前言
本篇文章目的是编写一个带超链接的HTML页面,链接包含页面内导航链接和跳转其他网页的链接。显示效果如下:

为了顺利完成以上网页的制作,请大家认真阅读以下内容。
一、HTML链接:带超链接的网页
相关知识
概念

点击a元素内容后打开百度搜索网页。
其中,href属性指定了超链接的目标,本例中即跳转到百度。
属性
href 属性
href 属性是超链接最重要的属性,它用于指定超链接目标的 URL。
典型的超链接格式如下:
<a href="URL">
其中,目标URL有三种类型:
1、锚 URL (anchor URL):指向同一页面内某一位置;
2、相对 URL (relative URL):指向同一网站的不同文件;
3、绝对 URL (absolute URL):指向另一个网站。
提示:
- URL:Uniform Resource Locator,统一资源定位器;
- 为什么叫作锚URL呢?
锚的含义取于船上的锚,船把锚沉在水底后,如果船随水飘移了,只要一拉锚的锁链就会回到抛锚的位置。同样的,在html中点锚链接就能回到指定位置。
这三种链接实际效果是如何的呢?下面让我们通过三组实例来加深理解。
锚 URL 实例:创建网页内导航
<body>
<h1>HTML 入门</h1>
<h2>本页目录</h2>
<ul>
<li><a href="#toc1">简介</a></li>
<li><a href="#toc2">第1关</a></li>
<li><a href="#toc3">第2关</a></li>
</ul>
<h2 id="toc1">简介</h2>
<p>HTML(Hypertext Markup Language,超文本标记语言)是一种用于创建Web页面和Web应用的标准化标记语言。
在CSS(Cascading Style Sheets,级联样式表单)和JavaScript的帮助下,HTML已经成功构建了一整套面向Web的开发与应用平台。</p>
<h2 id="toc2">第1关</h2>
<p>初识HTML:简单的Hello World网页</p>
<h2 id="toc3">第2关</h2>
<p>HTML链接:带超链接的网页</p>
<hr>
<p><a href="#">回到顶部</a></p>
</body>
显示和操作效果如下:

其中第5行:
<a href="#toc1">简介</a>
定义了一个指向#toc1目标的锚链接。所以,点击之后会定位到第10行:
<h2 id="toc1">简介</h2>
id属性值为toc1的位置。
所以,完整的一对页面内导航的写法为:
<a href="#id值内容">简介</a>
<开始标签 id="id值内容">内容<结束标签>
此外,当href="#"时,默认回到网页顶部位置。
相对 URL 实例:跳转到同一网站的另一个网页
<body>
<h2>主页</h2>
<h3>网站导航:</h3>
<ul>
<li><a href="./home.html">主页</a></li>
<li><a href="./blog.html">博客</a></li>
<li><a href="./project.html">项目</a></li>
<li><a href="./about.html">关于我</a></li>
</ul>
</body>
显示和操作效果如下:

在上述例子中,因为home.html、blog.html、project.html和about.html均在同一文件夹中;所以第6行:
<a href="./blog.html">博客</a>
./blog.html链接到了同一文件夹中的blog.html页面。
我们说的相对URL是相对于什么呢?
是相对于当前网页home.html路径的URL。.代表当前路径,所以./blog.html代表当前路径下的blog.html网页。
绝对 URL 实例:跳转到另一网页
<body>
<p>你可以使用搜索引擎,例如
<a href="https://www.google.cn" title="google搜索">Google</a>、
<a href="https://www.baidu.com" title="Baidu搜索">Baidu</a>、
<a href="https://www.bing.com" title="bing搜索">Bing</a>等,搜索网络信息。</p>
</body>
显示和操作效果如下:

绝对URL即指定了完整的网页路径。
发送电子邮件
我们还可以将href属性值设置为mailto:邮箱地址,这样做可以调起邮箱应用,发送邮件到对应地址。
例如:
<p>发送邮件到:<a href="mailto:[email protected]">someone</a>
target 属性:在何处打开链接
target属性规定了在何处打开超链接。
一个常用的例子如下:
<p><a href="https://en.wikipedia.org/wiki/HTML" target="_blank">HTML</a>
其中,我们指定了 target="_blank",所以在点击之后,将在新标签中打开链接。
编程测试(一):
请在Begin - End区域内直接编辑修改HTML页面,具体要求是:

