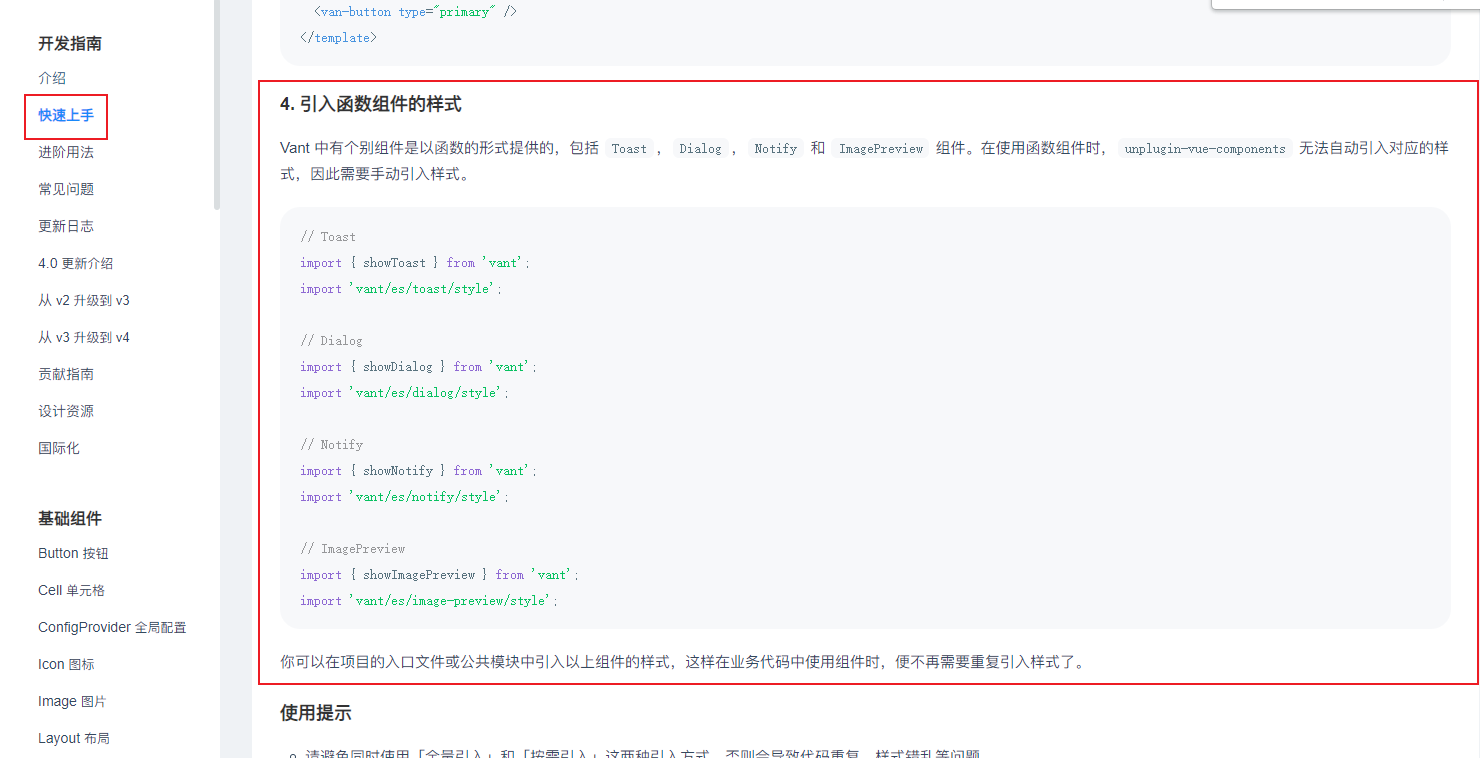
【一】:使用函数形式的 showToast ,unplugin-vue-component插件 无法自动引入函数形式组件的样式,因此需要手动引入。
import { showToast } from 'vant'
showToast('提示信息')【二】:没引入组件样式时的效果:提示框位置跑偏

解决:在main.ts 中引入 函数组件对应 的样式
import 'vant/es/toast/style'官方文档:https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart