目 录
摘 要 I
ABSTRACT I
目 录 III
第1章 绪论 1
1.1开发背景 1
1.2开发意义 1
1.3研究内容 1
第2章 主要技术和工具介绍 3
2.1 B/S结构 3
2.2 java简介 3
2.3 JSP技术介绍 5
2.4 MySQL数据库 5
第3章 系统分析 5
3.1可行性分析 5
3.1.1经济可行性 5
3.1.2技术可行性 5
3.1.3操作可行性 5
3.1.4 时间可行性 5
3.1.5 法律可行性 5
3.2需求分析 5
3.3业务流程分析 6
3.4数据流程分析 7
第4章 系统设计 9
4.1系统结构设计 9
4.2功能模块设计 9
4.3数据库设计 10
4.3.1 E-R图设计 10
4.3.2表设计 12
第5章 系统实现 19
5.1登录模块的实现 19
5.2管理员功能模块 20
5.3学生功能模块 22
5.4前台首页功能模块 22
第6章 系统测试 26
6.1 程序测试基本概念 26
6.2 程序测试具体内容 26
6.2.1 测试的重要性及目的 26
6.2.2登录测试 26
6.2.3我的学习管理模块测试 27
6.3 系统的优点 28
第7章 总结 29
致 谢 30
参考文献 30
3.2需求分析
针对现存的问题和需要,通过功能需求的分析,特建立了数字化、信息化的学生综合素质测评系统。
本系统主要包含了管理员与学生二个权限。不同的权限对应相应的功能模块的需求,管理员权限的级别是最高的,所以所对应的需求是最多的,下面根据不同的权限分别简单阐述一下各个权限的需求。
3.3业务流程分析
总体业务流程:以管理员的身份在登录页面输入账号和密码,经过数据库身份验证,验证成功后登录系统主页,可以使用系统,管理系统等功能操作 。
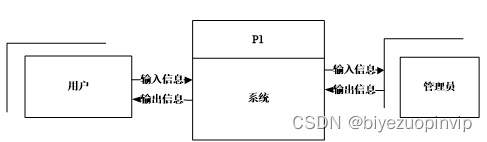
3.4数据流程分析
数据流图的简称为DFD,是通过使用图形的方法对系统所具备的逻辑功能进行阐述,描述系统数据的流向和逻辑变换。由于该方法能将难以阐述的问题进行表述,因此被开发者广泛应用,是当前应用范围较为广泛的结构化系统分析方法。
零层数据流程是流程中最抽象的一层,它包括了登录管理、管理员功能管理和学生功能管理模块,在登录模块使用到的数据存储有管理员信息文档、学生信息文档,管理员功能管理模块需要的存储是管理员添加信息文档、删除信息文档,检索维护是通过以上这些文档信息通过关键词进行搜索。
系统的1层数据流图如下图所示。

图3-2系统数据流图(1层)
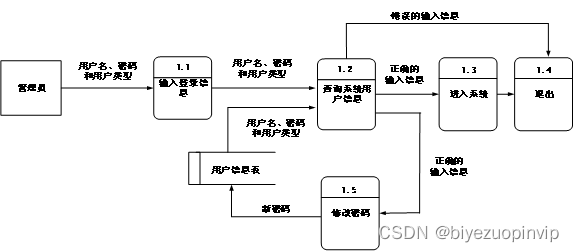
2层为管理员操作后台数据流图,管理员可以分别通过添加、修改和删除来进行管理,如下图所示:

图3-4系统数据流图(2层)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<%@ include file="jsp/static/head.jsp"%>
</head>
<style>
</style>
<body>
<!-- Pre Loader -->
<div class="loading">
<div class="spinner">
<div class="double-bounce1"></div>
<div class="double-bounce2"></div>
</div>
</div>
<!--/Pre Loader -->
<!-- Color Changer -->
<!-- /Color Changer -->
<div class="wrapper">
<!-- Page Content -->
<div id="content">
<!-- Top Navigation -->
<%@ include file="jsp/static/topNav.jsp"%>
<!-- Menu -->
<div class="container menu-nav">
<nav class="navbar navbar-expand-lg lochana-bg text-white">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="ti-menu text-white"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- <div class="z-navbar-nav-title">$template2.back.menu.title.text</div> -->
<ul class="navbar-nav mr-auto" id="navUl">
</ul>
</div>
</nav>
</div>
<!-- /Menu -->
<!-- Breadcrumb -->
<!-- Page Title -->
<div class="container mt-0">
<div class="row breadcrumb-bar">
<div class="col-md-6">
<h3 class="block-title">主页</h3>
</div>
<div class="col-md-6">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="#">
<span class="ti-home"></span>
</a>
</li>
</ol>
</div>
</div>
</div>
<!-- /Breadcrumb -->
<!-- Main Content -->
<div class="container">
<!-- Main Content -->
<div class="row">
<div class="col-md-12">
<div class="widget-area-2 lochana-box-shadow min-h200" style="height: 700px;">
<h3 class="widget-title"> </h3>
<h1 align="center" style="margin-top: 250px;"><strong>欢迎使用xxx系统</strong></h1>
</div>
</div>
</div>
</div>
<!-- /Main Content -->
<!--Copy Rights-->
<div class="container">
<div class="d-sm-flex justify-content-center">
<span class="text-muted text-center d-block d-sm-inline-block"></span>
</div>
</div>
<!-- /Copy Rights-->
</div>
<!-- /Page Content -->
</div>
<!-- Back to Top -->
<a id="back-to-top" href="#" class="back-to-top">
<span class="ti-angle-up"></span>
</a>
<!-- /Back to Top -->
<%@ include file="jsp/static/foot.jsp"%>
<script>
<%@ include file="jsp/utils/menu.jsp"%>
<%@ include file="jsp/static/setMenu.js"%>
<%@ include file="jsp/utils/baseUrl.jsp"%>
// 用户登出
<%@ include file="jsp/static/logout.jsp"%>
$(document).ready(function() {
//我的后台,session信息转移
if(window.localStorage.getItem("Token") != null && window.localStorage.getItem("Token") != 'null'){
if(window.sessionStorage.getItem("token") == null || window.sessionStorage.getItem("token") == 'null'){
window.sessionStorage.setItem("token",window.localStorage.getItem("Token"));
window.sessionStorage.setItem("role",window.localStorage.getItem("role"));
window.sessionStorage.setItem("accountTableName",window.localStorage.getItem("sessionTable"));
window.sessionStorage.setItem("username",window.localStorage.getItem("adminName"));
}
}
$('h1 strong').html('欢迎使用'+projectName)
$('.dropdown-menu h5').html(window.sessionStorage.getItem('username'))
$('.sidebar-header h3 a').html(projectName)
var token = window.sessionStorage.getItem("token");
if(token == "null" || token == null){
alert("请登录后再操作");
window.location.href = ("jsp/login.jsp");
}
setMenu();
<%@ include file="jsp/static/myInfo.js"%>
});
</script>
</body>
</html>
























