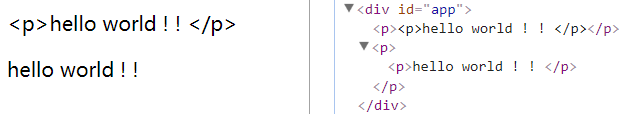
v-text & v-html
瞬间一目了然
<div id="app">
<p v-text="hello"></p>
<p v-html="hello"></p>
</div>
<script>
new Vue({
el: '#app',
data: {
hello: '<p>hello world ! ! </p>'
}
})
</script>
v-model
实现数据的创建和双向绑定。
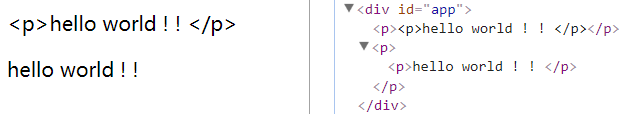
瞬间一目了然
<div id="app">
<p v-text="hello"></p>
<p v-html="hello"></p>
</div>
<script>
new Vue({
el: '#app',
data: {
hello: '<p>hello world ! ! </p>'
}
})
</script>
实现数据的创建和双向绑定。