element-ui使用v-for循环el-form-item,如果循环的每栏都有popover,v-for 渲染多个 popover,
那么使用指令v-popover指向 Popover 的索引ref的方式触发,popover会失效
解决:
<el-form ref="form" :model="form" label-width="80px">
<el-row>
<el-col
:span="24"
>
固定列
</el-col>
</el-row>
<el-form-item label="config0" >
<el-input v-model="form.config0"></el-input>
</el-form-item>
<el-row>
<el-col
:span="24"
>
循环列
</el-col>
<div v-for="(item, index) in form.list" :key="index">
<el-form-item v-if="item.ishow" :label="item.label">
<el-input v-model="item.content">
<i slot="prefix" class="el-input__icon el-icon-s-tools"></i>
<el-popover
placement="top-start"
trigger="hover"
slot="suffix"
>
<div>
<div>Edit</div>
<div>Add</div>
<div>Delete</div>
</div>
<i slot="reference" class="el-input__icon el-icon-more"></i>
</el-popover>
</el-input>
</el-form-item>
</div>
</el-row>
</el-form>
// 数据
form: {
config0: 'test',
list: [
{
label: 'config1',
content: 'despeic',
ishow: true
},
{
label: 'config2',
content: 'scapje',
ishow: true
},
{
label: 'config3',
content: 'interstiewn',
ishow: true
}
],
},
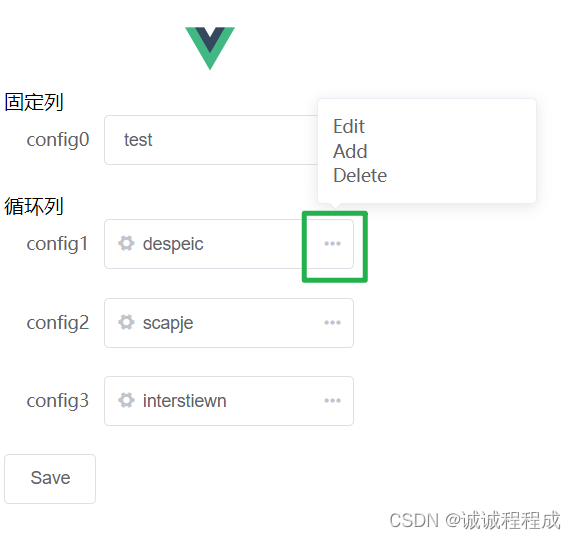
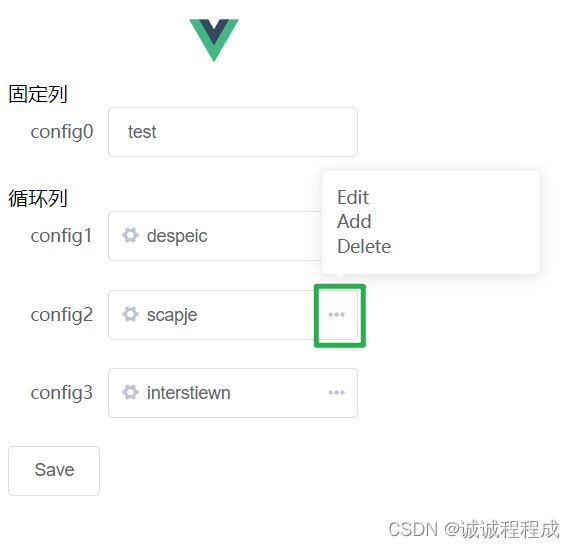
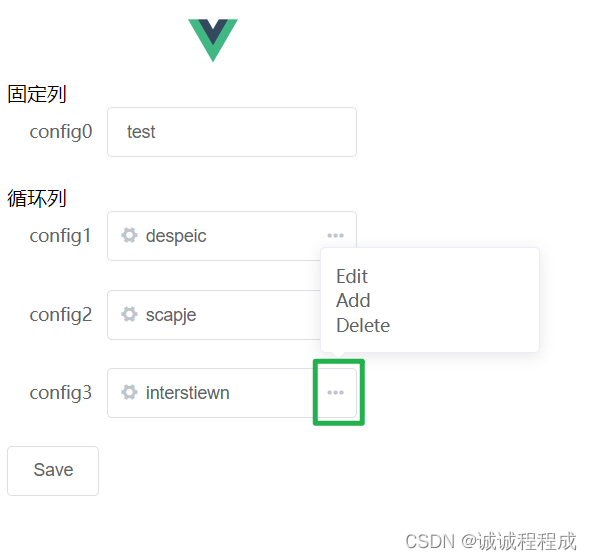
效果:
popover可以正常使用