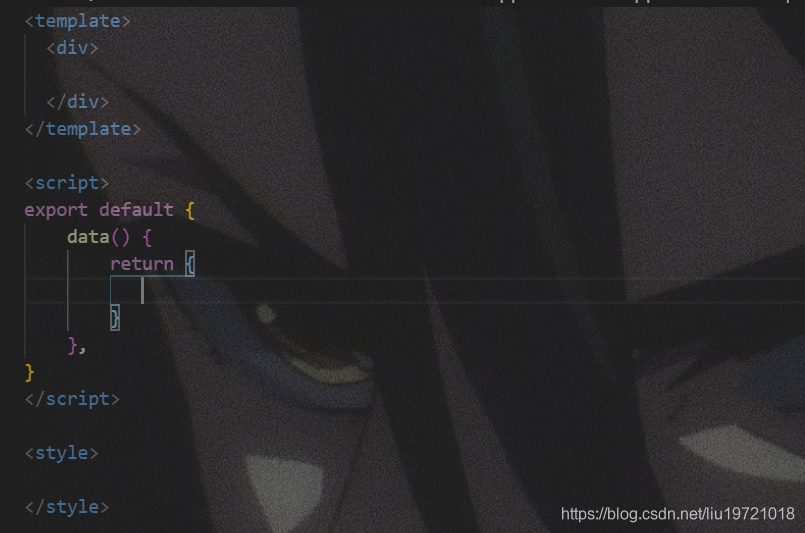
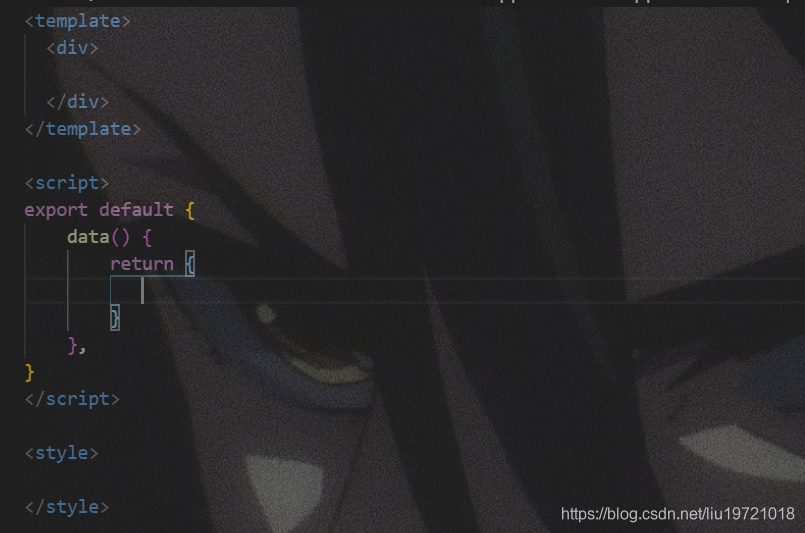
当我在vue文件中输入一些常见的模板时,报会出现红色波浪线,反复检查后并没有发现有什么语法错误,这个时候我们看下报错信息。

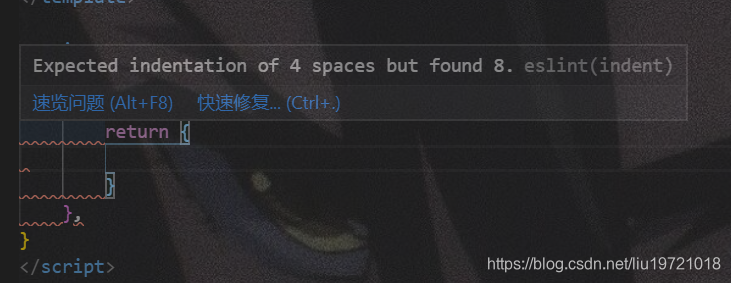
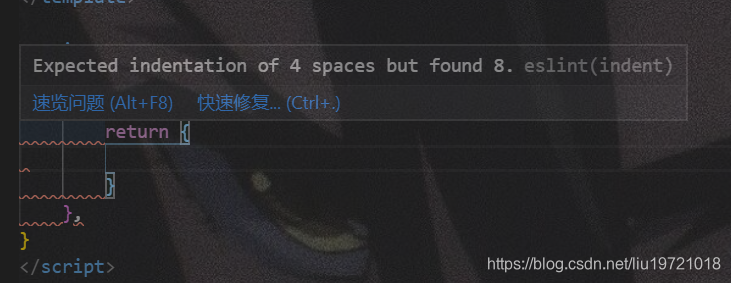
这个报错的信息是,应该缩进四个空格但是我缩进了八个空格。从红色波浪线爆出的信息可以看出如果我这样编写代码是没有语法错误的只是没有符合ESLint的规范。强迫症的我看着及其很不舒服,下面即为解决办法
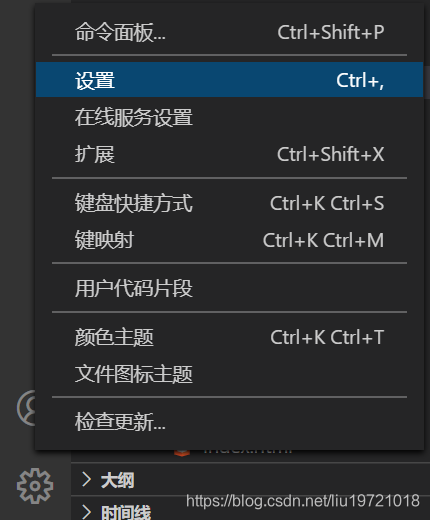
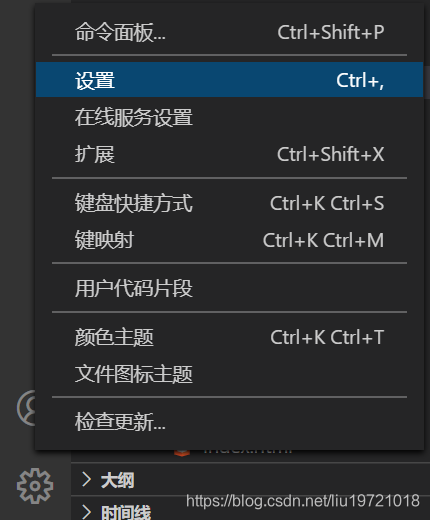
点击左下角齿轮菜单,选择设置。

