abap2UI5是一个开源项目,提供了一种纯ABAP的方法来开发UI5应用程序,无需使用JavaScript、OData和RAP——类似于过去,只需要几行ABAP代码就可以使用选择屏幕和ALV显示输入和表格。该项目设计具有最小的系统占用,并可以在本地和云环境中运行。
使用 ABAP 开发 SAP UI5 应用的一些优势:
- 易于使用-仅需实施一个独立的UI5应用程序接口
- 纯ABAP-使用100%的ABAP进行开发(没有JavaScript、DDL、EML或自定义)
- 低系统占用-基于纯http处理程序(没有BSP、OData、CDS、BOPF或RAP)
- 云端和本地就绪-适用于两种语言版本(云端ABAP,标准ABAP)
- 高系统兼容性-可在所有ABAP版本上运行(从NW 7.02到ABAP 2305)
- 安装简便-abapGit项目,无需额外的应用程序部署
兼容性
- BTP ABAP Environment (ABAP for Cloud)
- S/4 Public Cloud ABAP Environment (ABAP for Cloud)
- S/4 Private Cloud or On-Premise (ABAP for Cloud, Standard ABAP)
- R/3 NetWeaver AS ABAP 7.50 or higher (Standard ABAP)
- R/3 NetWeaver AS ABAP 7.02 to 7.42
一个基本的例子:
CLASS z2ui5_cl_app_demo_01 DEFINITION PUBLIC.
PUBLIC SECTION.
INTERFACES z2ui5_if_app.
DATA product TYPE string.
DATA quantity TYPE string.
ENDCLASS.
CLASS z2ui5_cl_app_demo_01 IMPLEMENTATION.
METHOD z2ui5_if_app~main.
"event handling
CASE client->get( )-event.
WHEN 'BUTTON_POST'.
client->popup_message_toast( |{ product } { quantity } - sent to the server| ).
ENDCASE.
"view rendering
client->set_next( VALUE #( xml_main = z2ui5_cl_xml_view=>factory(
)->page( title = 'abap2UI5 - First Example'
)->simple_form( title = 'Form Title' editable = abap_true
)->content( 'form'
)->title( 'Input'
)->label( 'quantity'
)->input( client->_bind( quantity )
)->label( 'product'
)->input( client->_bind( value = product )
)->button( text = 'post' press = client->_event( 'BUTTON_POST' )
)->get_root( )->xml_get( ) ) ).
ENDMETHOD.
ENDCLASS.
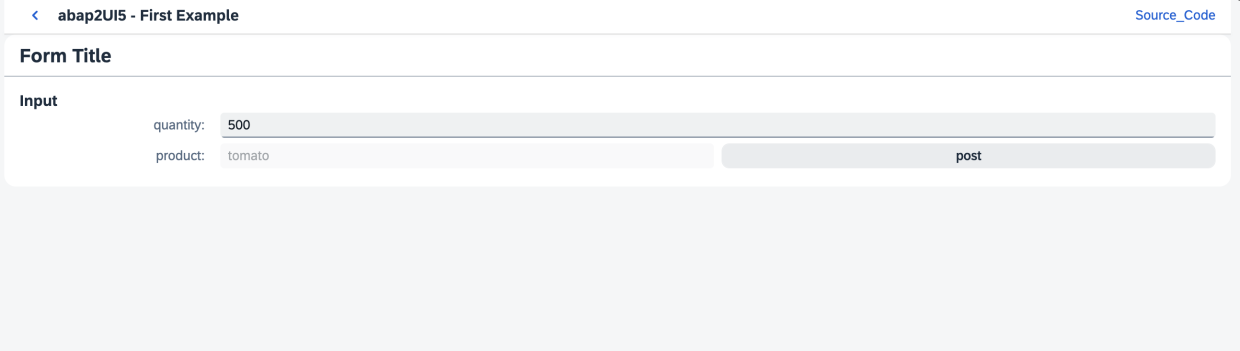
上述代码的作用是生成一个 input 和 message output.
换言之,要用 ABAP 生成一个 SAP UI5 应用,仅仅需要实现 z2ui5_if_app 接口即可。
INTERFACE z2ui5_if_app PUBLIC.
METHODS main
IMPORTING
client TYPE REF TO z2ui5_if_client.
ENDINTERFACE.
上述代码生成的 SAP UI5 应用:

这是一个普通的 SAP UI5 xml view:
<Page title="Page title" >
<f:SimpleForm title="Form Title">
<f:content>
<Title text="Input" />
<Label text="quantity"/>
<Input value="{/oUpdate/QUANTITY}"/>
<Label text="product" />
<Input value="tomato" />
<Button press="onEvent" text="post"/>
</f:content>
</f:SimpleForm>
</Page>
对应的 ABAP 写法:
view->page( title = 'Page title' )
)->simple_form( 'Form Title'
)->content( 'f'
)->title( 'Input'
)->label( 'quantity'
)->input( client->_bind( quantity )
)->label( 'product'
)->input( value = product editable = abap_false
)->button( text = 'post' press = client->_event( 'BUTTON_POST' ) ).
后续笔者会深入介绍 abap2ui5 这个项目。