参考代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML链接</title>
<meta name="description" content="HTML链接知识讲解">
<meta name="keywords" content="HTML, Link">
</head>
<!--------- Begin-------->
<body>
<h1>HTML 入门</h1>
<h2>本页目录</h2>
<ul>
<li><a href="#toc1">简介</a></li>
<li><a href="https://en.wikipedia.org/wiki/CSS">第1关</a></li>
<li><a href="#toc3">第2关</a></li>
</ul>
<h2 id="#toc3">简介</h2>
<p>
<a href="https://en.wikipedia.org/wiki/HTML"target="_blank"HTML</a>(Hypertext Markup Language,超文本标记语言)是一种用于创建Web页面和Web应用的标准化标记语言。在
<a href="https://en.wikipedia.org/wiki/CSS"target="_blank">CSS</a>(Cascading Style Sheets,级联样式表单)和
<a href="#toc3"target="_blank">JavaScript</a>的帮助下,HTML已经成功构建了一整套面向Web的开发与应用平台。</p>
<p>自1995年HTML2.0面世,HTML陆续推出了得到广泛应用的HTML3.2和HTML4.0标准,2014年HTML5标准的面世使其在多媒体和移动性方面得到了全面提升,使HTML迎来了新的爆发式发展。</p>
<h2 id="toc2">第1关</h2>
<p>初识HTML:简单的Hello World网页</p>
<h2 id="toc3">第2关</h2>
<p>HTML链接:带超链接的网页</p>
<hr>
<p>若需帮助,请发送问题到<a href="mailto:[email protected]">E-Mail</a>。</p>
<p><a href="#">回到顶部</a></p>
</body>
<!--------- End-------->
</html>
效果显示:

二、HTML标题与段落:网络文章网页
本关任务是完成一个格式丰富的文章网页,你将通过本关学习标题、段落、文本格式化和引用等,与文本相关的标签。
本关网页显示效果如下图所示:

为了顺利完成以上网页的制作,请大家认真阅读以下内容。
分级标题

举例如下:
<body>
<h1>书籍标题</h1>
<h2>第一章</h2>
<h3>第一节</h3>
<h4>重点 1</h4>
<h5>1.1 标题</h5>
<h6>1.1.1 标题</h6>
</body>
显示效果如图:


段落与换行
如大家在之前的例子中看到的,我们使用p元素定义段落。p元素是HTML中最常用的元素之一。
举例如下:
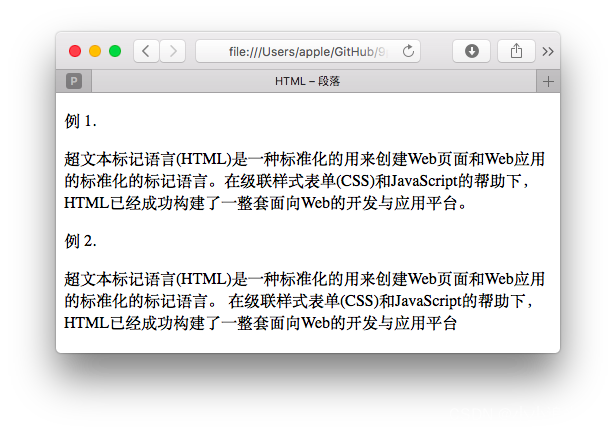
例 1.
<p>超文本标记语言(HTML)是一种标准化的用来创建Web页面和Web应用的标准化的标记语言。在级联样式表单(CSS)和JavaScript的帮助下,HTML已经成功构建了一整套面向Web的开发与应用平台。</p>
例 2.
<p>超文本标记语言(HTML)是一种标准化的用来创建Web页面和Web应用的标准化的标记语言。
在级联样式表单(CSS)和JavaScript的帮助下,HTML已经成功构建了一整套面向Web的开发与应用平台</p>
例1和例2唯一的不同在于,例2中我们在段落内容中换行了。那么,在实际显示时,会显示换行吗?
显示效果如下图:

大家可以看到,虽然我们在段落内容中换行了,但是显示时是不会换行的。那么如果我们想要在一个段落中换行要怎么做呢?

