- 插件由来
之前项目开发过程中,项目经理提出了一个要求,这个 x值 要有个对应颜色,而且在绿色到红色的范围之内,就是值越大越接近红色,越小越接近绿色。就是以值取色。 - 思路分析
1). 自定义一个颜色色阶,可以接受 n 个颜色值,然后列出色阶;
2). 把色阶上第一个颜色设置一个对应最小值,同理设置最大值;
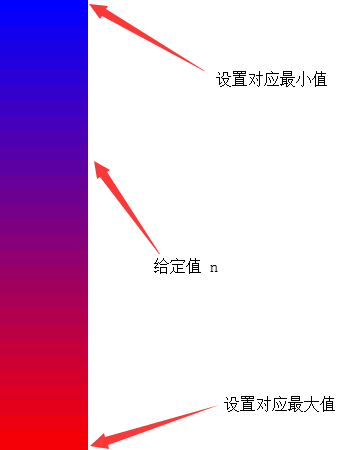
3). 然后把 x值 对比最小最大值中所在位置对应颜色所在位置而取得颜色,以下是 蓝色到红色 的色阶:

- 具体实现
1). 颜色值转换成rgb颜色
var getRGBObj = function (color) { var sColor = color.toLowerCase(); if (sColor && /^#([0-9a-f]{3}|[0-9a-f]{6})$/.test(sColor)) { if (sColor.length === 4) { var sColorNew = "#"; for (var i = 1; i < 4; i += 1) sColorNew += sColor.slice(i, i + 1).concat(sColor.slice(i, i + 1)); sColor = sColorNew; } var sColorChange = []; for (var i = 1; i < 7; i += 2) { sColorChange.push(parseInt("0x" + sColor.slice(i, i + 2))); } return {r: sColorChange[0], g: sColorChange[1], b: sColorChange[2]}; } else if (sColor.indexOf("rgb") >= 0) { var subRgb = sColor.replace("rgb(", "").replace(")", ""); var arrRgb = subRgb.split(","); r = parseInt(arrRgb[0]); g = parseInt(arrRgb[1]); b = parseInt(arrRgb[2]); return {r: r, g: g, b: b} } else { return EN_COLOR[sColor];//EN_COLOR对象在最后面 } };
注:这里可以看到,没有rgba转rgb的代码,也就是说本插件仅支持rgb,十六进制颜色和英文名称颜色;因为背景颜色不确定,rgba这种有透明值的颜色很难转成rgb;
2). 设置颜色域var arrColor = []; var dealRGB = function (ftRgb, ltRgb, arrColor, num) { var oRgb = { or: (ltRgb.r - ftRgb.r) / num, og: (ltRgb.g - ftRgb.g) / num, ob: (ltRgb.b - ftRgb.b) / num }; for (var j = 0; j < num; j++) { var curR = parseInt(ftRgb.r + oRgb.or * j); var curG = parseInt(ftRgb.g + oRgb.og * j); var curB = parseInt(ftRgb.b + oRgb.ob * j); arrColor.push("rgb(" + curR + "," + curG + "," + curB + ")"); } };
参数解析:ftRgb:首颜色,ltRfb:末颜色,arrColor:色阶数组,num:颜色粒度(即始末两个颜色之间划分 n 个颜色);oRgb是划分粒度后的颜色偏差值
3). 设值取值
把 arrColor 数组的第一位设置对应最小值,同理,设置最大值;然后 x值所在最大最小值的位置就是对应 arrColor中的位置的值 - 代码展示
/* 自定义工具 I am lzy 2018-01-5 */ /* 插件-以值取色 使用方法说明: 1.此插件位原生js插件; * 通过传入自定义颜色域(颜色数组),以及给定值和最大值最小值设置(最大最小值默认1000和0,不设置将使用默认值), * 然后返回给定值所对应的颜色。 * 注意:本方法不支持rgba颜色,原因:没有父节点的背景颜色难以转换成rgb颜色 2.获取对象 var val2RGB = Val2RGB(colors,maxNum,minNum); colors:颜色数组(可以是一个颜色值,将会使用白色与其配色;必须),可以是rgb,十六进制值,或英文名称值 maxNum:最大值(可选) minNum:最小值(可选) 3.设置配置 val2RGB.getRGB(value,maxNum,minNum); value:给定值(该值建议在最大最小值范围之内) maxNum:最大值(范围, 可选) minNum:最小值(范围,可选) return:对应给定值的颜色(rgb值) */ window.Val2RGB = function (colors, maxNum, minNum) { var initRgb = function (colors, maxNum, minNum) { if (!colors) throw new Error('颜色值未配置'); var attrColors = []; if (Array.isArray(colors)) { if (colors.length === 0) throw new Error('颜色组为空'); attrColors = colors; } else { attrColors.push(colors); } this.maxNum = maxNum || 1000; this.minNum = minNum || 0; this.num = 30; this.arrColor = []; if (this.minNum > this.maxNum) { var temp = this.maxNum; this.maxNum = this.minNum; this.minNum = temp; } var getRGBObj = function (color) { var sColor = color.toLowerCase(); if (sColor && /^#([0-9a-f]{3}|[0-9a-f]{6})$/.test(sColor)) { if (sColor.length === 4) { var sColorNew = "#"; for (var i = 1; i < 4; i += 1) sColorNew += sColor.slice(i, i + 1).concat(sColor.slice(i, i + 1)); sColor = sColorNew; } var sColorChange = []; for (var i = 1; i < 7; i += 