文章目录
一、tomcat
tomcat(全称为Apache Tomcat)是一个开源的Java Web应用服务器,它实现了Java Servlet、JavaServer Pages(JSP)和Java WebSocket等JavaEE规范,提供了一个运行Java Web应用的容器。Tomcat由Apache软件基金会开发和维护,是一个非常流行的Web应用服务器。
Tomcat的主要特点包括:
- Servlet容器:Tomcat是一个Servlet容器,可以部署和运行基于Servlet技术的Web应用程序。
- JSP支持:Tomcat支持JavaServer Pages(JSP),可以编译和执行JSP页面。
- 易于配置和部署:Tomcat提供了简单易用的配置文件,可以灵活地配置和部署Web应用程序。
- 多版本支持:Tomcat可以同时运行多个版本的Java Servlet和JSP规范,方便开发者在不同的项目中使用不同的规范版本。
- 嵌入式支持:Tomcat可以作为一个嵌入式服务器集成到Java应用程序中,方便开发者在自己的应用程序中内嵌Tomcat服务器。
- 安全性:Tomcat提供了安全性功能,包括基于角色的访问控制、SSL/TLS支持等。
- 扩展性:Tomcat可以通过插件和扩展来增加功能和支持,例如支持WebSockets、JNDI、JMX等。
Tomcat是一个成熟稳定的Web服务器,被广泛应用于Java Web应用程序的开发和部署。它具有良好的性能和可靠性,提供了丰富的功能和配置选项,适用于各种规模的应用程序。
二、 nginx
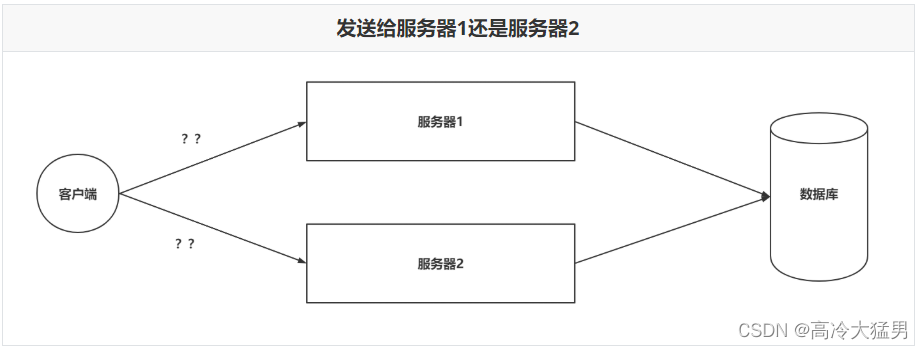
2.1 代理问题
客户端到底要将请求发送给哪台服务
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TmpL3Ur8-1687195362853)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TmpL3Ur8-1687195362853)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
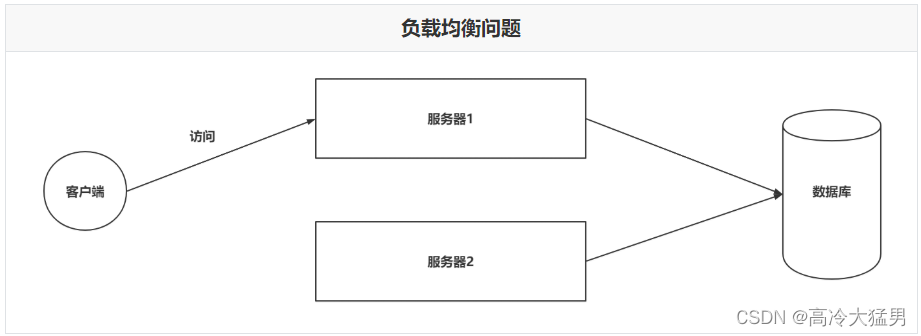
2.2 负载均衡问题