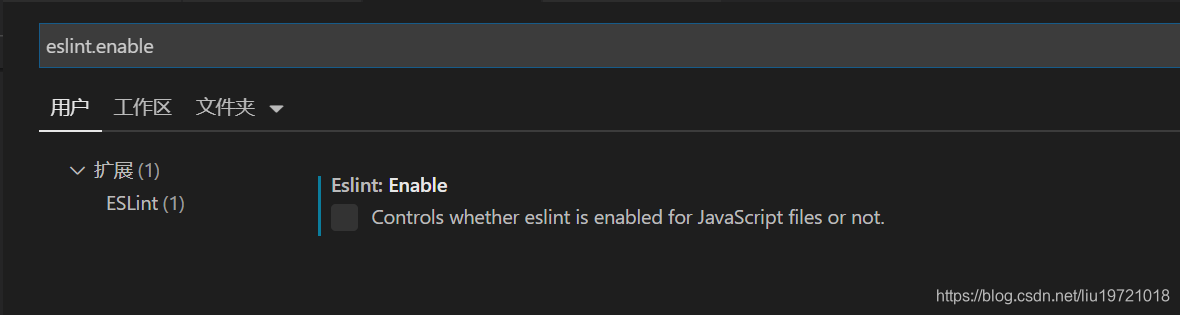
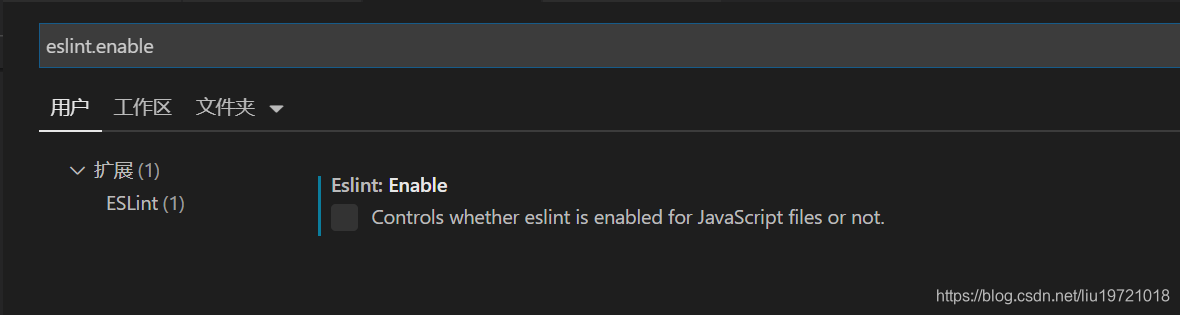
输入eslint.enable后找到拓展中的ESLint,将其勾选取消

此时红色波浪线报错消失

当我在vue文件中输入一些常见的模板时,报会出现红色波浪线,反复检查后并没有发现有什么语法错误,这个时候我们看下报错信息。

这个报错的信息是,应该缩进四个空格但是我缩进了八个空格。从红色波浪线爆出的信息可以看出如果我这样编写代码是没有语法错误的只是没有符合ESLint的规范。强迫症的我看着及其很不舒服,下面即为解决办法
点击左下角齿轮菜单,选择设置。

输入eslint.enable后找到拓展中的ESLint,将其勾选取消

此时红色波浪线报错消失