前言
在这里我们讲解处理:scss,css抽出mini-css-extract-plugin,css优化压缩 css-minimizer-webpack-plugin,js 优化压缩 terser-webpack-plugin,设置目录别名,Devtool,webpack中的魔法注释,多入口,多出口,环境变量,不用vue脚手架,自己搭建vue项目(本次搭建vue3)
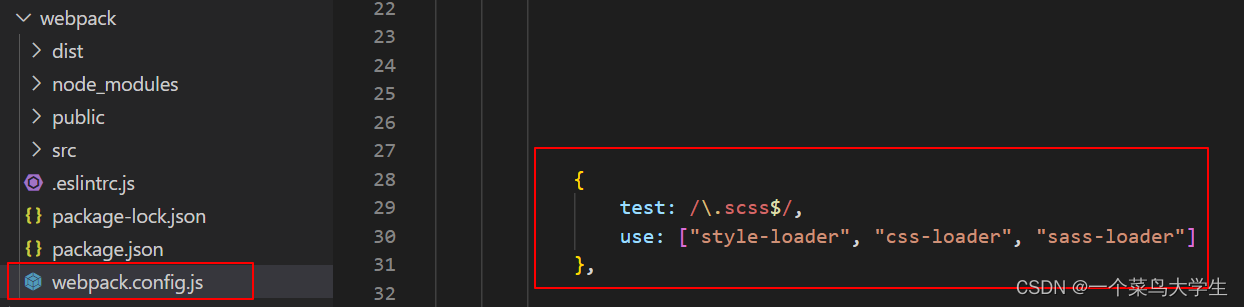
1. 处理scss
1.安装,输入如下命令
npm i sass sass-loader -D
2.在webpackconfig.js中进行配置

3.作用:可以将浏览器无法编译的scss文件打包成浏览器能识别的
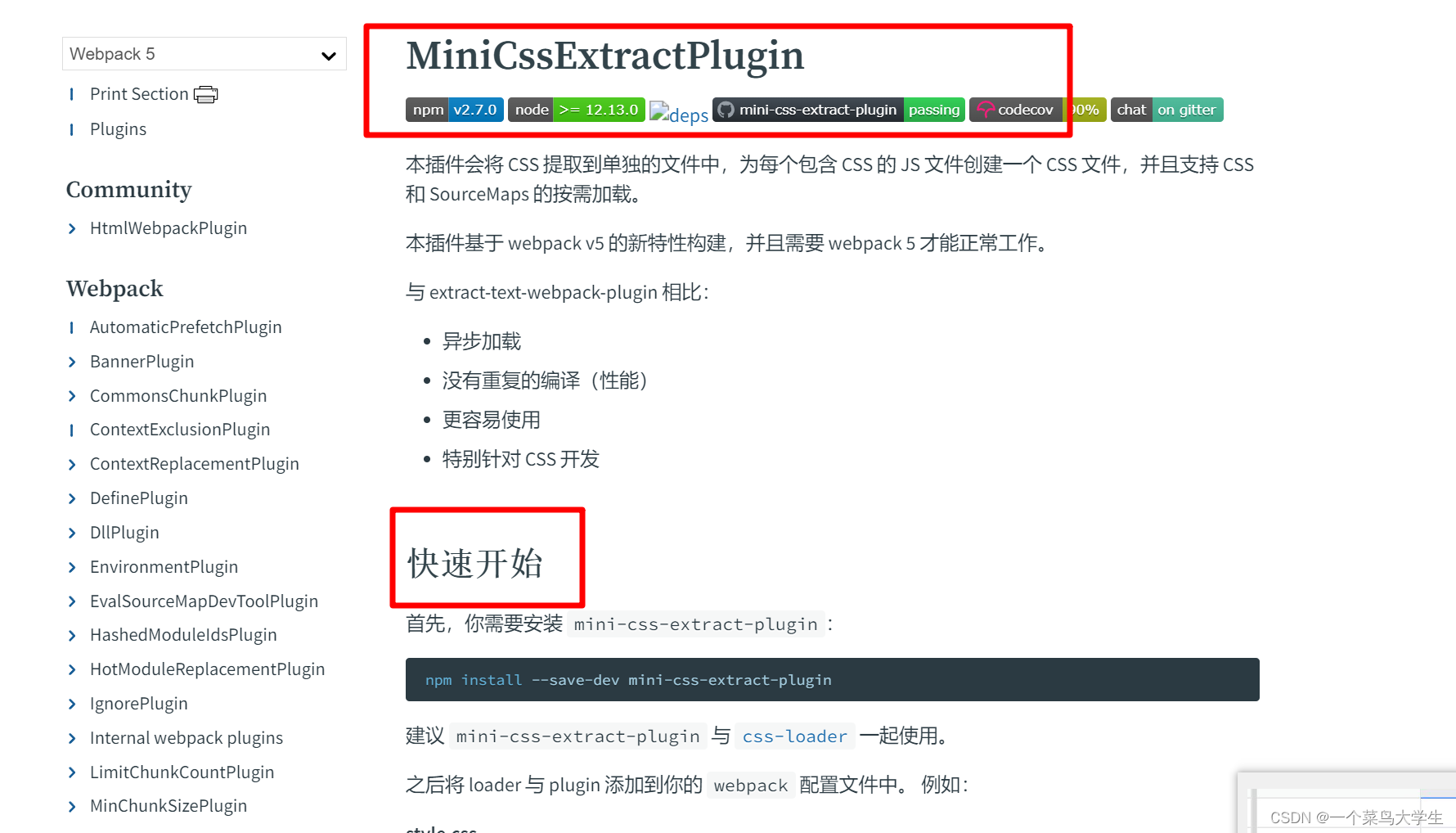
2. css抽出 mini-css-extract-plugin

1.安装,输入如下命令
npm install --save-dev mini-css-extract-plugin
2.在webpack.config.js文件中进行配置
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
plugins: [new MiniCssExtractPlugin()],
module: {
rules: [
{
test: /\.css$/i,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
};
作用:可以将css文件单独抽出来放在一个文件夹中,方便管理
三,css优化压缩 css-minimizer-webpack-plugin
1.安装,运行如下命令
npm i css-minimizer-webpack-plugin -D
2.在webpack.config.js文件中进行配置
- 这将仅在生产环境开启 CSS 优化。
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
module.exports = {
module: {
rules: [
{
test: /.s?css$/,
use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"],
},
],
},
optimization: {
minimizer: [
// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 `terser-webpack-plugin`),将下一行取消注释
// `...`,
new CssMinimizerPlugin(),
],
},
plugins: [new MiniCssExtractPlugin()],
};
- 如果还想在开发环境下启用 CSS 优化,请将 optimization.minimize 设置为true:
// [...]
module.exports = {
optimization: {
// [...]
