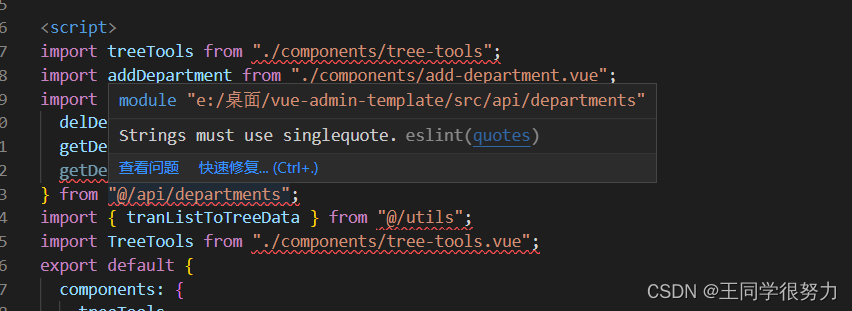
在vue常见的模板中,报错出现很多红色波浪线,检查后并不是语法错误,

这个报错的信息是,应该缩进四个空格但是我缩进了八个空格。从红色波浪线爆出的信息可以看出如果我这样编写代码是没有语法错误的只是没有符合ESLint的规范。强迫症的我看着及其很不舒服
解决方案:
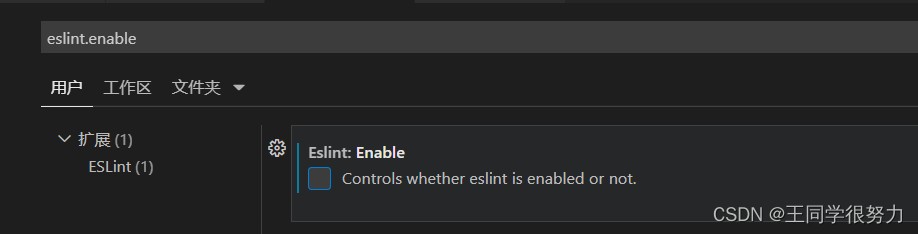
点击左下角设置按钮-->选择设置

输入eslint.enable后找到拓展中的ESLint,将其勾选取消

然后重新启动,波浪线就会消失

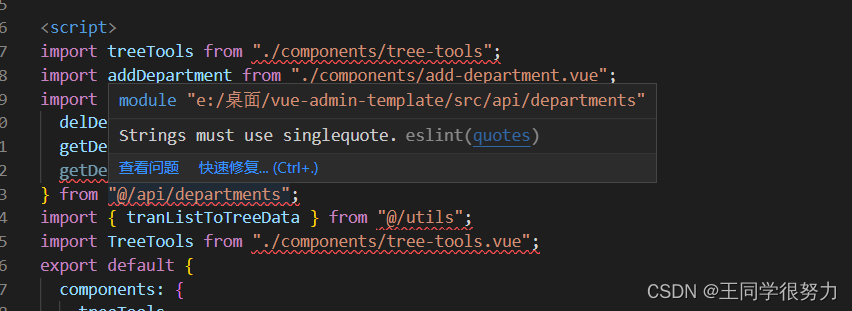
在vue常见的模板中,报错出现很多红色波浪线,检查后并不是语法错误,

这个报错的信息是,应该缩进四个空格但是我缩进了八个空格。从红色波浪线爆出的信息可以看出如果我这样编写代码是没有语法错误的只是没有符合ESLint的规范。强迫症的我看着及其很不舒服
解决方案:
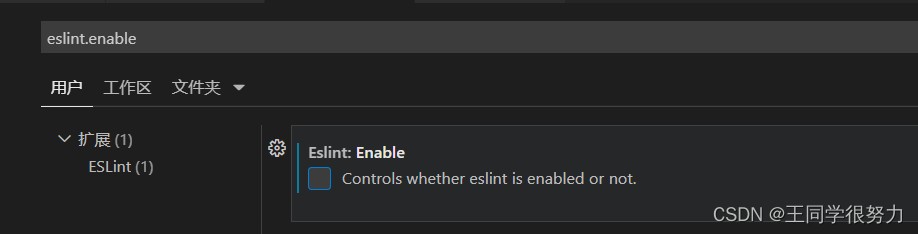
点击左下角设置按钮-->选择设置

输入eslint.enable后找到拓展中的ESLint,将其勾选取消

然后重新启动,波浪线就会消失
