完整项目链接:DZmusic
前言
因为阿里云有免费的3个月试用,我们可以把项目部署到上面。

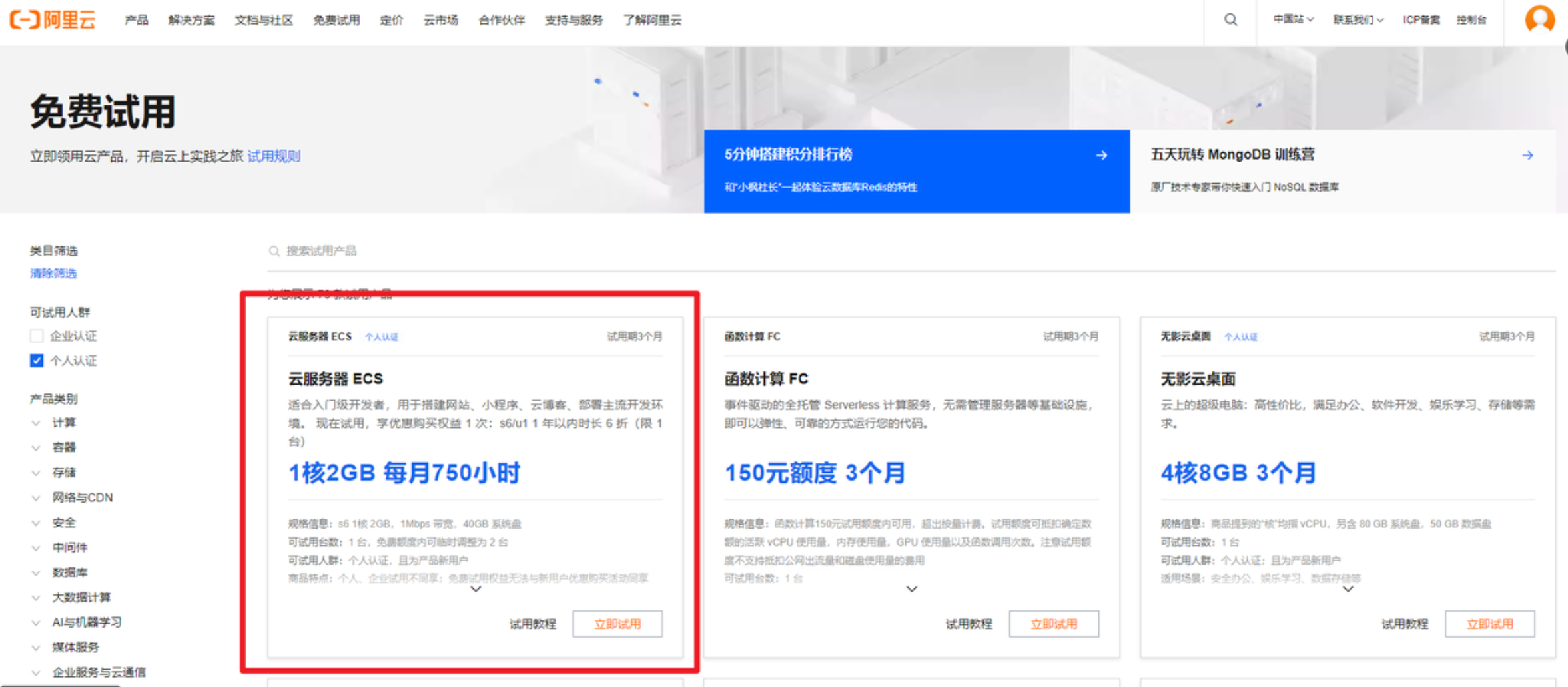
选择这个服务
我们用CentOS,更简单,更轻量化。
打开他的VNC控制台
安装宝塔控制面板,输入
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
然后一路按y就可以了,
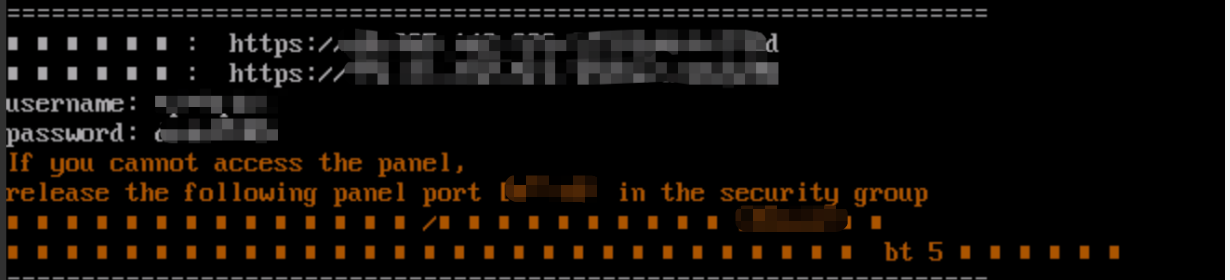
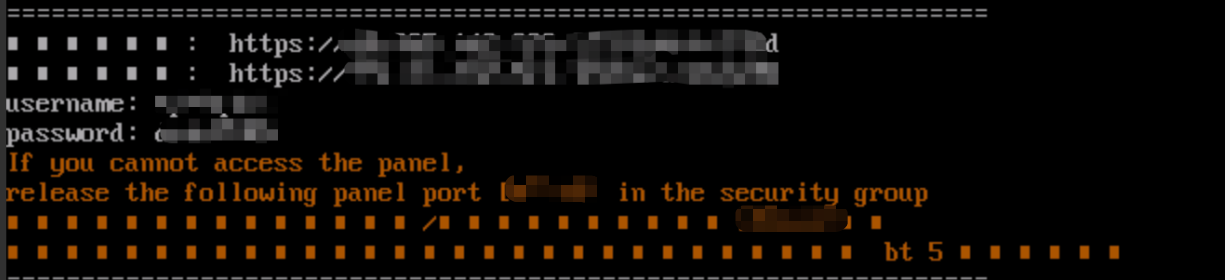
最后会出现如下信息


第一个是你的公网的地址,第二个是内网的。
我们要注意了,因为阿里云他不会自动给你开启端口,所以我们需要手动的开启CentOS和阿里云的端口,相当于一个入一个出都要开启。
CentOS开启端口
启动你需要的端口,xxx就是上面宝塔安装完需要的端口。
firewall-cmd --zone=public --add-port=xxxx/tcp --permanent
查看已开启的端口,出现你需要的端口就对了
firewall-cmd --list-ports
重启防火墙
firewall-cmd --reload
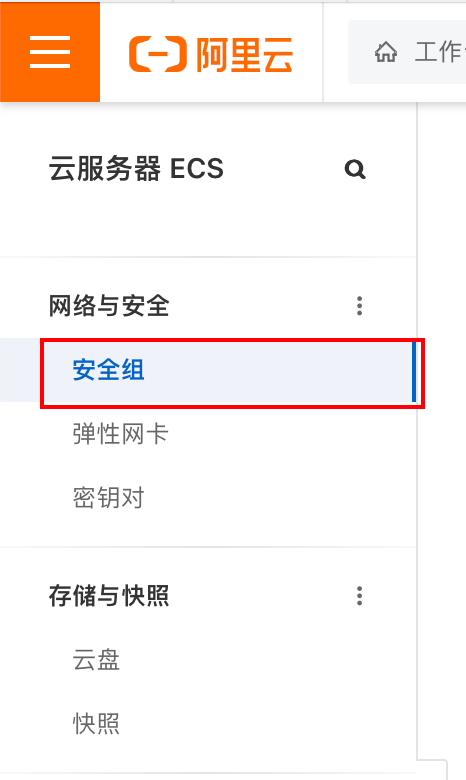
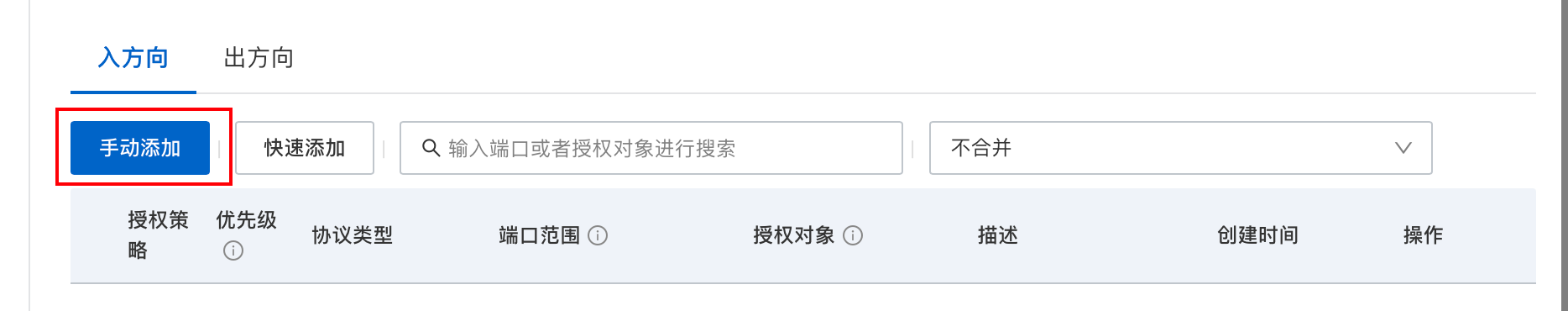
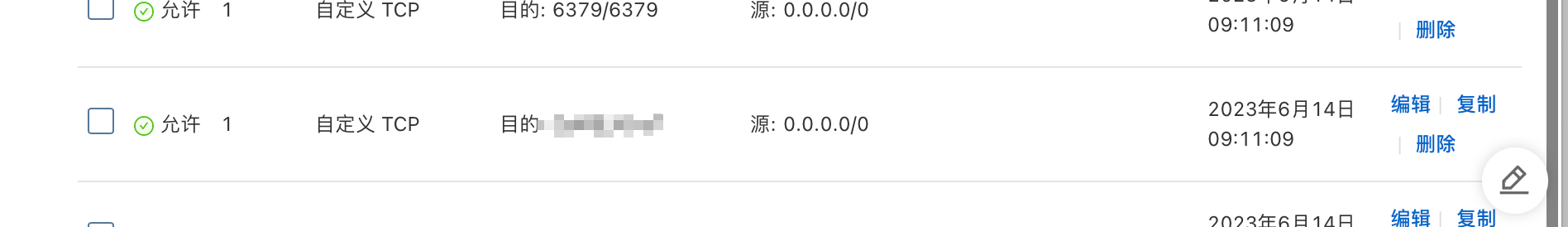
阿里云开启端口


手动添加你需要的端口就好了

这样的话,我们两边就都痛了,可以在浏览器中输入
https://ip:xxxx/xxxxxx
就是宝塔启动的那个地址,就能进入宝塔了

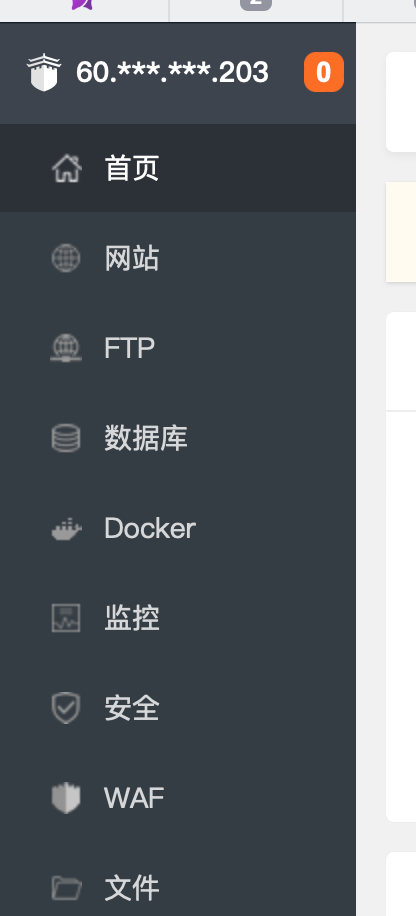
进入之后安装红框的软件

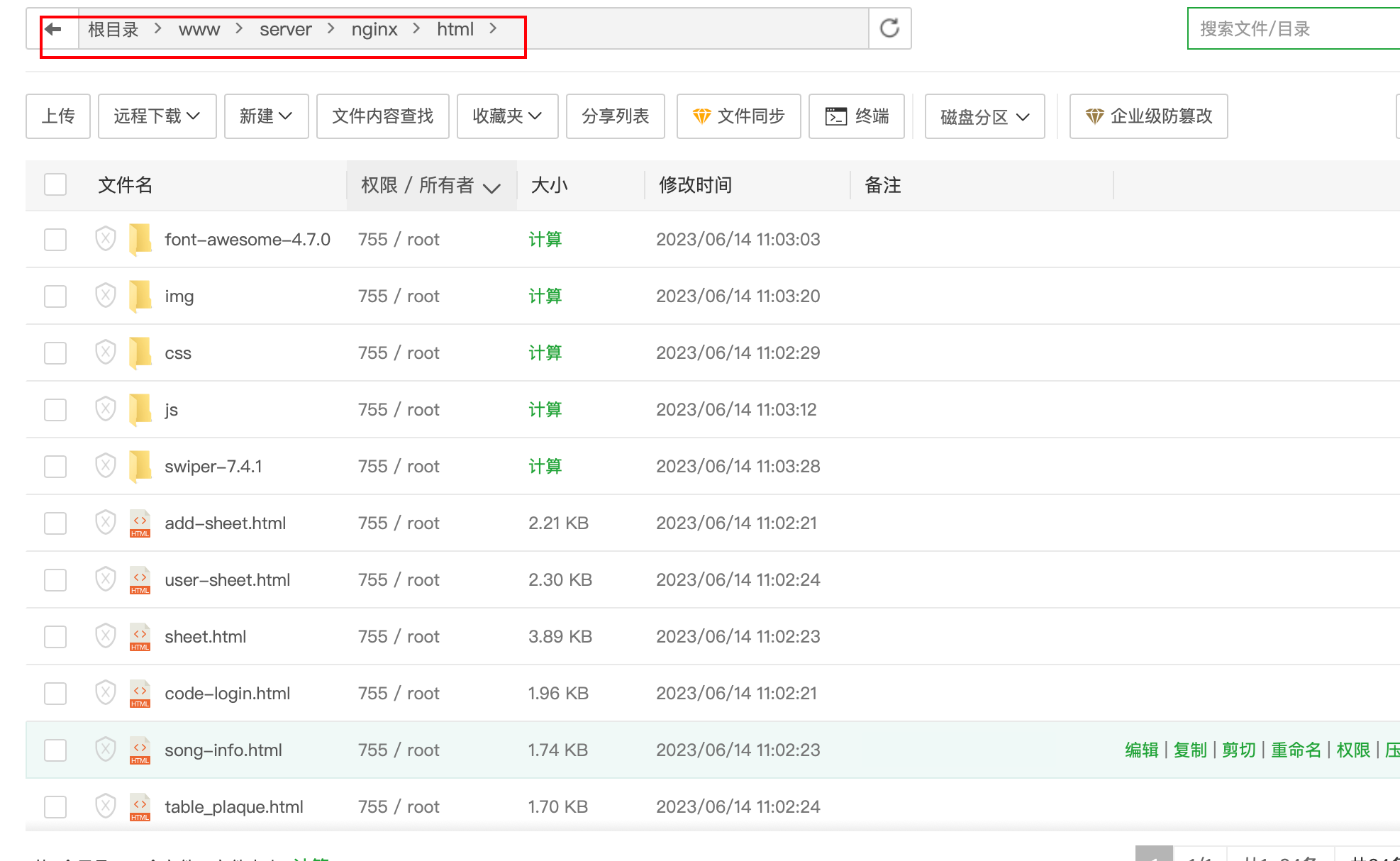
安装好之后,把你的项目文件传入文件里面。我们选择这个路径是因为创建php的默认项目会包含一个index,我们把它改个名就好了,改成别的名字,让他读取不到本来的index,我改成了index_d.html。
传入你的项目文件之后,再打开ip就可以了。
演示效果