minimize: true,
},
};
作用:这个插件使用 cssnano 优化和压缩 CSS。在 source maps 和 assets 中使用查询字符串会更加准确,支持缓存和并发模式下运行。
四,js 优化压缩 terser-webpack-plugin
1.安装,运行如下命令
npm i terser-webpack-plugin -D
2.在webpack.config.js文件中进行配置
const TerserPlugin = require("terser-webpack-plugin");
module.exports = {
optimization: {
minimize: true,
minimizer: [new TerserPlugin()],
},
};
作用:该插件使用 terser 来压缩 JavaScript。
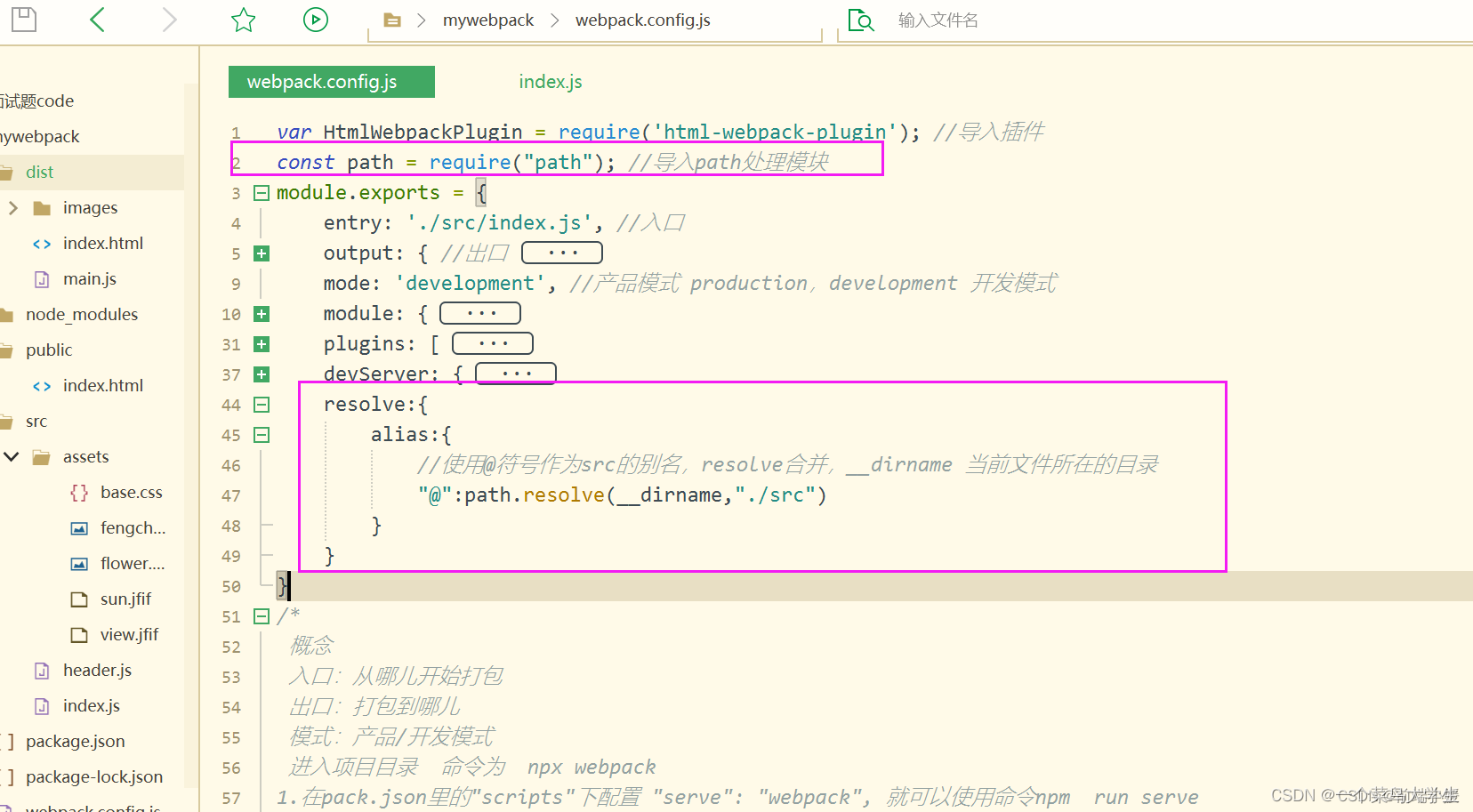
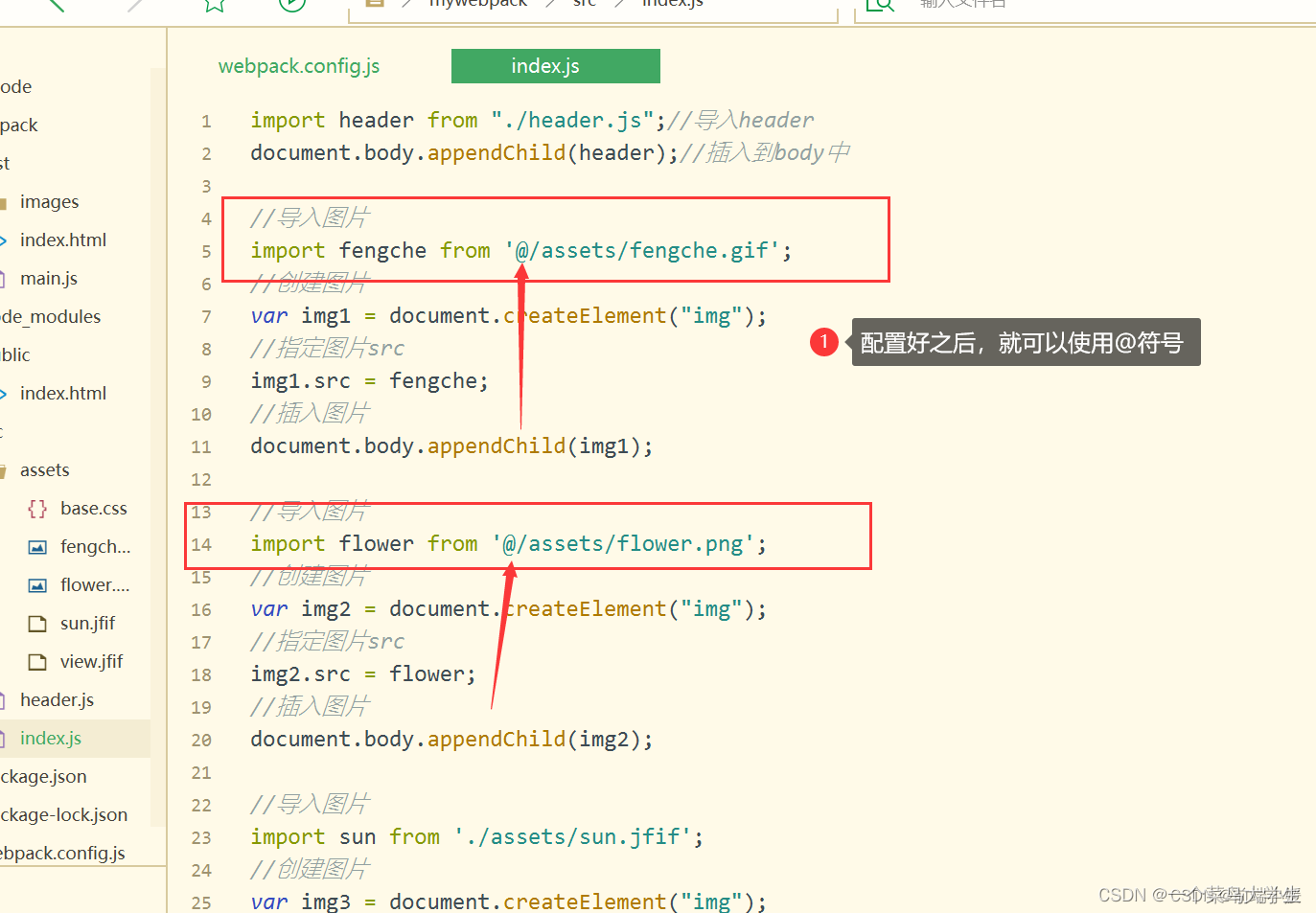
五,设置目录别名
1.在webpakc.config.js文件夹中进行配置
module.exports = {
resolve: {
alias: {
'@': path.resolve(__dirname, './src'), //设置@为src目录的别名
}
},
};


六,Devtool
1.在webpack.config.js文件中进行配置
devtool:"eval-cheap-source-map"

作用:作用:错误与源代码有个一一对应关系此选项控制是否生成,以及如何生成 source map
七,webpack中的魔法注释
Prefetch是告诉浏览器这是一个在未来可能使用到的资源。
浏览器通常会在空闲状态取得这些资源,在取得资源之后搁在HTTP缓存以便于实现将来的请求。
- 1.安装:先安装个jQuery
npm i jquery -S
- 2.在webpack.config.js文件中进行配置import时增加一条魔法注释即可:
getJQ(){
import(/* webpackChunkName:"jquery",webpackPrefetch:true */"jquery")
.then(({
default:$})=>{
alert($("body").text())
})
}
// 构造函数
render(){
return(<div onClick={
this.getJQ}> 你好react 我喜欢你</div>)
}

作用:webpackChunkName:"jquery"给当前的js文件命名
webpackPrefetch: true 网络有空闲预加载js
八,多入口,多出口
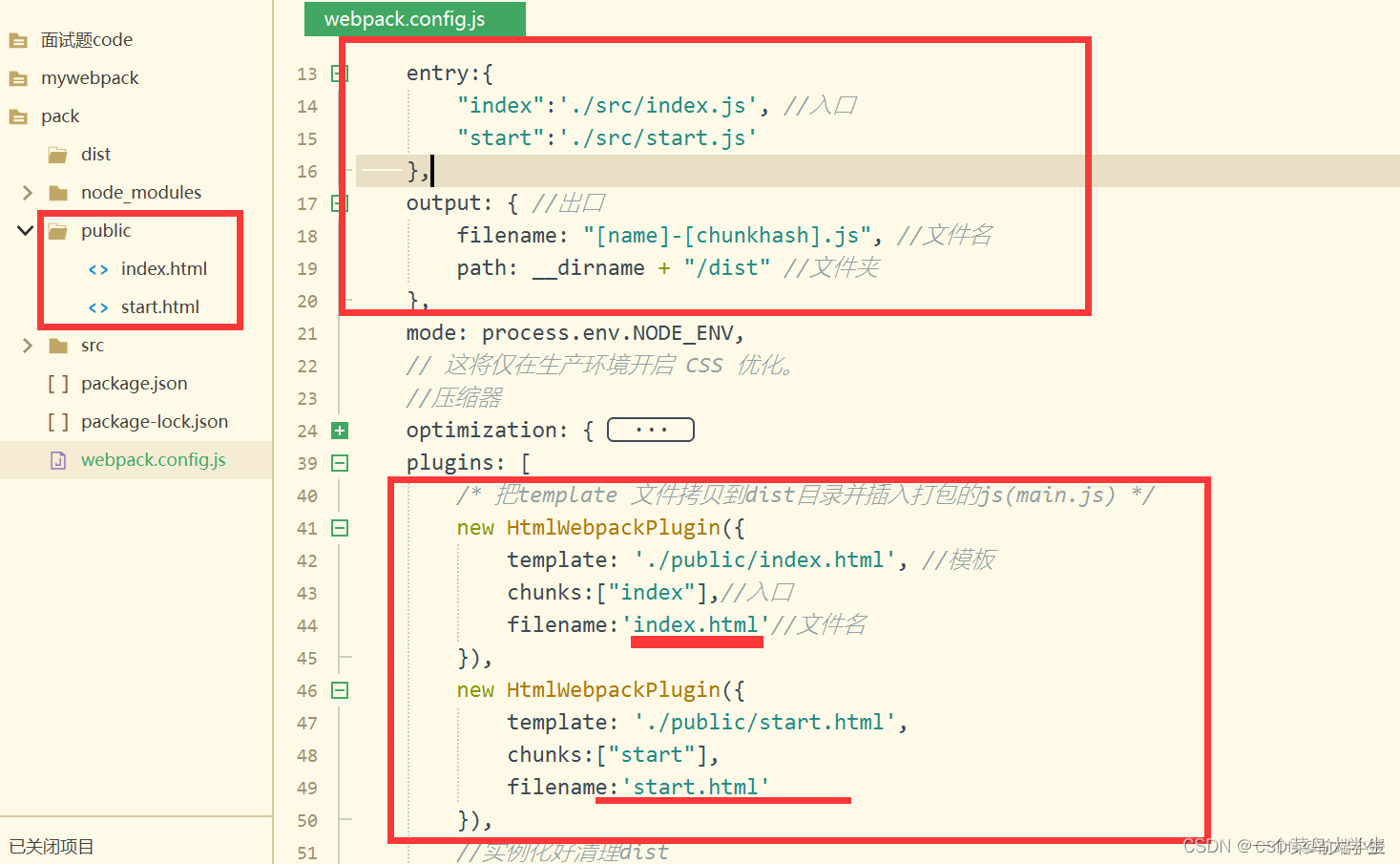
1.在webpack.config.js文件中进行配置
entry:{
"index":'./src/index.js', //入口
"start":'./src/start.js'
},
output: {
//出口
filename: "[name]-[chunkhash].js", //文件名
path: __dirname + "/dist" //文件夹
},
plugins: [
/* 把template 文件拷贝到dist目录并插入打包的js(main.js) */
new HtmlWebpackPlugin({
template: './public/index.html', //模板
chunks:["index"],//入口
filename:'index.html'//文件名
}),
new HtmlWebpackPlugin({
template: './public/start.html',
chunks:["start"],
filename:'start.html'
}),
]

作用:可以同时打包两个或者多个入口文件
九,环境变量
介绍:通过环境命令 产品环境 压缩代码,是生产环境不压缩代码,打开devtool
项目开发中:
- 产品环境baseURL hhtp://dida100.com:8888
- 生产环境baseURL http://localhost:8080
cross-env:运行跨平台设置和使用环境变量的脚本
1.传参
1.运行如下的命令,即可在项目中安装此插件:
npm i cross-env -D
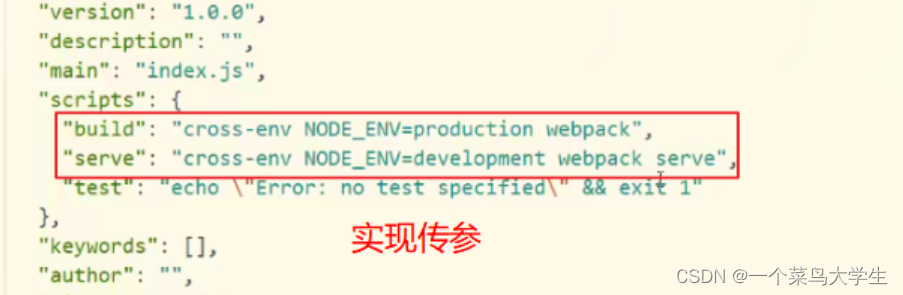
2.在pack.json文件中进行配置
"build": "cross-env NODE_ENV=production webpack",
"serve": "cross-env NODE_ENV=development webpack serve",

在 webpack.config.js里配置如下代码:
devtool:process.env.NODE_ENV==="production"?false:"eval-cheap-source-map",
mode:process.env.NODE_ENV,
在js文件中进行使用
if(process.env.NODE_ENV=="production"){
var baseURL = "http://dida100.com:8080"
}else{
var baseURL = "http://localhost:8080"
}
console.log(baseURL)
十,不用vue脚手架,自己搭建vue项目(本次搭建vue3)
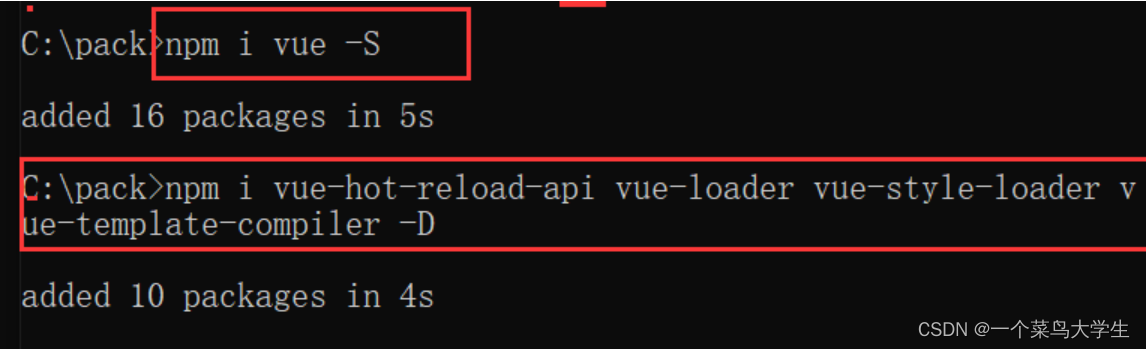
1.运行如下的命令,即可在项目中安装此插件:
npm i vue -S
npm i
vue-hot-reload-api
vue-loader
vue-style-loader
vue-template-compiler
-D
- vue-hot-reload-api 热更新
- vue-loader 处理.vue文件
- vue-style-loader 处理样式
- vue-template-compiler 编译template

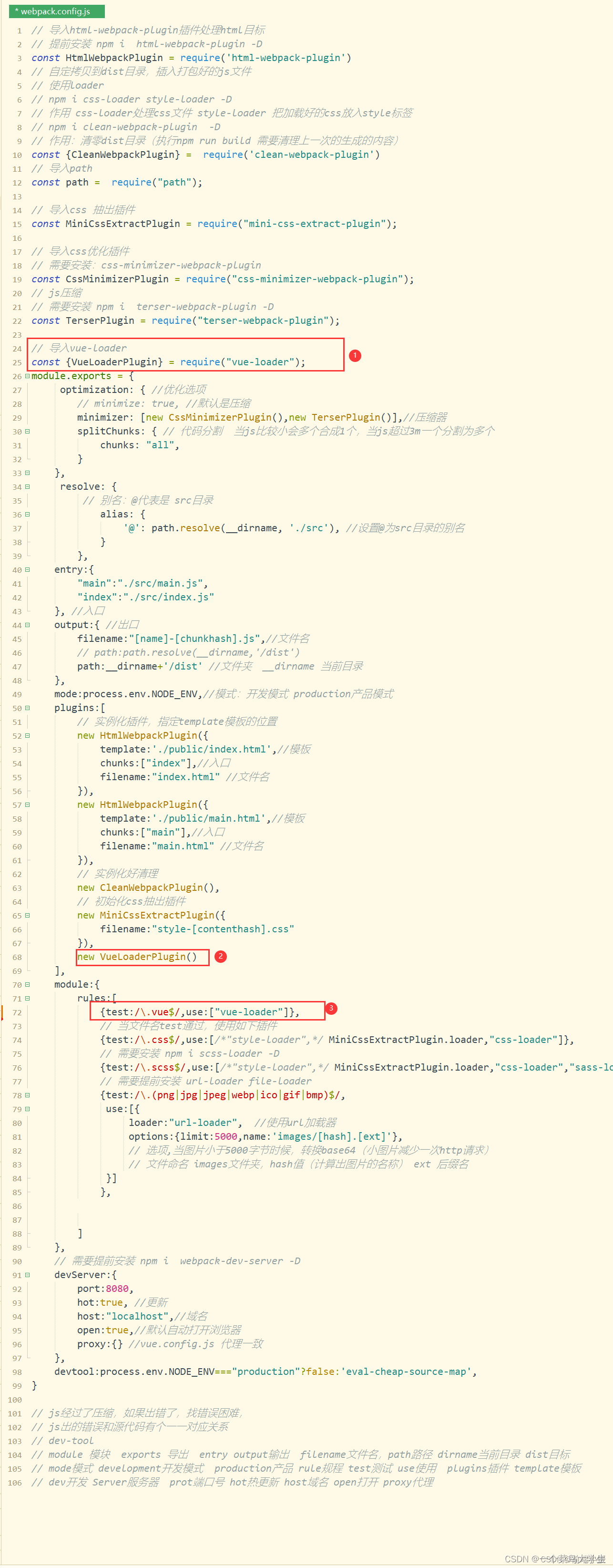
2.在webpack.config.js文件中进行配置
01 导入
const {
VueLoaderPlugin } = require('vue-loader')
---
02配置
rules: [{
test: /\.vue$/, use: ['vue-loader'] }]
---
