form结构
<el-form :model="formData" label-width="80px">
<el-form-item label="label1">
<el-input v-model="formData.value1"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">提交</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
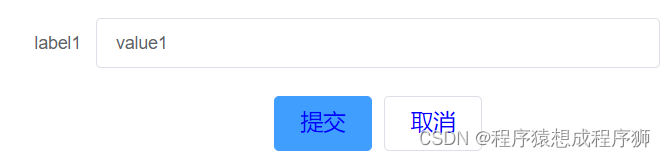
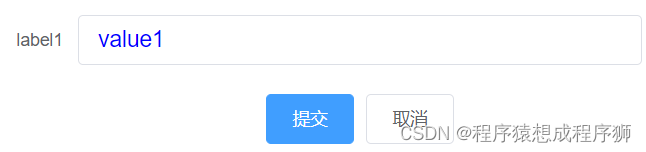
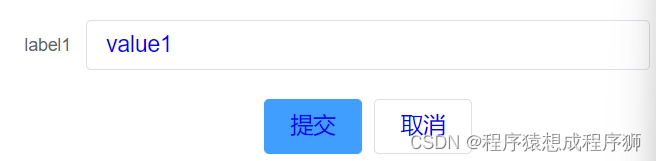
修改el-form-item所有样式
<style lang="less" scoped>
.el-form {
.el-form-item {
/deep/ * {
font-size: 18px;
color: blue;
}
}
}
</style>

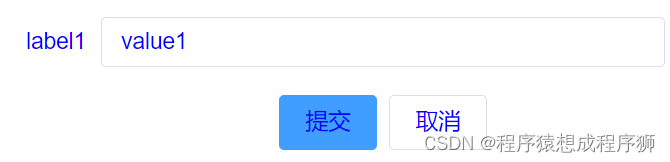
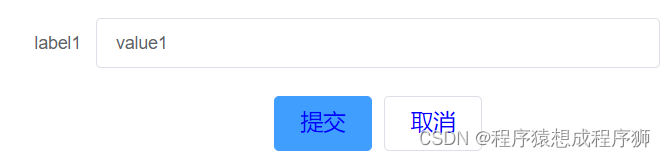
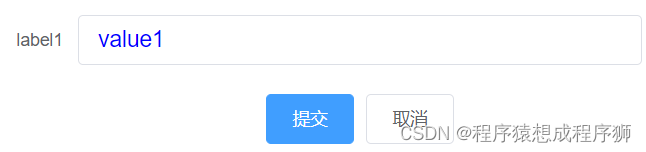
只修改label
<style lang="less" scoped>
.el-form {
.el-form-item {
/deep/ .el-form-item__label {
font-size: 18px;
color: blue;
}
}
}
</style>

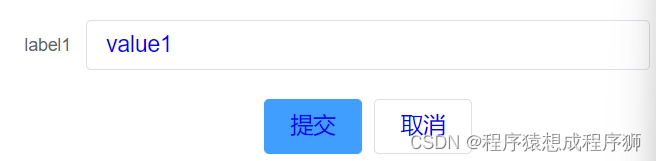
只修改content
<style lang="less" scoped>
.el-form {
.el-form-item {
/deep/ .el-form-item__content {
* {
font-size: 18px;
color: blue;
}
}
}
}
</style>

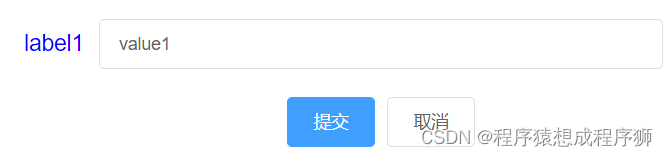
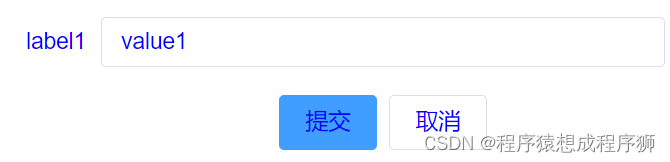
只修改input
<style lang="less" scoped>
.el-form {
.el-form-item {
/deep/ .el-form-item__content {
input {
font-size: 18px;
color: blue;
}
}
}
}
</style>

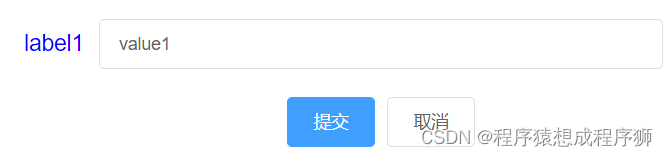
只修改button
<style lang="less" scoped>
.el-form {
.el-form-item {
/deep/ .el-form-item__content {
button {
font-size: 18px;
color: blue;
}
}
}
}
</style>