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cwZNP5Ep-1687195362854)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cwZNP5Ep-1687195362854)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
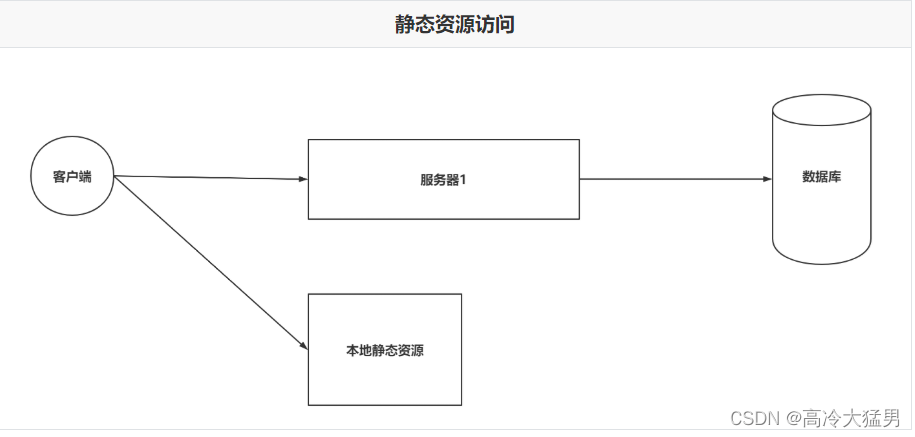
2.3 资源优化
客户端发送的请求可能是申请动态资源的,也有申请静态资源,但是都是去Tomcat中获取的
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jpTlPlQ2-1687195362855)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jpTlPlQ2-1687195362855)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
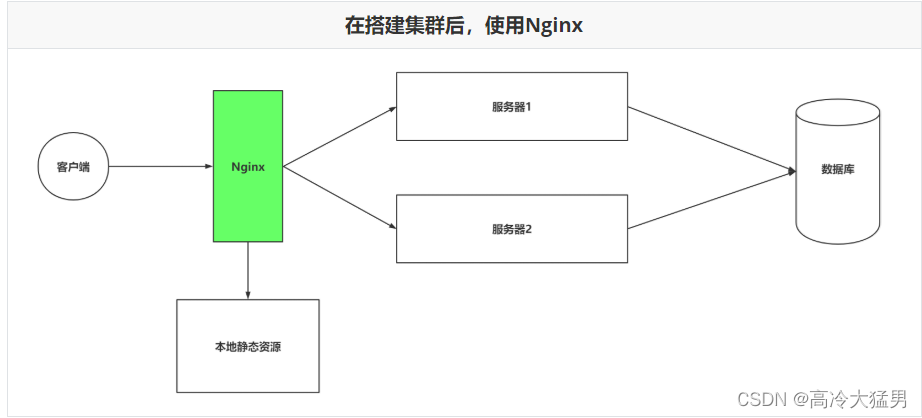
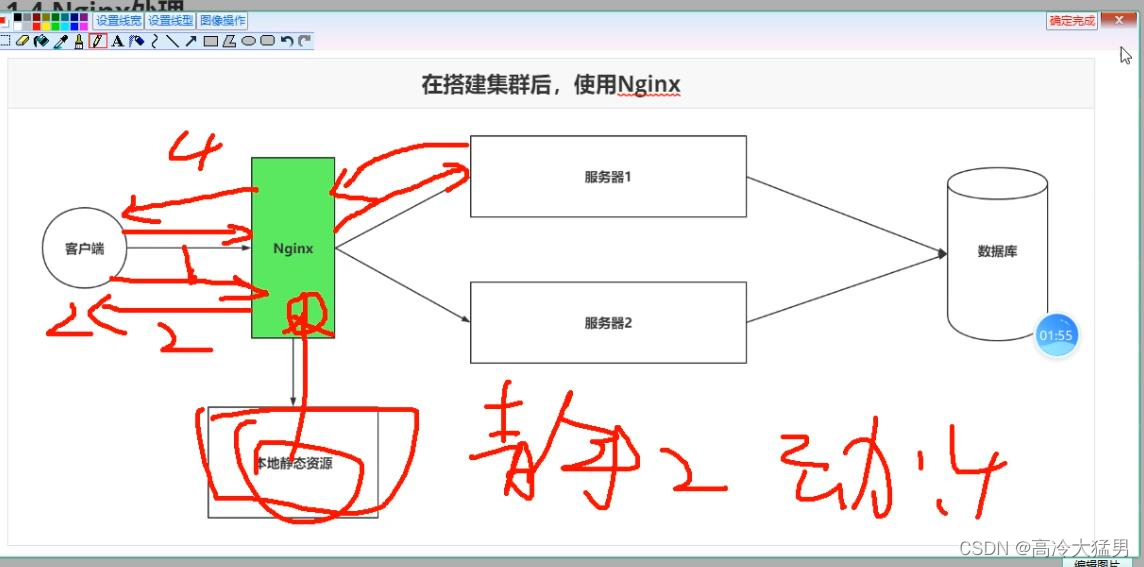
2.4 Nginx处理
静态资源尺寸不大放在Nginx 如淘宝的图片太大放不进去
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b8M3PWgl-1687195362856)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b8M3PWgl-1687195362856)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
2.5 Nginx的特点:
- 稳定性极强。 7*24小时不间断运行。
- Nginx提供了非常丰富的配置实例。
- 占用内存小,并发能力强。
2.6 Nginx的安装
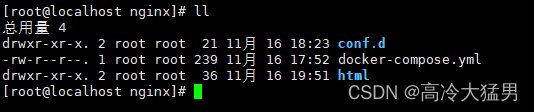
/usr/local/nginx/ docker-compose.yml
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vcIPJldR-1687195362857)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vcIPJldR-1687195362857)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
./conf 在当前目录创建conf.d目录 数据卷
version: '3.1'
services:
nginx:
restart: always
image: daocloud.io/library/nginx:latest
container_name: nginx
ports:
- 80:80
volumes:
- ./conf.d/:/etc/nginx/conf.d
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mQoZG17N-1687195362857)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
2.7 Nginx的配置文件
关于Nginx的核心配置文件nginx.conf 在容器内部的etc/nginx/nginx.conf
worker_processes 1;
error_log /var/log/nginx/error.log warn;
# 以上统称为全局块,
# worker_processes他的数值越大,Nginx的并发能力就越强
# error_log 代表Nginx的错误日志存放的位置events {
worker_connections 1024;
}
# events块
# worker_connections他的数值越大,Nignx并发能力越强http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
server {
listen 80;
server_name localhost; location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
# location块
# root:将接收到的请求根据/usr/share/nginx/html去查找静态资源
# index: 默认去上述的路径中找到index.html或者index.htm
}
# server块
# listen: 代表Nginx监听的端口号
# localhost:代表Nginx接收请求的ip
}
# http块
# include代表引入一个外部的文件 -> /mime.types中放着大量的媒体类型
# include /etc/nginx/conf.d/*.conf; -> 引入了conf.d目录下的以.conf为结尾的配置文件
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-U9UNPRno-1687195362858)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
做了数据卷 宿主主机在conf.d 目录下的conf.d结尾文件也会引入到配置文件中。
2.8 Nginx的反向代理
正向代理和反向代理介绍
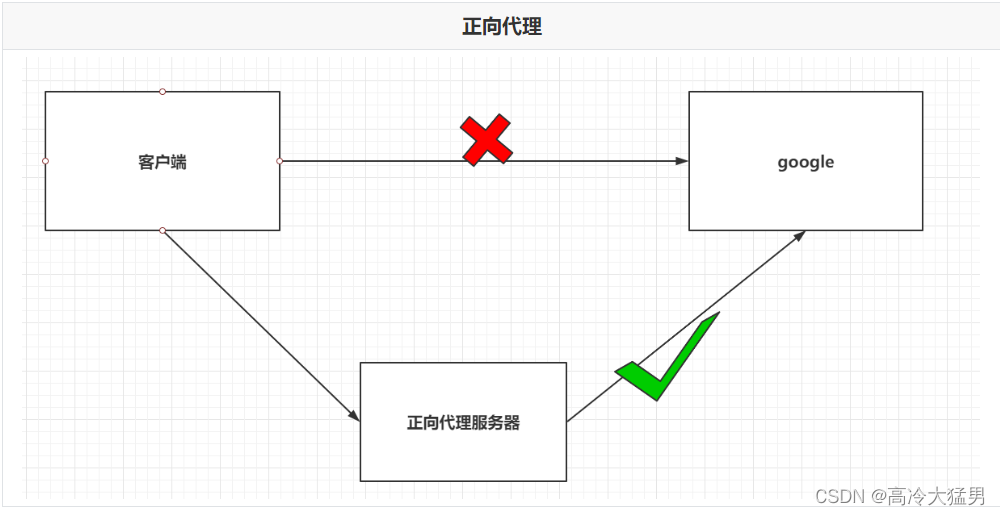
正向代理
- 正向代理服务是由客户端设立的。
- 客户端了解代理服务器和目标服务器都是谁。
- 帮助咱们实现突破访问权限,提高访问的速度,对目标服务器隐藏客户端的ip地址。
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wkzzyFm5-1687195362858)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wkzzyFm5-1687195362858)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
例如 vpn就是正向代理
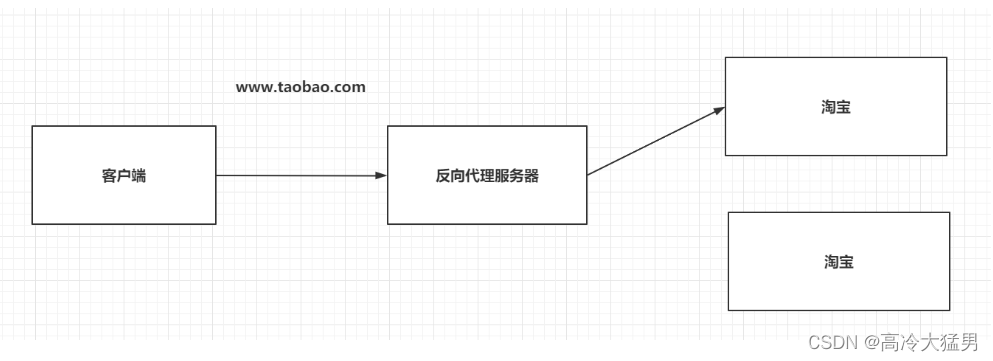
2.9 反向代理:
- 反向代理服务器是配置在服务端的。
- 客户端是不知道访问的到底是哪一台服务器。
- 达到负载均衡,并且可以隐藏服务器真正的ip地址。
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CvIRcP3V-1687195362859)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CvIRcP3V-1687195362859)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
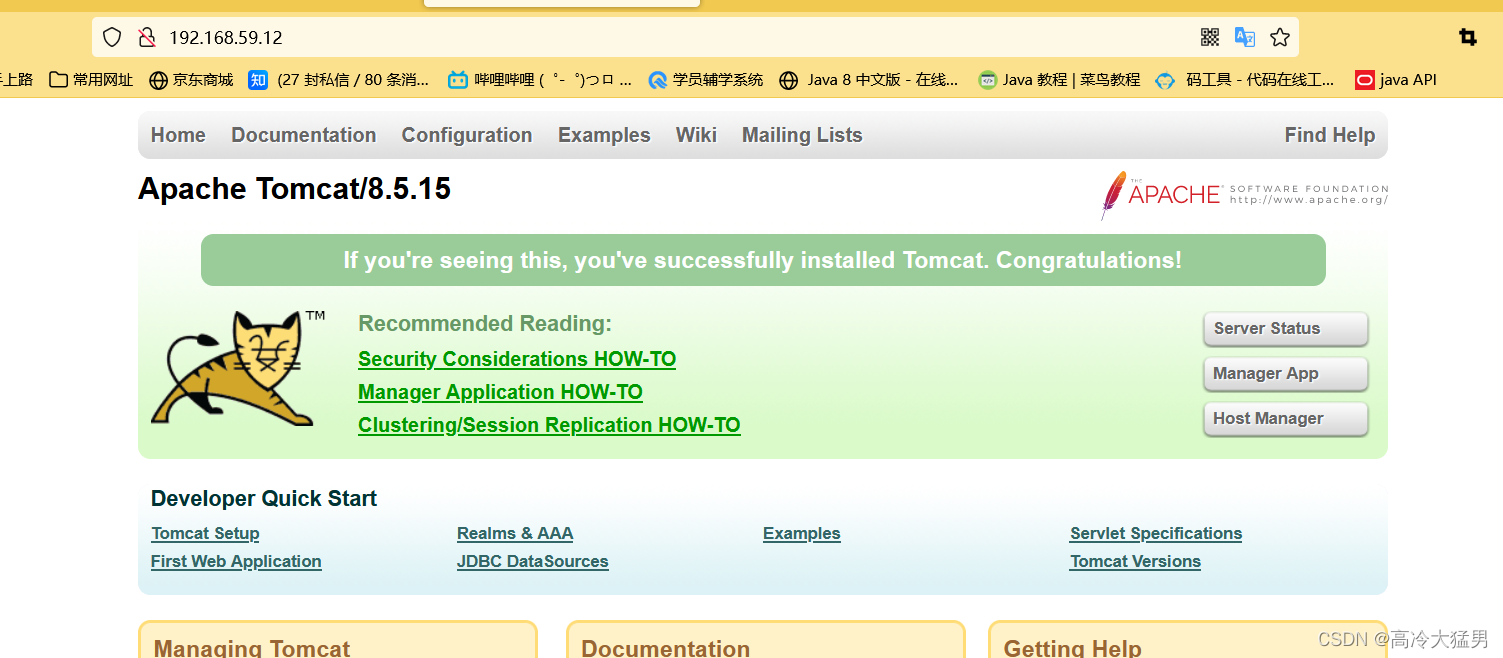
2.10 基于Nginx实现反向代理
准备一个目标服务器。
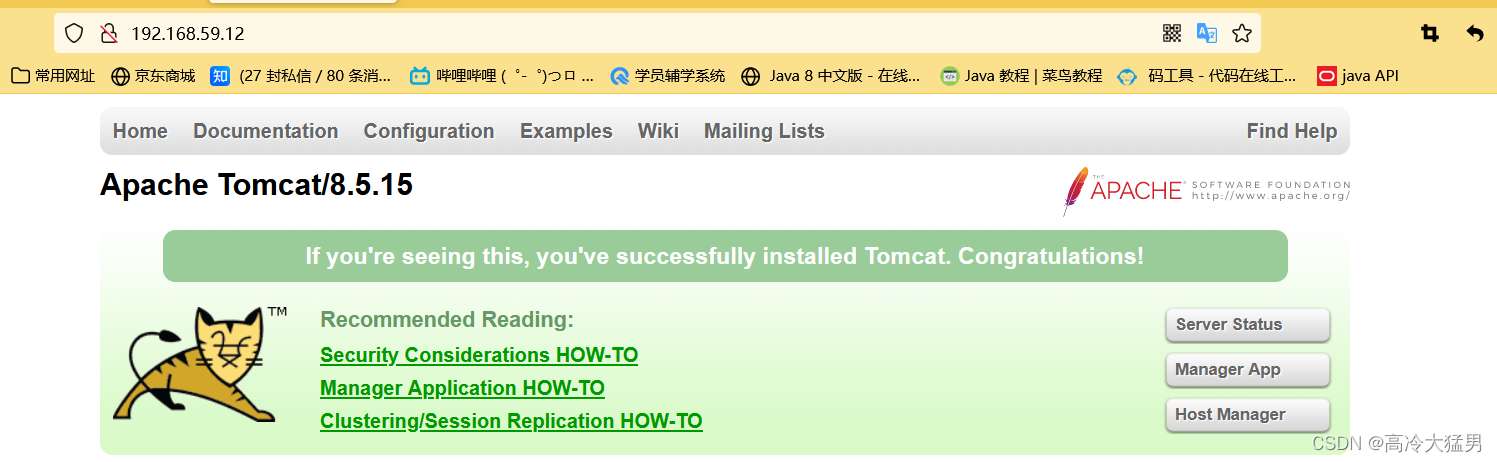
启动了之前的tomcat服务器。