03插件
plugins: [new VueLoaderPlugin()]

1.vue文件
- 模板文件 public/start.html
<div id="app"></div>
- src/start.js
mport {
createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')//创建App并挂载
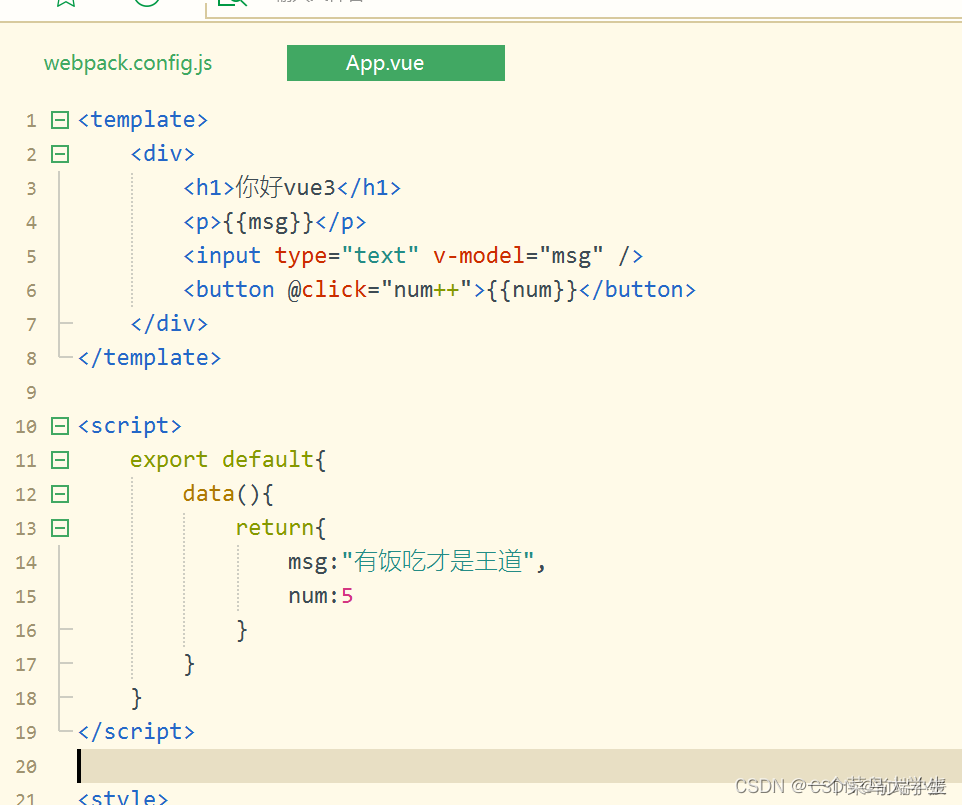
- src/App.vue
<template>
<div>
<h1>你好vue3</h1>
<p>{
{
msg}}</p>
<input type="text" v-model="msg" />
<button @click="num++">{
{
num}}</button>
</div>
</template>
<script>
export default{
data(){
return{
msg:"有饭吃才是王道",
num:5
}
}
}
</script>

十,link与script
- 等待页面内容加载好再去加载 js
<script defer src=""></script>
- 提前预加载 css
<link href="" rel=prefetch>