开发老手可以跳过该教程直接去http://www.treejs.cn/v3/api.php官网看教程
一、首先获得zTree,并加入到项目中
二、在html导入资源文件
注:zTree依赖于jQuery1.4+,这里用的v1.9
<link href="js/zTree_v3-master/css/zTreeStyle/zTreeStyle.css" type="text/css" rel="stylesheet">
<script src="js/jquery.min.js" type="application/javascript"></script>
<script src="js/zTree_v3-master/js/jquery.ztree.all.min.js"></script>
三、在html中定义一个zTree的容器
<body>
<ul id="tree" class="ztree" style="width:230px; overflow:auto;"></ul>
</body>
四、编写js代码生成zTree
$(function(){
var setting={
check: {
enable: true,
chkStyle: "checkbox"//显示 checkbox 选择框,默认checkbox可选择值radio
}
};
var zTreeNodes=[
{"name":"北京","open":true,children:[
{"name":"东城区"},
{"name":"朝阳区"}
]},//open:true表示默认展开
{"name":"重庆","open":true,children:[
{"name":"巴南区",children:[
{"name":"南泉"},
{"name":"界石"}
]},
{"name":"渝中区"}
]}
];
var city = $.fn.zTree.init($("#tree"), setting, zTreeNodes);
//第一个参数为zTree的DOM容器,第二个为zTree设置详情可见官网api,第三个为zTree的节点数据
});
运行效果如下:
五、给节点添加事件
在setting里面配置callback,添加onCheck事件的回调函数,这里演示一个就行了,更多看官网。
var setting={
check: {
enable: true,
chkStyle: "checkbox"//显示 checkbox 选择框,默认checkbox可选择值radio
},
callback:{
onCheck:zTreeOnCheck
}
};
var city = $.fn.zTree.init($("#tree"), setting, zTreeNodes);
function zTreeOnCheck(event, treeId, treeNode) {
alert(treeNode.name);//弹出城市名字
}
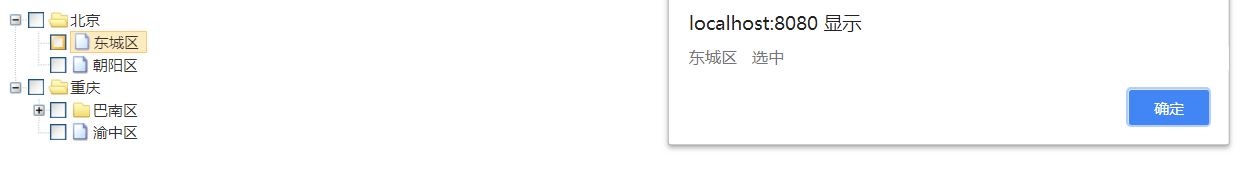
运行效果如下:
六、异步获取数据(在实际项目中适用)
var setting={
check: {
enable: true,
chkStyle: "checkbox"//显示 checkbox 选择框,默认checkbox可选择值radio
},
callback:{
onCheck:zTreeOnCheck
},
async: {
enable: true,//要开启async功能必须设置为true,其他地方同理
dataType: "json",
url: "city.json"
},
data: {
simpleData: {
enable: true,
idKey: "id",//节点id名
pIdKey: "pid",//父节点id名
rootPId: 0//默认根节点为0
}
}
};
var zTreeNodes=[];
var city = $.fn.zTree.init($("#tree"),setting, zTreeNodes);
然后,在city.json文件中添加城市的简单json数据(与上面的json数据有所区别,这里不再有子节点children,需要设置该节点的父节点pid,根节点pid为0。)
注:json文件中id以及pid要与setting中simpleData配置的idKey和pIdKey一致,小心有坑!
[
{"name":"北京","open":true,"id":1,"pid":0},
{"name":"东城区","id":11,"pid":1},
{"name":"朝阳区","id":12,"pid":1},
{"name":"重庆","open":true,"id":2,"pid":0},
{"name":"巴南区","open":true,"id":21,"pid":2},
{"name":"南泉","id":211,"pid":21},
{"name":"界石","id":212,"pid":21},
{"name":"渝中区","id":22,"pid":2}
]