编写nginx的配置文件,通过Nginx访问到tomcat服务器。
访问本地服务器 80端口相当于访问 8080 直接输入ip啥也不加相当于访问80端口,80端口是默认端口
server{
listen 80;
server_name localhost;
# 基于反向代理访问到Tomcat服务器
location / {
proxy_pass http://192.168.199.109:8080/;
}
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QXbrZj78-1687195362859)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SRf4tPlf-1687195362860)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SRf4tPlf-1687195362860)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
2.11 关于Nginx的location路径映射
优先级关系如下
# 1. 直接匹配
location = / {
# 精准匹配,主机名后面不能带任何的字符串
}# 2. 通用匹配
location /xxx {
# 匹配所有以/xxx开头的路径
}# 3. 匹配开头路径
location ^~ /images/ {
# 匹配所有以/images开头的路径
}# 4. 正则匹配
location ~ /xxx {
# 匹配所有以/xxx开头的路径
}# 5. 匹配后缀
location ~* .(gif|jpg|png)$ {
# 匹配以gif或者jpg或者png为结尾的路径
}# 6. 全部通配
location / {
# 匹配全部路径
}优先级从上到下
2.12 负载均衡
Nginx为我们默认提供了三种负载均衡的策略:
- 轮询:将客户端发起的请求,平均的分配给每一台服务器。
- 权重:会将客户端的请求,根据服务器的权重值不同,分配不同的数量。
- ip_hash:基于发起请求的客户端的ip地址不同,他始终会将请求发送到指定的服务器上。
轮询
想实现Nginx轮询负载均衡机制只需要在配置文件中添加以下内容
一个一个挨个轮着来
upstream 名字 {
server ip:port;
server ip:port;
...
