Vue运行过程(mian.js将app.vue渲染到index.html指定区域)

- vue是通过main.js将我们的app.vue的结构(也就是<temple>里面的内容)渲染到index,html的指定位置(也就是其中的div id=“app” 这个位置)
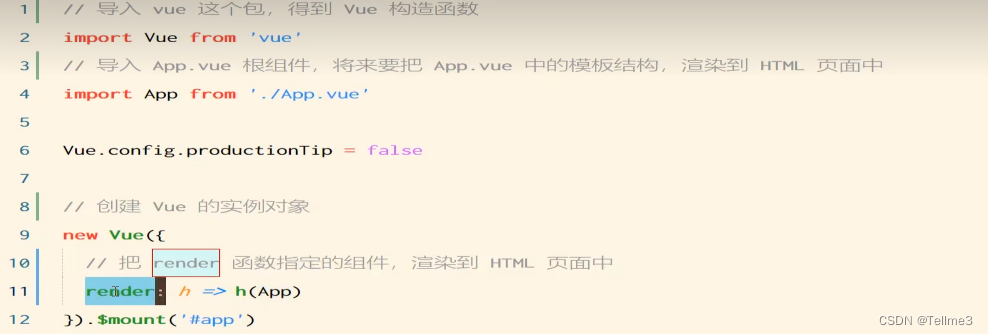
- 了解mian.js里面的内容结构

这里我们来梳理一下流程可以:首先是导入vue这个包,然后是导入app.vue这个根组件,再是创建vue实例对象在里面通过render函数指定组件渲染到html中
我们对比一下:(我们以前是通过这个el来指定要渲染的区域,现在用的是$mount())
这里是el是将其中的div id=app替换掉

总结:
