提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
前后端分离项目
vue部署在linux服务器的nginx上
步骤
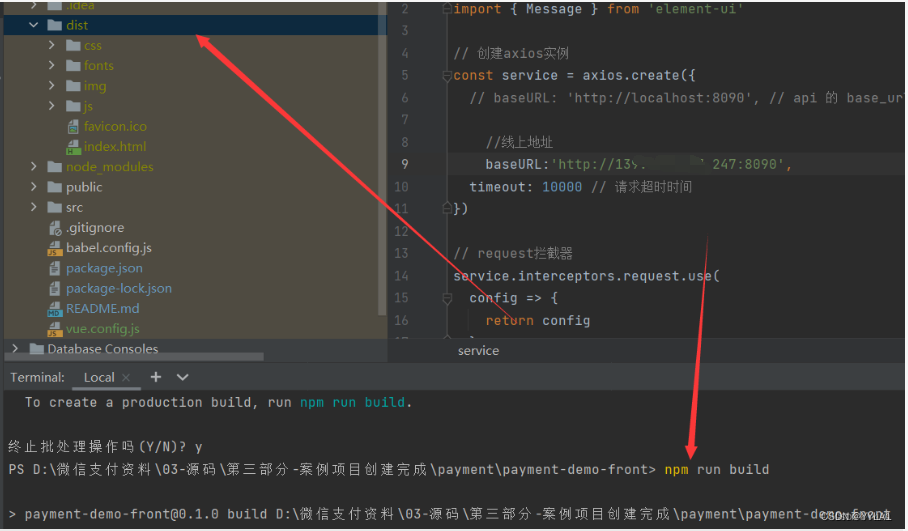
1 首先在本地运行
npm run build
会生成一个dist文件夹

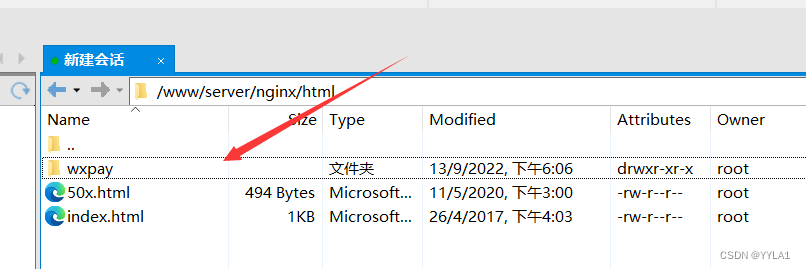
2 打开我们服务器上的

把dist文件夹上传到这个目录下
这里我把dist文件夹更名为wxpay
3 接着更改你服务器上的
nginx.conf配置文件
添加一个server
server
{
listen 8083;
server_name localhost;
index index.html index.htm index.php;
root /www/server/nginx/html/wxpay;
# location ~ /tmp/ {
# return 403;
# }
#error_page 404 /404.html;
include enable-php.conf;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
location ~ /\.
{
deny all;
}
# location /api/
# {
# proxy_redirect off;
# proxy_set_header Host $host;
# proxy_set_header X-Real-IP $remote_addr;
# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# proxy_pass http://139.111111:8090/api/;
# }
access_log /www/wwwlogs/access.log;
}
监听8083 端口
如果访问会定位到
root目录下的资源
就实现在服务器端通过Nginx部署vue项目
