前言
学完小程序方面的知识后,我花四天时间做了一个简单的微信小程序——轻食Light说。这个小程序目前叫作“Light轻食说初始版“,后面会改为"轻食Light说”
这篇博客,是我对小程序制作的过程中遇到的问题的一个总结。
技术栈
技术栈不建议用原生。我用的是uniapp,uniapp在有过Vue基础后可以说是非常好上手,几乎与Vue一模一样。(生命周期还是有区别的)
开发经验
布局
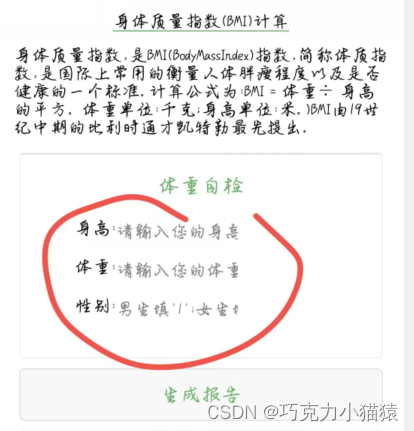
小程序的布局非常类似于移动端布局。我比较建议的是flex布局。这里说一个这几天总结出来的经验:

上面图片中,布局是有问题的。这个时候我们可以在这一行加一个view元素,并且采取flex布局,后面就可以很方便的解决问题。
字体问题
由于每个小程序用户手机本身的字体是不一样的,所以会出现类似这种问题,在我的手机上是这样的:

在别人的手机上是这样:

遇到这个问题,不用着急,只需要把按钮中的字体改小一点。之前我是35rpx,后面改成了30rpx,就能解决这一问题:

图片问题
图片在引入时,如果用的是uniapp本身的开发工具HBuilder,它会自动找到图片的src,但是会带两条杠,//,只有在测试版才会发现图片加载不出来的问题,这是因为地址错了。
协作开发
协作开发可以选择git或者gitee,微信小程序有自己的一套协作开发的工具,但是个人感觉使用起来不是很方便,还不如从码云上pull下来放到自己的微信开发者工具上运行。
发布时遇到的问题
这一块我经历了将近一天的时间,所以我详细记录下问题,期望给读者带来帮助。

接口问题
我用的是网络上的api,当时配置了request api,取消了协议检测,但是还是不行。
最后我给我请求接口的代码上,加了个fail就可以实现。
所以如果跟我一样,上面都没办法解决,也可也试着把request写完整。
分包、图片显示问题
依旧是图片显示问题。但是这里要说的不止是地址问题,是分包,分包时,每个包的权限是需要考虑到的。
并且,图片如果加载不出来,一定要改成英文名。图片中文名是没办法加载出来的,这点很坑。
养成编码好习惯。
小程序与公众号
一般情况下,如果有小程序,难免会开一个公众号。而且公众号比较简单,成本也比较低。但是要注意的是,小程序和公众号是不重名的。所以最好先创建小程序再创建公众号。
小程序改名还是需要一点时间的。
关于测试版本
如果一开始打开测试版本发现没有图片或者数据请求不出来,一定要按照我上面写的东西去找问题,去试错。但是如果是开发阶段,可以打开右上角的三个小点开启后台调试。
一定不要怀疑测试版本,测试版本其实就是体验版本了,问题都可以直接反映出来的。所以出了什么问题要从自己身上找原因。
总结
四天时间,遇到的大问题都在上面了,从创建到发布,虽然很累,但非常有成就感。非常值得!
另外我之前写了一篇关于小程序的博客,比较全面,欢迎参考。
微信小程序从入门到精通
后续有什么问题也可也评论或者私聊,欢迎关注!