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://upstream的名字/;
}
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uWd2pI89-1687195362860)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
权重
按照权重比例来 ,假如说三七 则10个链接 三七分
upstream 名字 {
server ip:port weight=权重比例;
server ip:port weight=权重比例;
...
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://upstream的名字/;
}
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mPFhCxaJ-1687195362860)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
ip_hash
hash(ip)====> 唯一的
client: hash( 192.168.75.135) ===>server 1
upstream 名字 {
ip_hash;
server ip:port;
server ip:port;
...
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://upstream的名字/;
}
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-d30SJY2K-1687195362861)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
通过哈希算法 算出唯一访问地址,始终访问这一个地址
负载均衡示例
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UlizRm3f-1687195362861)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UlizRm3f-1687195362861)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
2.13 Nginx动静分离
Nginx的并发能力公式:
worker_processes * worker_connections / 4 | 2 = Nginx最终的并发能力
动态资源需要/4,静态资源需要/2.
Nginx通过动静分离,来提升Nginx的并发能力,更快的给用户响应。
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ST16aIwC-1687195362861)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ST16aIwC-1687195362861)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
layui html css 图片 是静态资源
jsp是动态资源
动态资源代理
使用proxy_pass动态代理
# 配置如下
location / {
proxy_pass 路径;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Lb9Id1au-1687195362862)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
静态资源代理
使用root静态代理
# 配置如下
location / {
root 静态资源路径;
index 默认访问路径下的什么资源;
autoindex on; # 代表展示静态资源全的全部内容,以列表的形式展开。
}
# 先修改docker,添加一个数据卷,映射到Nginx服务器的一个目录
# 添加了index.html和1.jpg静态资源
# 修改配置文件
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KjOkQLiX-1687195362863)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
做数据卷 当前目录的html 映射容器内部的/usr/share/nginx/html
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EamkzFRC-1687195362863)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EamkzFRC-1687195362863)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
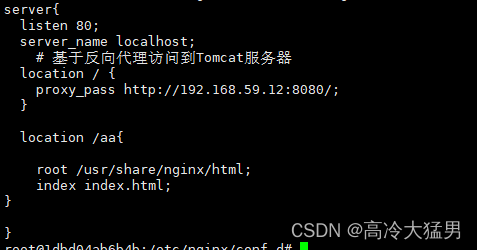
下图是**/etc/nginx/conf.d/*.conf结尾的文件,也可以加进配置文件中 ,这个地址也在容器内部,**
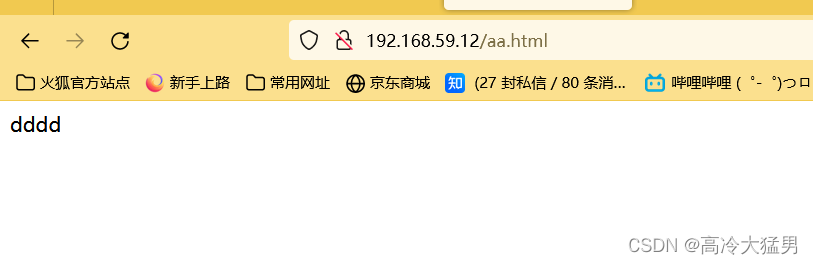
下图表示 动态资源访问192.168.59.12:8080 静态资源访问root aa表示只能访问aa开头的文件
如 aa.html 这时在数据卷的宿主主机上自己创建的html地址 里加入aa.html, 访问
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Xm0vlksl-1687195362863)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Xm0vlksl-1687195362863)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-myIBTh4p-1687195362863)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-myIBTh4p-1687195362863)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TA4ZuvSz-1687195362864)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TA4ZuvSz-1687195362864)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ss6kpSoh-1687195362864)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ss6kpSoh-1687195362864)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
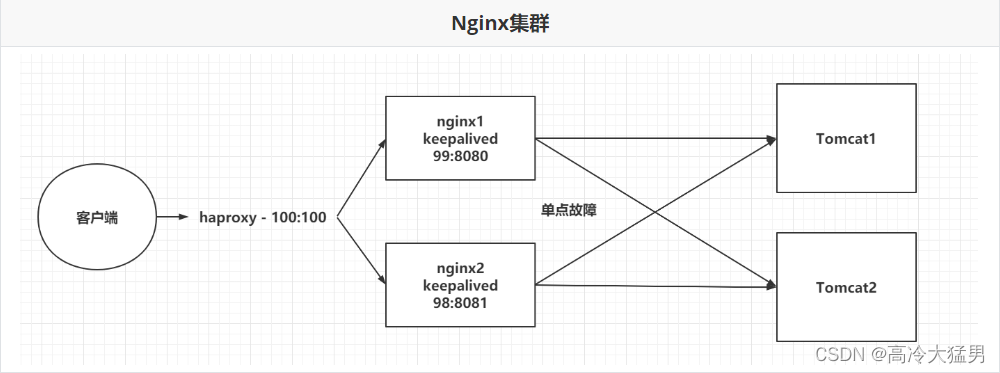
2.14 Nginx集群
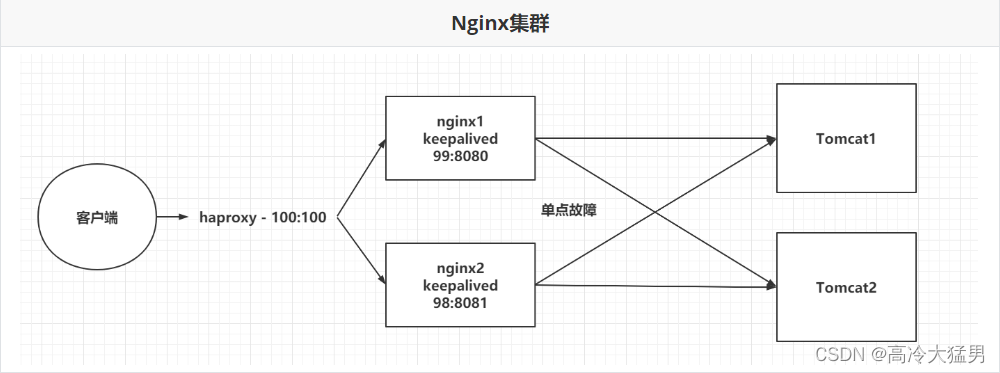
集群结构
单点故障,避免nginx的宕机,导致整个程序的崩溃
准备多台Nginx。
准备keepalived,监听nginx的健康情况。
准备haproxy,提供一个虚拟的路径,统一的去接收用户得请求。
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rYoAOKNa-1687195362865)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rYoAOKNa-1687195362865)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑  [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-X6FOVpXv-1687195362865)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-X6FOVpXv-1687195362865)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
2.14 Nginx集群
集群结构
单点故障,避免nginx的宕机,导致整个程序的崩溃
准备多台Nginx。
准备keepalived,监听nginx的健康情况。
准备haproxy,提供一个虚拟的路径,统一的去接收用户得请求。
 [外链图片转存中…(img-rYoAOKNa-1687195362865)]编辑
[外链图片转存中…(img-rYoAOKNa-1687195362865)]编辑  [外链图片转存中…(img-X6FOVpXv-1687195362865)]编辑
[外链图片转存中…(img-X6FOVpXv-1687195362865)]编辑
资料里直接拉进来一个文件夹 运行就行