一、最近在开发vue3时遇到一个问题,如下图代码:

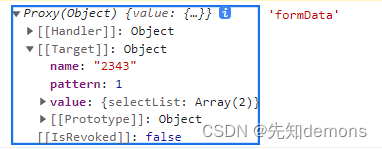
想要获取forData的值 ,但是控制台打印之后是:

因为vue3底层使用的是proxy进行代理的,所以我们在打印出来的是proxy代理之后的proxy对象,proxy对象里面的【【target】】才是真实的对象
二、解决办法:
1、使用toRaw()
import { toRaw } from "@vue/reactivity";
let list = toRaw(xxxx)使用toRaw()方法来获取原始对象,这里的‘xxx’就是你需要转换的数据
2、使用json序列化
JSON.parse(JSON.stringify(xxx))这里的‘xxx’就是你需要转换的数据