标签面板
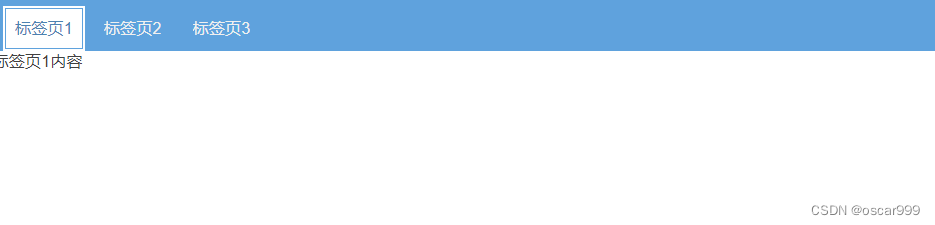
标签面板是RIA 类应用使用较多的组件, 因为其可以显示的内容比较多。 标签面板的效果如下图:

标签面板开发也很简单, 配置式的开发代码类似:
{
xtype: 'tabpanel',
items: [{
title: '标签页1',
html:'标签页1内容'
}, {
title: '标签页2',
html:'标签页2内容'
}, {
title: '标签页3',
html:'标签页3内容'
}]
}
标签面板主要组件类和关系
标签页相关的类有三个:
- Ext.tab.Panel , 主要的面板类, 最上层的面板
- Ext.tab.Tab , 每个子Tab的子面板
- Ext.tab.Bar , 最上方的标签按钮工具栏
Ext.tab.Tab 和 Ext.tab.Bar 分别是什么?
- Ext.tab.Tab 指的Ext.tab.Panel 中的单个选项卡 ,也就是子选项页。官方的介绍中:选项卡只是一个稍微自定义的Ext.button.button,样式类似于选项卡,可