什么是 Vue?#
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
Vue 的两个核心功能:
-
声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。
-
响应性:Vue 会自动跟踪 JavaScript 状态变化并在改变发生时响应式地更新 DOM。
如果你是初学者,可能会觉得这些概念有些复杂。别担心!理解教程和指南的内容只需要具备基础的 HTML 和 JavaScript 知识。你即使不是这些方面的专家,也能够跟上。
vue3支持可以按两种不同的风格书写:选项式 API 和组合式 API。后续两者区别会具体展开.
第一篇.环境准备
1.操作系统环境:Window 8.1 及以上(推荐win10)。
2. Vue3的node版本需要v14版本以上。
3.最新版VsCode.
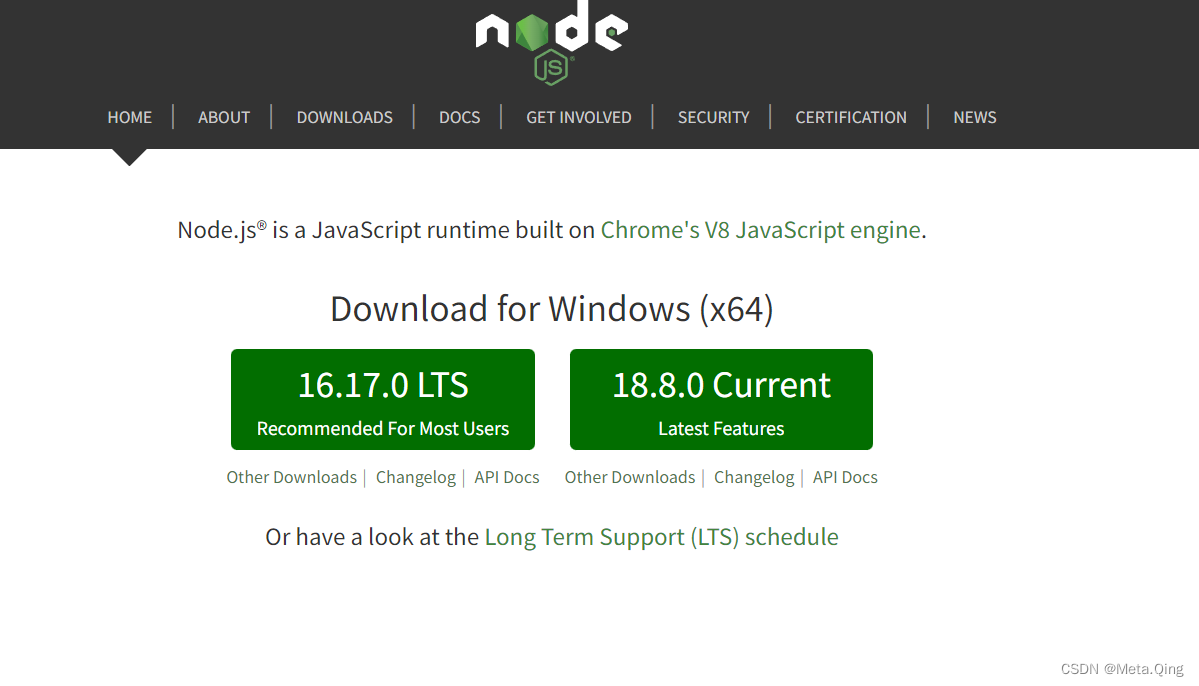
一.去nodejs官网下载 安装包:Node.js
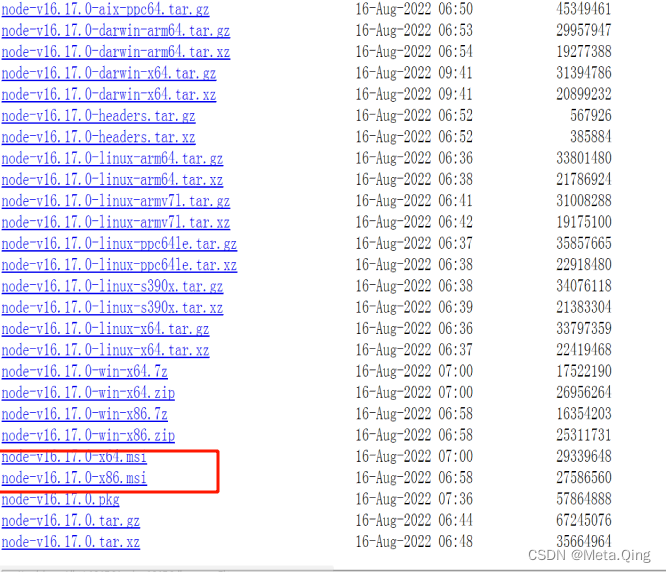
这里选择 16.17.0 LTS(如果兼顾到低版本,可以选择node14版本)


下载msi包之后,点击打开。这里注意一点,Win7打开node16版本出错。提示需要window8及以上版本
node v12.16.2以上版本不支持win7系统

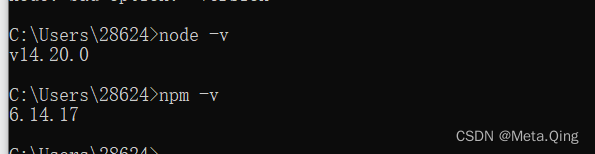
安装完毕后,我们运行cmd,执行npm命令看看是否安装成功。
node -v
npm -v 
其次,我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立"node_global"及"node_cache"两个文件夹,输入以下命令改变npm配置
1 npm config set prefix “D:\nodejs\node_global”
2 npm config set cache “D:\nodejs\node_cache”
二、安装淘宝npm(cnpm)
npm install -g cnpm --registry=https://registry.npm.taobao.org可以看见cnpm安装在D:\nodejs\node_global目录下


三. 初始化创建vue
npm init vue@latest这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:

如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
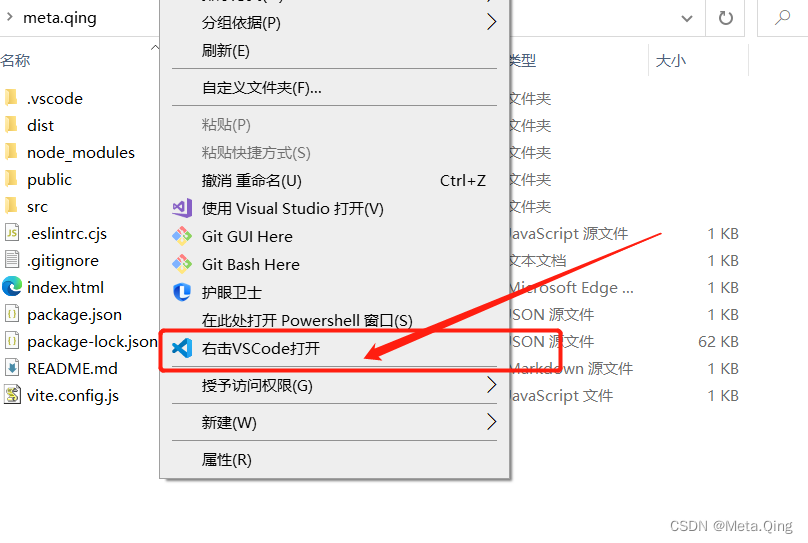
右键vscode打开,执行下面命令:



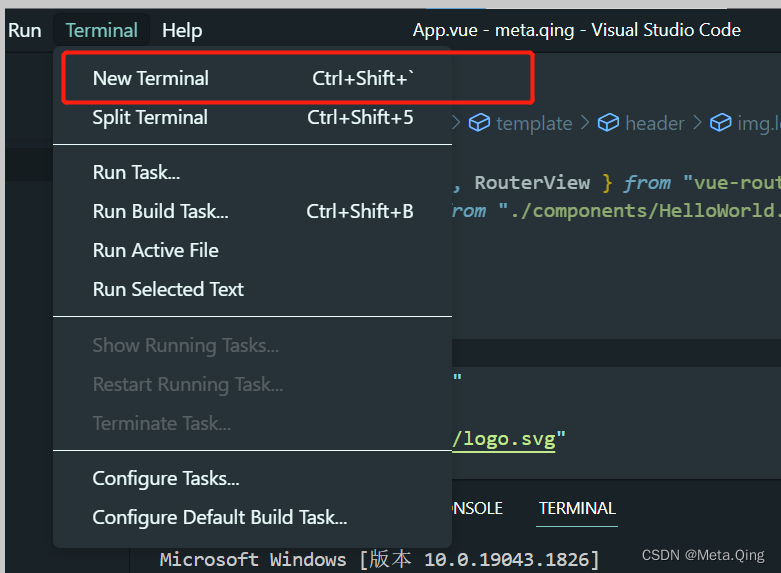
执行
npm install
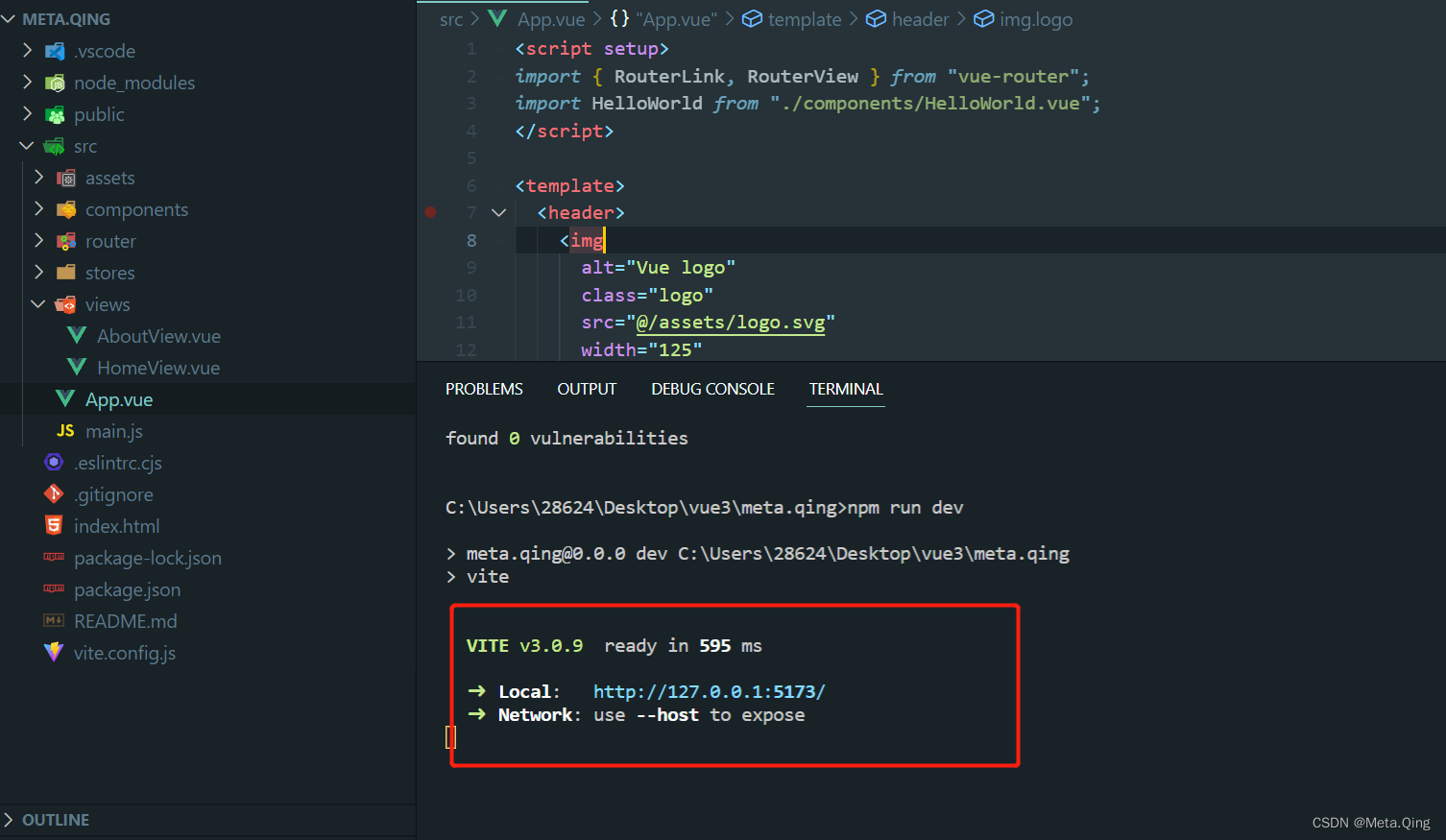
npm run dev
你现在应该已经运行起来了你的第一个 Vue 项目!请注意,生成的项目中的示例组件是使用组合式 API 和 <script setup> 编写的,而非选项式 API。下面是一些补充提示:
- 推荐的 IDE 配置是 Visual Studio Code + Volar 扩展。
- 更多工具细节,包括与后端框架的整合,我们会在工具链指南进行讨论。
- 要了解构建工具 Vite 更多背后的细节,请查看 Vite 文档。
当你准备将应用发布到生产环境时,请运行:
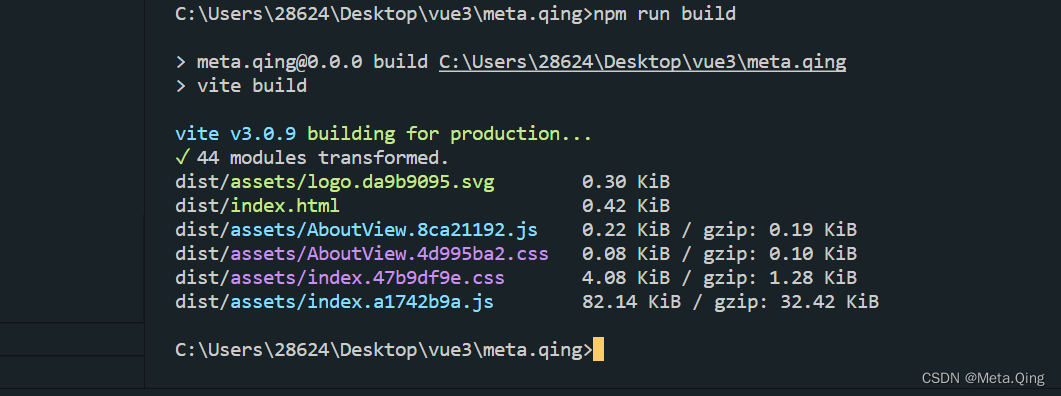
> npm run build

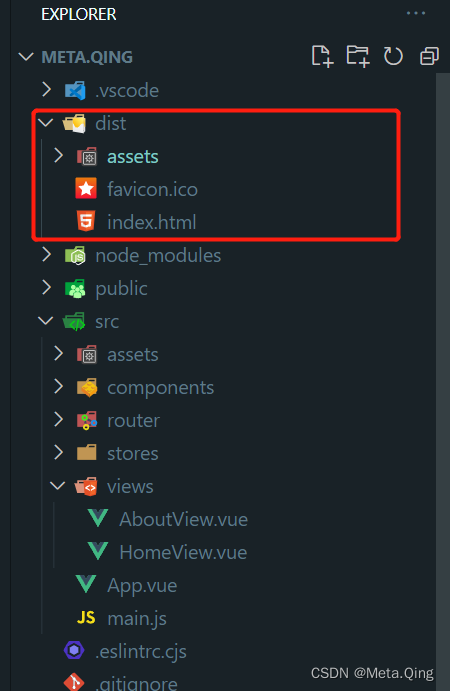
此命令会在 ./dist 文件夹中为你的应用创建一个生产环境的构建版本。关于将应用上线生产环境的更多内容,请阅读生产环境部署指南。

dist目录下就是即将部署到环境的包.如果你想提前了解如何区分环境?点击下面文章: