转自:https://blog.csdn.net/yerenyuan_pku/article/details/51986955
在平时开发中,如果网速比较慢的情况下,用户提交表单后,发现服务器半天都没有响应,那么用户可能会以为是自己没有提交表单,就会再点击提交按钮重复提交表单,我们在开发中必须防止表单重复提交。
表单重复提交的常见应用场景
有如下的form.html页面。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="/day07/DoFormServlet" method="post">
用户名:<input type="text" name="username">
<input id="submit" type="submit" value="提交">
</form>
</body>
</html>form表单提交到DoFormServlet进行处理,处理表单提交请求。
// 处理表单提交请求
public class DoFormServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String username = request.getParameter("username");
try {
// 让当前的线程睡眠3秒钟,模拟网络延迟而导致表单重复提交的现象
Thread.sleep(1000*3);
} catch (InterruptedException e) {
e.printStackTrace();
}
System.out.println("向数据库中注册用户~~~~~~");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
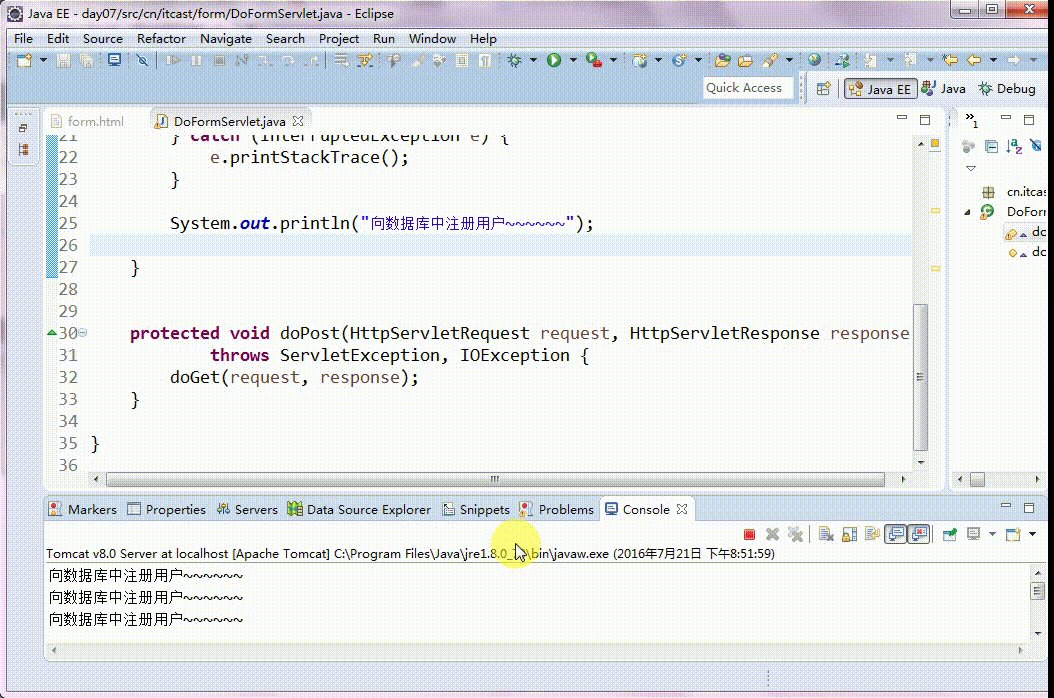
}如果没有进行form表单重复提交处理,那么在网络延迟的情况下下面的操作将会导致form表单重复提交多次。
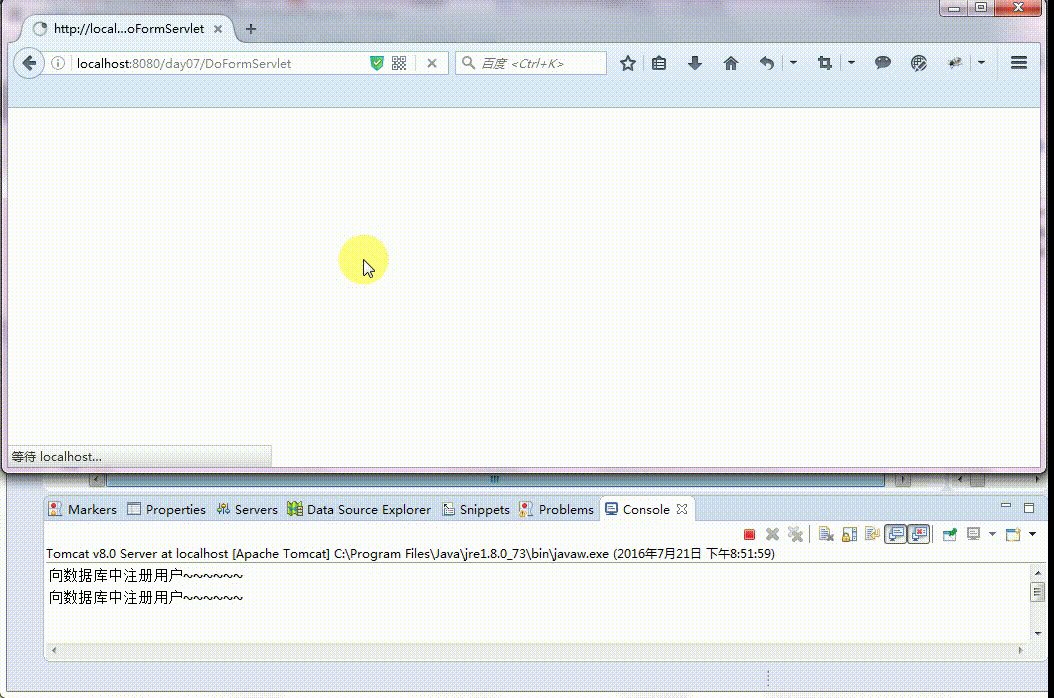
场景一:在网络延迟的情况下让用户有时间点击多次submit按钮导致表单重复提交
演示动画如下所示
但根据以上动画显示,多次点击submit按钮并没有导致表单重复提交,这是为什么呢?谁能告诉我啊!!!
场景二:表单提交后用户点击【刷新】按钮导致表单重复提交
演示动画如下所示:
点击浏览器的刷新按钮,就是把浏览器上次做的事情再做一次,因为这样也会导致表单重复提交。
场景三:用户提交表单后,点击浏览器的【后退】按钮回退到表单页面后进行再次提交
演示动画如下所示:
利用JavaScript防止表单重复提交
既然存在上述所说的表单重复提交问题,那么我们就要想办法解决,比较常用的方法是采用JavaScript来防止表单重复提交,具体做法如下:修改form.html页面,添加如下的JavaScript代码来防止表单重复提交。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var iscommitted = false; // 表单是否已经提交标识,默认为false
function doSubmit() {
if(!iscommitted) { // 表单没有提交过,return true相当于让这个表单提交
iscommitted = true; // 提交表单后,将表单是否已经提交标识设置为true
return true;
} else {
return false;
}
}
</script>
</head>
<body>
<form action="/day07/DoFormServlet" method="post" onsubmit="return doSubmit()">
用户名:<input type="text" name="username">
<input id="submit" type="submit" value="提交">
</form>
</body>
</html>
可以看到,针对” 在网络延迟的情况下让用户有时间点击多次submit按钮导致表单重复提交“这个应用场景,使用JavaScript是可以解决这个问题的,解决的做法就是” 用JavaScript控制Form表单只能提交一次“。
除了用这种方式之外,经常见的另一种方式就是表单提交之后,将提交按钮设置为不可用,让用户没有机会点击第二次提交按钮,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function doSubmit() {
var input = document.getElementById("submit");
input.disabled="disabled";
return true;
}
</script>
</head>
<body>
<form action="/day07/DoFormServlet" method="post" onsubmit="return doSubmit()">
用户名:<input type="text" name="username">
<input id="submit" type="submit" value="提交">
</form>
</body>
</html>运行效果如下:
另外还有一种做法就是提交表单后,将提交按钮隐藏起来,这种做法和将提交按钮设置为不可用是差不多的,个人觉得将提交按钮隐藏影响到页面布局的美观,并且可能会让用户误以为是bug(怎么我一点击按钮,按钮就不见了呢?用户可能会有这样的疑问),我个人在开发中用得比较多的是表单提交后,将提交按钮设置为不可用,反正使用JavaScript防止表单重复提交的做法都是差不多的,目的都是让表单只能提交一次,这样就可以做到表单不重复提交了。
使用JavaScript防止表单重复提交的做法只对上述提到的导致表单重复提交的三种场景中的【场景一】有效,而对于【场景二】和【场景三】是没有效的,依然无法解决表单重复提交问题。
利用Session防止表单重复提交
对于【场景二】和【场景三】导致表单重复提交的问题,既然客户端无法解决,那么就在服务器端解决,在服务器端解决就需要用到session了。
原理:表单页面由servlet程序生成,servlet为每次产生的表单页面分配一个唯一的随机标识号,并在FORM表单的一个隐藏字段中设置这个标识号,同时在当前用户的Session域中保存这个标识号。当用户提交FORM表单时,负责处理表单提交的serlvet得到表单提交的标识号,并与session中存储的标识号比较,如果相同则处理表单提交,处理完后清除当前用户的Session域中存储的标识号。
可参考JavaWeb学习总结(十三)——使用Session防止表单重复提交中的文字——在服务器端生成一个唯一的随机标识号,专业术语称为Token(令牌),同时在当前用户的Session域中保存这个Token。然后将Token发送到客户端的Form表单中,在Form表单中使用隐藏域来存储这个Token,表单提交的时候连同这个Token一起提交到服务器端,然后在服务器端判断客户端提交上来的Token与服务器端生成的Token是否一致,如果不一致,那就是重复提交了,此时服务器端就可以不处理重复提交的表单。如果相同则处理表单提交,处理完后清除当前用户的Session域中存储的标识号。
在下列情况下,服务器程序将拒绝处理用户提交的表单请求:
- 存储Session域中的表单标识号与表单提交的标识号不同。
- 当前用户的Session中不存在表单标识号。
- 用户提交的表单数据中没有标识号字段。
看具体的范例:
1.创建FormServlet,用于生成Token(令牌)和跳转到form.jsp页面。即由程序产生表单。
public class FormServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 产生随机数(表单号)
TokenProcessor tp = TokenProcessor.getInstance();
String token = tp.generateToken();
/*
* token带给form.jsp,应存在session域里面,不应存在request域里面
* 因为等一会儿,客户机还要提交表单,我要看看提交过来的表单的表单号
* 和我产生的表单号是不是一致,还要用这个数据。
*/
request.getSession().setAttribute("token", token);
request.getRequestDispatcher("/form.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}2.在form.jsp中使用隐藏域来存储Token(令牌)。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="/day07/DoFormServlet" method="post">
<%--使用隐藏域存储生成的token,并使用EL表达式取出存储在session中的token--%>
<input type="hidden" name="token" value="${token }">
用户名:<input type="text" name="username">
<input id="submit" type="submit" value="提交">
</form>
</body>
</html>public class DoFormServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 首先检查表单号是否有效
boolean b = isTokenValid(request);
// 如果返回false,意味着表单号无效,那么就阻止提交表单
if(!b) {
System.out.println("请不要重复提交");
return;
}
/*
* 如果返回true,意味着表单号有效,那么就允许提交表单
* 处理表单提交之后(向数据库中注册用户),表单号要置为无效,
* 即从服务器端把已经提交过来的表单号删掉。
*/
request.getSession().removeAttribute("token");
System.out.println("向数据库中注册用户~~~~~~");
}
// 判断表单号是否有效
private boolean isTokenValid(HttpServletRequest request) {
String client_token = request.getParameter("token");
// 1.用户提交的表单数据中没有token,表单号无效,服务器程序将拒绝用户提交的表单请求
if(client_token==null) {
return false;
}
// 取出存储在Session中的token
String server_token = (String) request.getSession().getAttribute("token");
// 2.当前用户的Session中不存在Token(令牌),表单号无效,服务器程序将拒绝用户提交的表单请求
if(server_token==null) {
return false;
}
// 3.存储在Session中的Token(令牌)与表单提交的Token(令牌)不同,表单号无效,服务器程序将拒绝用户提交的表单请求
if(!client_token.equals(server_token)) {
return false;
}
return true;
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}4.编写工具类生成表单标识号:TokenProcessor。
令牌发生器发生的令牌一定要唯一,所以这时通常会把令牌发生器设计为单例的。为什么呢?
反过来想,不把令牌发生器设计为单例的,意味着你要创建一个令牌,你要new一个令牌发生器,他要创建一个令牌,他也要new一个令牌发生器,即现在有多个对象创建多个随机数,那么是由一个对象创建随机数出现的重复概率低?还是由多个对象创建随机数出现的重复概率低?答案很显然是由一个对象创建随机数出现的重复概率低!
单例设计模式(保证类的对象在内存中只有一个)的步骤为:
- 把构造方法私有。
- 自己创建一个类的对象。
- 对外暴露一个方法,允许获取上面创建的对象。
public class TokenProcessor { // Token:令牌
/*
* 1.把构造方法私有
* 2.自己创建一个
* 3.对外暴露一个方法,允许获取上面创建的对象
*/
private TokenProcessor() {}
private static final TokenProcessor instance = new TokenProcessor();
public static TokenProcessor getInstance() {
return instance;
}
public String generateToken() {
// 1212313213 321343243254353 2133333333343242344444444124312
String token = System.currentTimeMillis() + new Random().nextInt() + "";
try {
MessageDigest md = MessageDigest.getInstance("md5");
byte[] md5 = md.digest(token.getBytes()); // 得到数据摘要
// base64编码
BASE64Encoder encoder = new BASE64Encoder();
return encoder.encode(md5);
// return new String(md5); // 任意的二进制字节数组变成字符串,一定要查一个码表,任意的二进制字节数组中的数字在码表中不一定有,返回的100%是乱码!!!
} catch (NoSuchAlgorithmException e) {
throw new RuntimeException(e);
}
}
}数据摘要即数据指纹,每一段数据都有一个指纹,如同每个人都有一个唯一的指纹一样,数据指纹是通过md5算法算得。通过md5算法算得的数据摘要共有128位,即16个字节长。
注意:md5算法技术,并不是我们通常意义上所说的加密,只是得到数据摘要或数据指纹。其在实际开发中的应用场景:
- 用来保存用户的密码。
- 用来校验数据的完整性。
base64算法的原理是将每3个字节变成4个字节,那么每个字节只有6位,所以前2位补0。如以下3个字节长的二进制序列:
00110010 11001101 00101001- 1
经由base64算法处理之后变为:
00001100 00101100 00110100 00101001- 1
所以每个字节的最小值为:00000000——0;最大值为:00111111——63。然后这些任意的二进制字节数组变成字符串,查一个码表,每个字节得到一个明文字符,即键盘上所有能看见的字符。
首先访问FormServlet,在FormServlet中生成Token之后再重定向到form.jsp页面,这次是在服务器端处理表单重复提交的,运行效果如下:
从运行效果中可以看到,通过这种方式处理表单重复提交,可以解决上述的场景二和场景三中出现的表单重复提交问题。