example.com:8080/detail.html 不同源 域名、端口不同
5 https://api.example.com/detail.html 不同源 协议、域名不同
6 https://www.example.com:8080/detail.html 不同源 端口、协议不同
7 http://www.example.com/detail/index.html 同源 只是目录不同
3、jsonp原理:
其本质是利用了标签具有可跨域的特性,由服务端返回预先定义好的javascript函数的调用,并且将服务端数据以该函数参数的形式传递过来
4、案例
views.py from django.shortcuts import render import requests def jsonp(request): response = requests.get('http://weatherapi.market.xiaomi.com/wtr-v2/weather?cityId=101121301') #通过这个天气的API接口获得天气信息 #print(response.content) # 字节 response.encoding = 'utf-8' #将其转化为中文字符 #print(response.text) # 字符串 return render(request,'jsonp.html',{'result': response.text}) #向前端发送result
urls.py from app01 import views from django.contrib.staticfiles.urs from django.urls import path urlpatterns = [ path('jsonp/', views.jsonp), ]
jsonp.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>后台获取的结果</h1> {{ result }} <h1>js直接获取结果</h1> <input type="button" value="获取数据" onclick="getContent();" /> <div id="container"></div> <script src="/static/js/jquery-1.12.4.js"></script> <script> function getContent(){ /* ajax原生方式发送 var xhr = new XMLHttpRequest(); xhr.open('GET','http://wupeiqi.com:8001/jsonp.html?k1=v1&k2=v2'); xhr.onreadystatechange = function(){ console.log(xhr.responseText); }; xhr.send(); */ /* var tag = document.createElement('script'); tag.src = 'http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403'; document.head.appendChild(tag); document.head.removeChild(tag); */ $.ajax({ url: 'http://www.jxntv.cn/data/jmd-jxtv2.html', //江西电视台的url type: 'POST', //请求方式为POST dataType: 'jsonp', //数据格式为jsonp jsonp: 'callback', jsonpCallback: 'list' //表示url的callback等于list,会额外的通过url发过去 }) } function list(arg){ console.log(arg); } </script> </body> </html>
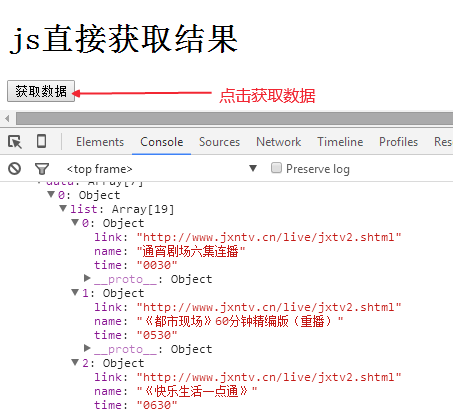
案例前端结果: