Qt有自己的虚拟键盘的插件,使用起来也非常方便,这里介绍在QtQuick中的使用方法。
键盘的集成方式
虚拟键盘的集成有两种方式:
1. 键盘出现在桌面,即系统的屏幕上,键盘的宽度等于屏幕的宽度,不依赖于app的宽度。
2. 键盘嵌入到我们的app中去,键盘的宽度等于我们app的宽度。
加载插件
加载虚拟键盘的插件我们需要设置QT_IM_MODULE环境变量。有两种方法设置:
$ QT_IM_MODULE=qtvirtualkeyboard myapp我使用这种方式没成功过。。。。尴尬。。。有会用的朋友麻烦告知。
或者在main.cpp中设置:
qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard"));注意:
使用这种方式必须在QGuiApplication app(argc, argv)之前:
int main(int argc, char *argv[])
{
qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard"));
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}第一种集成方式
只需要导入键盘模块:
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 2.2
import QtQuick.VirtualKeyboard 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
TextField {
anchors.top: parent.top
anchors.horizontalCenter: parent.horizontalCenter
}
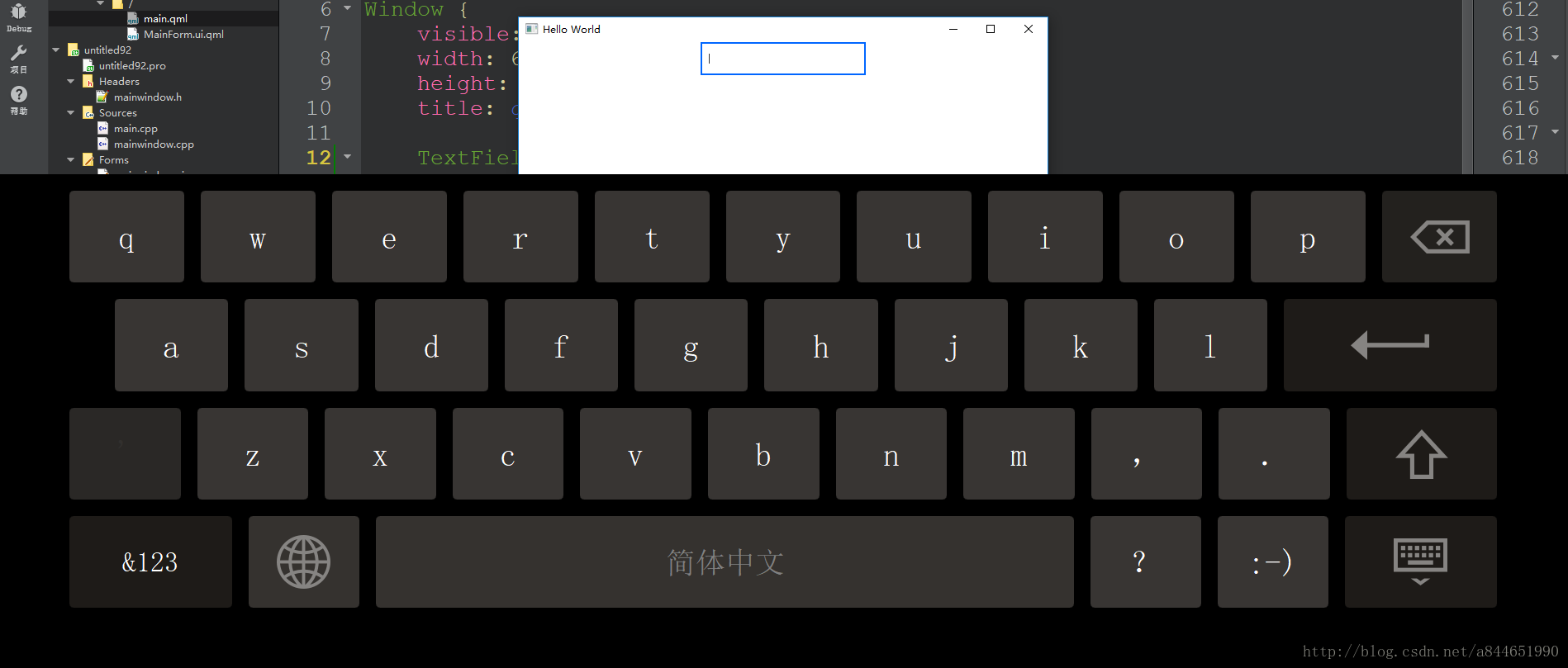
}当我们点击TextField的输入框的时候就会自动调出键盘:
第二种集成方式
需要创建一个InputPanel控件:
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 2.2
import QtQuick.VirtualKeyboard 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
TextField {
anchors.top: parent.top
anchors.horizontalCenter: parent.horizontalCenter
onPressed: {
vkb.visible = true; //当选择输入框的时候才显示键盘
}
}
InputPanel {
id: vkb
visible: false
anchors.right: parent.right
anchors.left: parent.left
anchors.bottom: parent.bottom
//这种集成方式下点击隐藏键盘的按钮是没有效果的,
//只会改变active,因此我们自己处理一下
onActiveChanged: {
if(!active) { visible = false; }
}
}
}
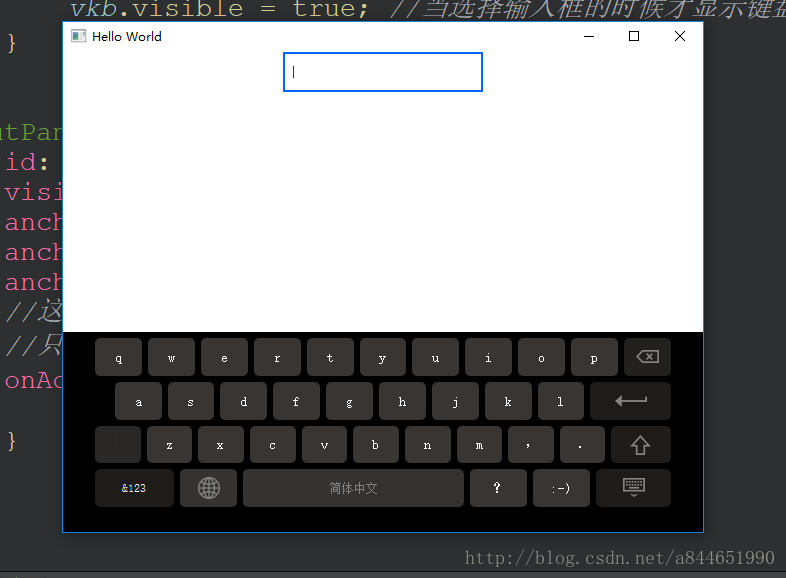
这种看着就比较舒服一些。
我们还可以自己更改虚拟键盘的源码,更改它的宽度高度,按键大小,可移动等等然后编译,有时间再写一篇吧。。。