在
[零基础学习Vue2+webpack项目]的基础依赖项的安装详解(1)![]() https://yydpt.blog.csdn.net/article/details/125590932和
https://yydpt.blog.csdn.net/article/details/125590932和
[零基础学习Vue2+webpack项目]的webpack对vue2进行编码打包的详解(2)![]() https://yydpt.blog.csdn.net/article/details/125610507
https://yydpt.blog.csdn.net/article/details/125610507
中已经对【vue2+webpack】进行了一些讲解,准备工作也已经做好了,现在正式开始vue2的代码编写了。
1.新增模板页面index.html。
在项目根目录的src文件夹下新建一个index.html的网页文件,这个网页是用来作为项目的模板页面使用的,
vue2代码所编译的文件均会被注入到index.html这个模板页面之中,同时它也是vue2项目的入口主页面,
如下图:
图1

index.html的页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Vue2</title>
</head>
<body>
<div id="app"></div>
</body>
</html>其中的<div id="app"></div>中id的app是给vue2使用的,就是vue2会将写好的代码放入到id为app的标签内;
【注意】:配置文件webpack.dev.config.js中plugins下的HtmlWebpackPlugin中的template属性后面的路径要和模板路径保持一直(这一点在上一篇文章中有代码)。
2.对项目根目录的src文件夹下的index.js文件进行代码的开发。
如下图:
图2:

代码如下:
import Vue from 'vue'
import App from './App.vue'
new Vue({
el: '#app',
render: h => h(App)
})
【import App from './App.vue'】表示引入的组件,目前App这个组件还没有新建,这个在后面会详细的进行讲解。
而代码中的
new Vue({
el: '#app',
render: h => h(App)
})表示创建一个vue2的应用实例,并把App这个组件放入到id为app的DOM元素上,
也就是以上新增的模板页面index.html中的<div id="app"></div>;
【vue2】:创建一个vue 实例是通过new Vue()来实现的;
3.在项目根目录的src文件夹下新建App组件。
新建的组件文件为App.vue,
如下图:
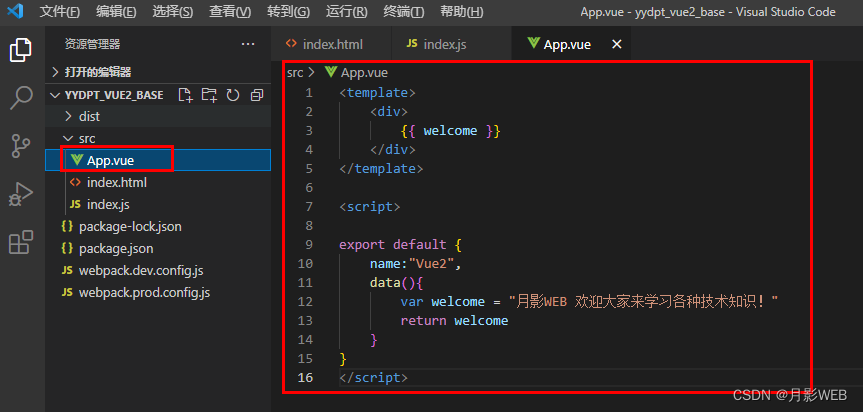
图3

开发代码如下:
<template>
<div>
{
{ welcome }}
</div>
</template>
<script>
export default {
data(){
const welcome = "月影WEB 欢迎大家来学习各种技术知识!"
return {
welcome:welcome
}
}
}
</script>组件代码的开发根据项目需要来做。
4.使用webpack来编译vue3项目代码。
在终端中输入:【npm run dev-build-server】
这样就执行了package.json中scripts的dev-build-server
这样项目的根目录就会多出一个build这个文件夹,而编译好的代码就在build这个文件夹下的development这个文件夹下;
如下图:
图4

编译的bundle.js文件也被注入到了index.html之中,也能在index.html中看到引用了bundle.js;
之所以编译文件会在这个目录文件夹下是因为在配置文件webpack.dev.config.js中对编译文件进行了配置;
也就是如下代码:
output:{
path:path.resolve(__dirname,'./build/development'), // 动态获取出口路径(绝对路径)-文件编译后的位置
filename:'bundle.js' // 出口文件名
},如下图:
图5

然后可以直接打开这个index.html网页,
如下图:
图6

浏览器上面就显示了vue2所编写的代码内容:"月影WEB 欢迎大家来学习各种技术知识!"
注意:网页文件以浏览器的方式打开的地址栏路径为本地的绝对路径。
5.使用webpack来启动vue2项目的服务。
在package.json中的scripts属性中加入:"dev-server": "webpack-dev-server --open chrome --config ./webpack.dev.config.js --progress"
webpack-dev-server --open chrome 表示在谷歌浏览器里面启动服务;
--config ./webpack.dev.config.js --progress 表示项目是根据webpack.dev.config.js这个配置文件进行配置来启动服务的;
在终端中输入:【npm run dev-server】
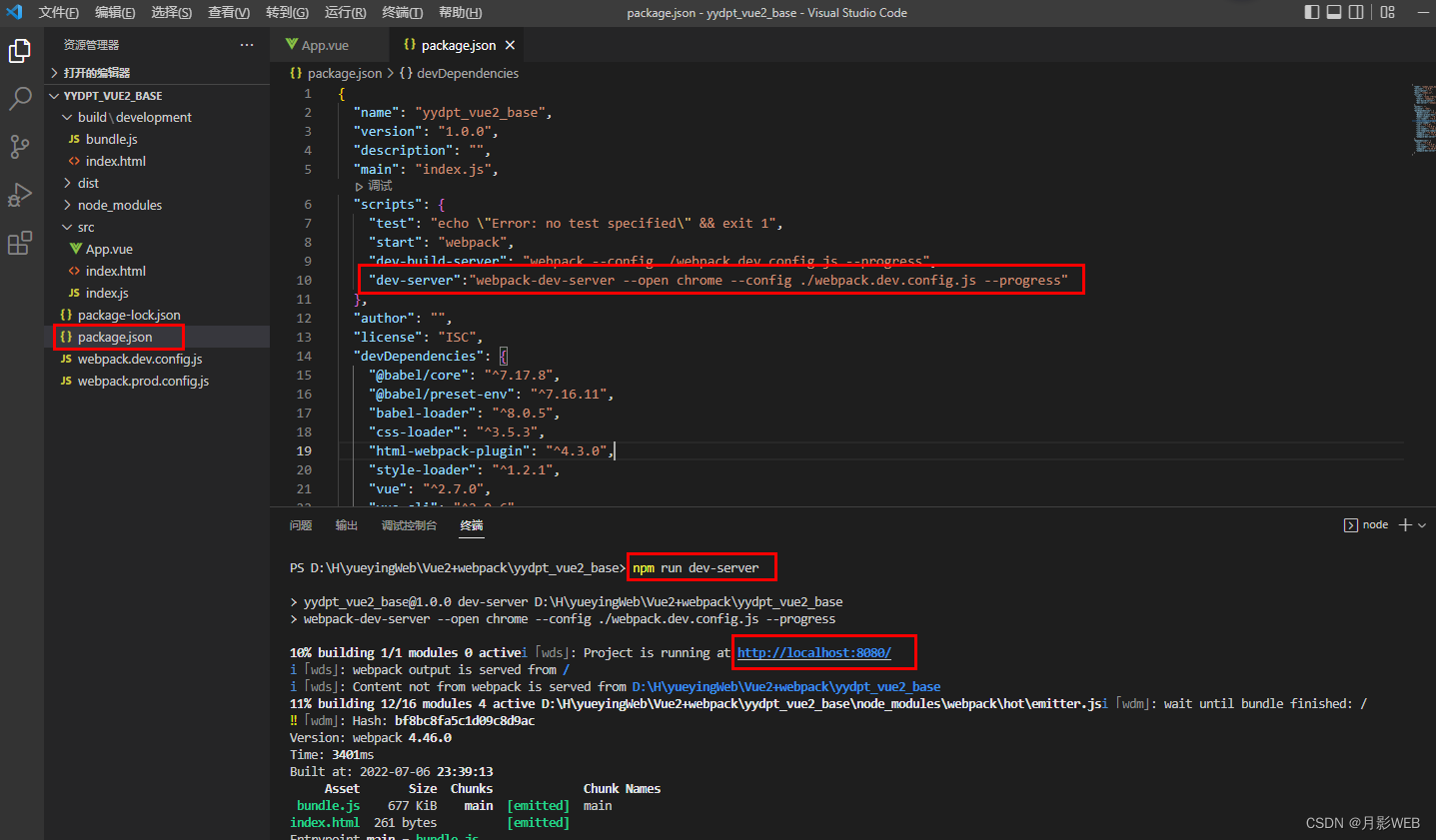
如下图:
图7

这样就启动了该项目服务了,浏览器效果
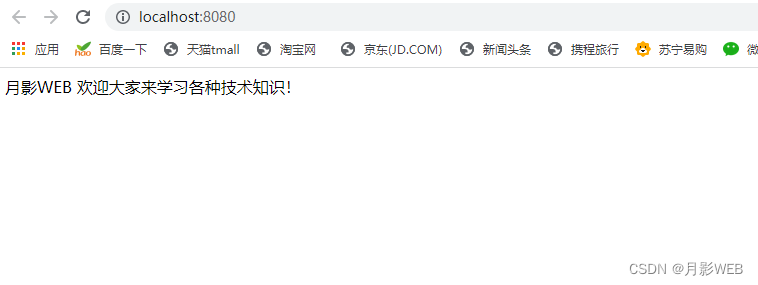
如下图:
图8

注意:以服务方式启动的项目地址栏的路径是localhost加端口号,而当前启动的服务器地址为:http://localhost:8080/
如果你需要自己配置服务的端口号的话,只需要在webpack.dev.config.js 这个配置文件中加入以下代码:
devServer:{
port:8888, // 设置端口号,如果没有设置,会默认端口号
}如下图:
图9

然后关闭之前的服务之后,重新在终端中输入:【npm run dev-server】
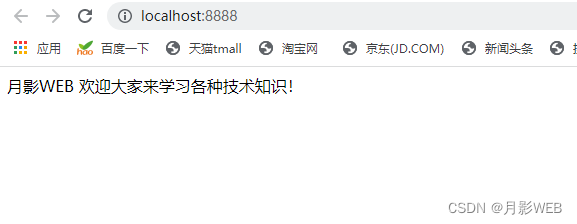
浏览器效果如下图:
图10

从图中可以看到端口号已经变为了设置的8888了。
这样一个完整的vue2+webpack项目的基础就完成了,接下去就是根据项目需求来补充和完善依赖项、配置项、页面内容等等了。
另外后面的文章也会对vue2的项目进行进一步完善。
关注公众号(月影WEB),了解更多的前后端知识;
欢迎大家关注互相交流学习;