2) { sColorChange.push(parseInt("0x" + sColor.slice(i, i + 2))); } return {r: sColorChange[0], g: sColorChange[1], b: sColorChange[2]}; } else if (sColor.indexOf("rgb") >= 0) { var subRgb = sColor.replace("rgb(", "").replace(")", ""); var arrRgb = subRgb.split(","); r = parseInt(arrRgb[0]); g = parseInt(arrRgb[1]); b = parseInt(arrRgb[2]); return {r: r, g: g, b: b} } else { return EN_COLOR[sColor]; } }; var dealRGB = function (ftRgb, ltRgb, arrColor, num) { var oRgb = { or: (ltRgb.r - ftRgb.r) / num, og: (ltRgb.g - ftRgb.g) / num, ob: (ltRgb.b - ftRgb.b) / num }; for (var j = 0; j < num; j++) { var curR = parseInt(ftRgb.r + oRgb.or * j); var curG = parseInt(ftRgb.g + oRgb.og * j); var curB = parseInt(ftRgb.b + oRgb.ob * j); arrColor.push("rgb(" + curR + "," + curG + "," + curB + ")"); } }; if (attrColors.length === 1) { dealRGB({r: 255, g: 255, b: 255}, getRGBObj(attrColors[0]), this.arrColor, this.num); } else { for (var i = 0; i < attrColors.length - 1; i++) { dealRGB(getRGBObj(attrColors[i]), getRGBObj(attrColors[i + 1]), this.arrColor, this.num); } } }; initRgb.prototype.getRGB = function (value,maxNum,minNum) { var val = value || 0, max = maxNum || this.maxNum, min = minNum || this.minNum; if (val > max) val = max; if (val < min) val = min; val = val - min; max = max - min; var idx = Math.round(val / (max / this.arrColor.length)); return this.arrColor[idx === this.arrColor.length ? idx - 1 : idx]; }; var EN_COLOR=null;//请复制6标题下面那部分 return new initRgb(colors, maxNum, minNum); };
- 使用方法
//这里的颜色数组不限制长度;也可以是一个颜色值(将会与白色配对);该对象固定了最大最小值 var val2RGB = Val2RGB(["green", "red"], max, min); var myRgb = val2RGB.getRGB(val); //该值 val 所在max和min之间对应的颜色值 var newMax=1500,newMin=100; //这里将使用新设置的最大最小值只是当前方法一次有效,不影响原有 val2RGB对象已经设置的最大最小值, //即再次调用 getRGB() 时,最大最小值还是max和min; myRgb = val2RGB.getRGB(val,newMax,newMin);
- 英文颜色对象
var EN_COLOR={aliceblue:{r:240,g:248,b:255},antiquewhite:{r:250,g:235,b:215},aqua:{r:0,g:255,b:255},aquamarine:{r:127,g:255,b:212},azure:{r:240,g:255,b:255},beige:{r:245,g:245,b:220},bisque:{r:255,g:228,b:196},black:{r:0,g:0,b:0},blanchedalmond:{r:255,g:235,b:205},blue:{r:0,g:0,b:255},blueviolet:{r:138,g:43,b:226},brown:{r:165,g:42,b:42},burlywood:{r:222,g:184,b:135},cadetblue:{r:95,g:158,b:160},chartreuse:{r:127,g:255,b:0},chocolate:{r:210,g:105,b:30},coral:{r:255,g:127,b:80},cornflowerblue:{r:100,g:149,b:237},cornsilk:{r:255,g:248,b:220},crimson:{r:220,g:20,b:60},cyan:{r:0,g:255,b:255},darkblue:{r:0,g:0,b:139},darkcyan:{r:0,g:139,b:139},darkgoldenrod:{r:184,g:134,b:11},darkgray:{r:169,g:169,b:169},darkgreen:{r:0,g:100,b:0},darkkhaki:{r:189,g:183,b:107},darkmagenta:{r:139,g:0,b:139},darkolivegreen:{r:85,g:107,b:47},darkorange:{r:255,g:140,b:0},darkorchid:{r:153,g:50,b:204},darkred:{r:139,g:0,b:0},darksalmon:{r:233,g:150,b:122},darkseagreen:{r:143,g:188,b:143},darkslateblue:{r:72,g:61,b:139},darkslategray:{r:47,g:79,b:79},darkturquoise:{r:0,g:206,b:209},darkviolet:{r:148,g:0,b:211},deeppink:{r:255,g:20,b:147},deepskyblue:{r:0,g:191,b:255},dimgray:{r:105,g:105,b:105},dodgerblue:{r:30,g:144,b:255},feldspar:{r:209,g:146,b:117},firebrick:{r:178,g:34,b:34},floralwhite:{r:255,g:250,b:240},forestgreen:{r:34,g:139,b:34},fuchsia:{r:255,g:0,b:255},gainsboro:{r:220,g:220,b:220},ghostwhite:{r:248,g:248,b:255},gold:{r:255,g:215,b:0},goldenrod:{r:218,g:165,b:32},gray:{r:128,g:128,b:128},green:{r:0,g:128,b:0},greenyellow:{r:173,g:255,b:47},honeydew:{r:240,g:255,b:240},hotpink:{r:255,g:105,b:180},indianred:{r:205,g:92,b:92},indigo:{r:75,g:0,b:130},ivory:{r:255,g:255,b:240},khaki:{r:240,g:230,b:140},lavender:{r:230,g:230,b:250},lavenderblush:{r:255,g:240,b:245},lawngreen:{r:124,g:252,b:0},lemonchiffon:{r:255,g:250,b:205},lightblue:{r:173,g:216,b:230},lightcoral:{r:240,g:128,b:128},lightcyan:{r:224,g:255,b:255},lightgoldenrodyellow:{r:250,g:250,b:210},lightgrey:{r:211,g:211,b:211},lightgreen:{r:144,g:238,b:144},lightpink:{r:255,g:182,b:193},lightsalmon:{r:255,g:160,b:122},lightseagreen:{r:32,g:178,b:170},lightskyblue:{r:135,g:206,b:250},lightslateblue:{r:132,g:112,b:255},lightslategray:{r:119,g:136,b:153},lightsteelblue:{r:176,g:196,b:222},lightyellow:{r:255,g:255,b:224},lime:{r:0,g:255,b:0},limegreen:{r:50,g:205,b:50},linen:{r:250,g:240,b:230},magenta:{r:255,g:0,b:255},maroon:{r:128,g:0,b:0},mediumaquamarine:{r:102,g:205,b:170},mediumblue:{r:0,g:0,b:205},mediumorchid:{r:186,g:85,b:211},mediumpurple:{r:147,g:112,b:216},mediumseagreen:{r:60,g:179,b:113},mediumslateblue:{r:123,g:104,b:238},mediumspringgreen:{r:0,g:250,b:154},mediumturquoise:{r:72,g:209,b:204},mediumvioletred:{r:199,g:21,b:133},midnightblue:{r:25,g:25,b:112},mintcream:{r:245,g:255,b:250},mistyrose:{r:255,g:228,b:225},moccasin:{r:255,g:228,b:181},navajowhite:{r:255,g:222,b:173},navy:{r:0,g:0,b:128},oldlace:{r:253,g:245,b:230},olive:{r:128,g:128,b:0},olivedrab:{r:107,g:142,b:35},orange:{r:255,g:165,b:0},orangered:{r:255,g:69,b:0},orchid:{r:218,g:112,b:214},palegoldenrod:{r:238,g:232,b:170},palegreen:{r:152,g:251,b:152},paleturquoise:{r:175,g:238,b:238},palevioletred:{r:216,g:112,b:147},papayawhip:{r:255,g:239,b:213},peachpuff:{r:255,g:218,b:185},peru:{r:205,g:133,b:63},pink:{r:255,g:192,b:203},plum:{r:221,g:160,b:221},powderblue:{r:176,g:224,b:230},purple:{r:128,g:0,b:128},red:{r:255,g:0,b:0},rosybrown:{r:188,g:143,b:143},royalblue:{r:65,g:105,b:225},saddlebrown:{r:139,g:69,b:19},salmon:{r:250,g:128,b:114},sandybrown:{r:244,g:164,b:96},seagreen:{r:46,g:139,b:87},seashell:{r:255,g:245,b:238},sienna:{r:160,g:82,b:45},silver:{r:192,g:192,b:192},skyblue:{r:135,g:206,b:235},slateblue:{r:106,g:90,b:205},slategray:{r:112,g:128,b:144},snow:{r:255,g:250,b:250},springgreen:{r:0,g:255,b:127},steelblue:{r:70,g:130,b:180},tan:{r:210,g:180,b:140},teal:{r:0,g:128,b:128},thistle:{r:216,g:191,b:216},tomato:{r:255,g:99,b:71},turquoise:{r:64,g:224,b:208},violet:{r:238,g:130,b:238},violetred:{r:208,g:32,b:144},wheat:{r:245,g:222,b:179},white:{r:255,g:255,b:255},whitesmoke:{r:245,g:245,b:245},yellow:{r:255,g:255,b:0},yellowgreen:{r:154,g:205,b:50}};
以值取色(自定义颜色域,设置始末颜色对应最大最小值,然后以给定值获取对应的颜色)
猜你喜欢
转载自www.cnblogs.com/lzy1993/p/9162534.html
今日推荐
周排行