举例如下:
<p>超文本标记语言(HTML)是一种标准化的用来创建Web页面和Web应用的标准化的标记语言。<br>
在级联样式表单(CSS)和JavaScript的帮助下,HTML已经成功构建了一整套面向Web的开发与应用平台</p>
显示效果如图:

列表
生活中我们经常使用列表,例如购物清单、待办事项。在HTML中,我们可以创建无序列表、有序列表和描述列表,而且一个列表中可以嵌套另一个列表。
通常,列表都是由父元素和子元素构成的,父元素用于指定要创建的列表的类型,子元素用于指定要创建的列表项目类型。
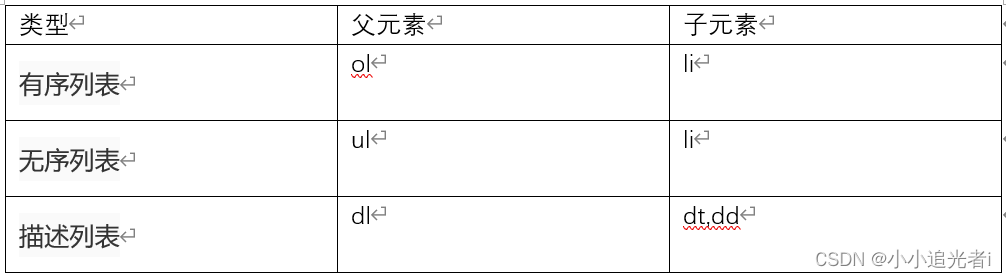
三种列表类型组成元素如下:

提示:
- ol: order list;
- ul: unorder list。
有序列表实例
如果列表顺序是不能随意交换时,我们使用有序列表。例如:
<body>
<p>健身房基本锻炼步骤</p>
<ol>
<li>热身</li>
<li>无氧运动(包括俯卧撑、仰卧起坐、器械锻炼等)</li>
<li>有氧运动(包括慢跑、单车、游泳、登山机等)</li>
<li>拉伸、放松</li>
</ol>
</body>
显示效果如图:

无序列表实例
如果列表顺序不重要时,我们使用无序列表。例如:
<body>
<p>购物清单</p>
<ul>
<li>酸奶</li>
<li>苹果</li>
<li>鸡胸肉</li>
<li>白炽灯泡</li>
</ul>
</body>
显示效果如图:

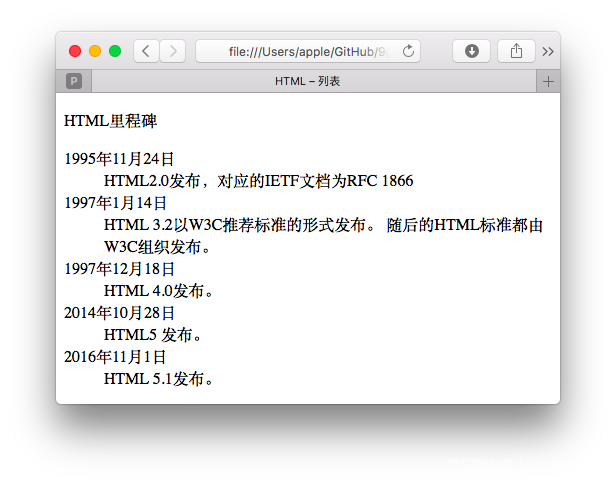
描述列表实例
当我们需要描述成组出现的名称(术语)及其值之间的关联时,我们使用描述列表。例如:
<body>
<p>HTML里程碑</p>
<dl>
<dt>1995年11月24日</dt>
<dd>HTML2.0发布,对应的IETF文档为RFC 1866</dd>
<dt>1997年1月14日</dt>
<dd>HTML 3.2以W3C推荐标准的形式发布。 随后的HTML标准都由W3C组织发布。
<dt>1997年12月18日</dt>
<dd>HTML 4.0发布。</dd>
<dt>2014年10月28日</dt>
<dd>HTML5 发布。</dd>
<dt>2016年11月1日</dt>
<dd>HTML 5.1发布。</dd>
</dl>
</body>
显示效果如图:

文本格式化
一个网页中通常包含了文本信息,对于不同的文本类型,我们可以选择合适的 HTML 语义化元素进行标记。例如,em 元素用于标记强调部分内容,small 元素用于注解、署名等类型的文本。
常用的元素如下:

在HTML5中,更强调语义。所以,我们在选择使用何种元素进行文本标记时,应该注重于语义,而不是样式。
什么意思呢?不要为了让一段文字倾斜而使用i元素,而是这段文字有i元素的语义。如果单纯想要文字倾斜,应该编写CSS进行改变。
举例如下:
<body>
<h1>论语学而篇第一</h1>
<p><small>
<b>作者:</b><abbr title="名丘,字仲尼">孔子<sup><a href="#">1</a></sup></abbr>(<time>前551年9月28日-前479年4月11日</time>)
</small></p>
<h2>本篇引语</h2>
<p>《学而》是《论语》第一篇的篇名。《论语》中各篇一般都是以第一章的前二三个字作为该篇的篇名。《学而》一篇包括16章,内容涉及诸多方面。其中重点是
<strong>「吾日三省吾身」;「节用而爱人,使民以时」;「礼之用,和为贵」以及仁、孝、信等</strong>道德范畴。</p>
<h2>原文</h2>
<p>子曰:「<mark>学而时习之,不亦说乎?</mark>有朋自远方来,不亦乐乎?人不知,而不愠,不亦君子乎?」 </p>
</body>
显示效果如图:

引用
HTML中也有用于标记引用内容的元素——q和blockquote元素:
- q 元素用于短的引用,如句子里面的引用;
- blockquote 元素表示单独存在的引用,它默认显示在新的一行。
举例如下:
<body>
<h1>W3C</h1>
<p>
<dfn>W3C</dfn> (World Wide Web) 万维网联盟创建于1994年。它是
<q>Web技术领域最具权威和影响力的国际中立性技术标准机构</q>。
</p>
<p>其官方定义</q>为:</p>
<blockquote cite="https://www.w3.org/">
The World Wide Web Consortium (W3C) is an international community that develops open standards to ensure the long-term growth of the Web.
</blockquote>
</body>
显示效果如图:

其中,blockquote元素的cite属性指定了引用来源链接。
编程测试(二):
请在Begin - End区域内直接编辑修改HTML页面,具体要求是:

参考代码:
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<title>HTML – 维基百科</title>
</head>
<!--------- Begin-------->
<body>
<h1>HTML</h1>
<p>超文本标记语言(HTML)是一种标准化的用来创建Web页面和Web应用的标准化的
<a href="https://en.wikipedia.org/wiki/Markup_language" title="Markup language" target="_blank">标记语言</a>。 在级联样式表单(CSS)和JavaScript的帮助下,HTML已经成功构建了一整套面向Web的开发与应用平台<sup><a href="#ref1">[1]</a></sup>。
</p>
<h2>历史</h2>
<h3>开发过程</h3>
<p>1980年,物理学家<a href="https://en.wikipedia.org/wiki/Tim_Berners-Lee" title="Tim Berners-Lee" target="_blank">Tim Berners-Lee</a>,
<a href="https://en.wikipedia.org/wiki/CERN" title="CERN" target="_blank">CERN</a>的一位项目负责人,提出并实现了<a href="https://en.wikipedia.org/wiki/ENQUIRE" title="ENQUIRE" target="_blank">ENQUIRE</a>系统。该系统的目的是为CERN研究人员提供一种使用和分享文档。1989年, Berners-Lee写了一个备忘录,提出了基于Internet-based
<strong>超文本系统</strong><sup><a href="#ref2">[2]</a></sup>。
</p>
<h3>HTML里程碑</h3>
<dl>
<dt>1995年11月24日</dt>
<dd>HTML2.0发布,对应的IETF文档为<a class="external mw-magiclink-rfc" rel="nofollow" href="https://tools.ietf.org/html/rfc1866" target="_blank">RFC 1866</a>。</dd>
<dt>1997年1月14日</dt>
<dd>HTML 3.2以
<a href="https://en.wikipedia.org/wiki/W3C_Recommendation" class="mw-redirect" title="W3C Recommendation" target="_blank">
<abbr title="World Wide Web Consortium">W3C</abbr>推荐标准</a>的形式发布。 随后的HTML标准都由W3C组织发布。</dd>
<dt>1997年12月18日</dt>
<dd>HTML 4.0发布<sup><a href="#ref3">[3]</a></sup>。</dd>
<dt>2014年10月28日</dt>
<dd>HTML5 发布。</dd>
<dt>2016年11月1日</dt>
<dd>HTML 5.1发布。</dd>
</dl>
<h2>参考文献</h2>
<ol>
<small>
<li id='ref1'>Flanagan, David. <i>JavaScript - The definitive guide</i> (6 ed.). p. 1. "JavaScript is part of the triad of technologies that all Web developers must learn: HTML to specify the content of web pages, CSS to specify the presentation of web pages, and JavaScript to specify the behaviour of web pages."</li>
<li id="ref2">Tim Berners-Lee, "Information Management: A Proposal." CERN (March 1989, May 1990). </li>
<li id="ref3">"HTML 4.0 Specification — W3C Recommendation — Conformance: requirements and recommendations". World Wide Web Consortium. December 18, 1997. Retrieved July 6, 2015.</li>
</small>
</ol>
</body>
<!--------- End-------->
</html>
效果显示:

三、HTML表格 日常消费账单表格展示网页
本关任务是编写一个日常消费账单表格展示网页,你将通过本关学习如何使用HTML编写出简洁清晰的表格。
本关网页显示效果如下图所示:

相关知识
在日常生活中财务报表、日历等,都常使用表格展示。通常,表格数据都由行和列组成。
最基本的表格
在HTML表中,一个表格(table)由行(tr)组成,每一行由单元格组成,单元格有标题单元格(th)和数据单元格(td)。
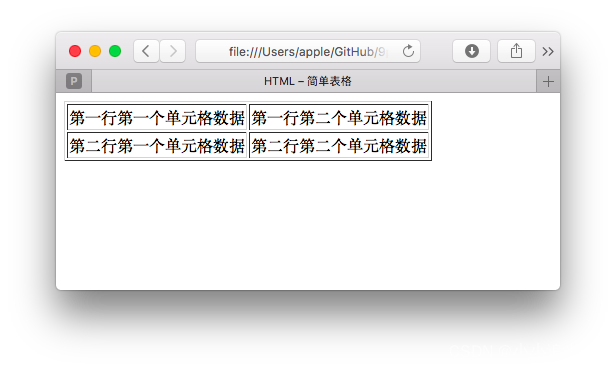
一个最基本的表格如下:
<body>
<table>
<!-- 第一行 -->
<tr>
<td>第一行第一个单元格数据</td>
<td>第一行第二个单元格数据</td>
</tr>
<!-- 第二行 -->
<tr>
<td>第二行第一个单元格数据</td>
<td>第二行第二个单元格数据</td>
</tr>
</table>
</body>
显示效果如图:


提示:
- tr: table row;
- th: table head;
- td: table data。
带边框的表格
在第一个例子中,表格没有边框,看起来不太明显。那么,如何设置带边框的表格呢?

显示效果如图:

但是,这样的边框样式不太好看,我们可以通过编写CSS修改边框样式。此例作为了解,在之后的课程中将会学习。
举例如下:
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<title>HTML – 简单表格</title>
<style type="text/css">
table {
border-collapse: collapse;
}
th,
td {
border: 1px solid #000;
}
</style>
</head>
<body>
<table border="1">
<!-- 第一行 -->
<tr>
<td>第一行第一个单元格数据</td>
<td>第一行第二个单元格数据</td>
</tr>
<!-- 第二行 -->
<tr>
<td>第二行第一个单元格数据</td>
<td>第二行第二个单元格数据</td>
</tr>
</table>
</body>
</html>
显示效果如图:

在之后的示例中,我们都默认添加了表格边框样式。
带表头的表格
一般情况下,我们都会指定表格的表头信息,可以使用标题单元格进行定义。
举例如下:
<body>
<table width="400">
<!-- 表标题 -->
<caption>通讯录</caption>
<!-- 表头 -->
<tr>
<th scope="col">姓名</th>
<th scope="col">电话</th>
<th scope="col">备注</th>
</tr>
<tr>
<td>李雯</td>
<td>18012311234</td>
<td>家人</td>
</tr>
<tr>
<td>王谦</td>
<td>17812311234</td>
<td>同事</td>
</tr>
<tr>
<td>周佳</td>
<td>17413511234</td>
<td>高中同学</td>
</tr>
</table>
</body>
显示效果如下:



| 值 | 含义 |
|---|---|
| col | 单元格是列的表头 |
| row | 规定单元格是行的表头 |
| colgroup | 单元格是列组的表头 |
| rowgroup | 单元格是行组的表头 |
列组和行组的概念将在单元格跨越多行或多列的表格小节中讲述和使用。
结构更清晰的表格

举例如下:
<body>
<table width="400">
<caption>运动会跑步成绩</caption>
<thead>
<!-- 表格头部 -->
<tr>
<th scope="col">长度</th>
<th scope="col">李雯</th>
<th scope="col">王谦</th>
<th scope="col">周佳</th>
</tr>
</thead>
<tbody>
<!-- 表格主体 -->
<tr>
<th scope="row">100米</th>
<td>14s</td>
<td>16s</td>
<td>13s</td>
</tr>
<tr>
<th scope="row">200米</th>
<td>26s</td>
<td>23s</td>
<td>25s</td>
</tr>
<tr>
<th scope="row">400米</th>
<td>70s</td>
<td>73s</td>
<td>69s</td>
</tr>
</tbody>
<tfoot>
<!-- 表格尾部 -->
<tr>
<th scope="row">总用时</th>
<td>110s</td>
<td>112s</td>
<td>107s</td>
</tr>
</tfoot>
</table>
显示效果如图:


单元格跨越多行或多列的表格
我们经常会看到这样的表格:

其中的单元格,跨越了多行或者多列。在HTML中要如何实现呢?

上述表格代码如下:
<body>
<table>
<caption>彩排安排</caption>
<thead>
<!-- 表格头部 -->
<tr>
<th scope="rowgroup">时间</th>
<th scope="col">周一</th>
<th scope="col">周二</th>
<th scope="col">周三</th>
</tr>
</thead>
<tbody>
<!-- 表格主体 -->
<tr>
<th scope="row">上午8点</th>
<td>开场舞</td>
<td colspan="2">歌曲串烧</td>
</tr>
<tr>
<th scope="row">上午9点</th>
<td>小品</td>
<td>相声</td>
<td rowspan="2">大型魔术</td>
</tr>
<tr>
<th scope="row">上午10点</th>
<td>杂艺表演</td>
<td>乐队歌曲</td>
</tr>
</tbody>
</table>
</body>
在此例中,表格头部第7行,scope="rowgroup"指定了该单元格是行组的表头。表格中,第3行的第3列和第4列为合并单元格,我们设置第18行colspan=“2”,表示该单元格跨越两列;同理,第24行设置rowspan="2"表示该单元格跨越两行。
所以,
要设置单元格跨越多行,只需设置属性rowspan=“n”;
设置单元格跨越多列,只需设置属性colspan=“n”。
n是单元格要跨越的行数或列数。
编程测试(三):
请在Begin - End区域内直接编辑修改HTML页面,具体要求是:

参考代码:
<!DOCTYPE html>
<html>
<!--------- Begin-------->
<head>
<meta charset="utf-8">
<title>HTML表格</title>
<meta name="description" content="HTML表格知识讲解">
<meta name="keywords" content="HTML,表格, Table">
<style type="text/css">
table {
border-collapse: collapse;
}
caption {
font-weight: bold;
margin-bottom: .5em;
}
th,
td {
padding: .5em .75em;
border: 1px solid #000;
}
tfoot {
font-weight: bold;
}
</style>
</head>
<body>
<table width="400" border="1" style="margin:auto">
<caption>日常消费账单</caption>
<thead>
<!-- 表格头部 -->
<tr>
<th align="left" scope=co1>消费项目</th>
<th align="right" scope=co1>一月</th>
<th align="right" scope=co1>二月</th>
</tr>
</thead>
<tbody>
<!-- 表格主体 -->
<tr>
<th align="left" scope="row">食品烟酒</th>
<td align="right">¥1241.00</td>
<td align="right">¥1250.00</td>
</tr>
<tr>
<th align="left" scope="row">衣物</th>
<td align="right">¥330.00</td>
<td align="right">¥594.00</td>
</tr>
<tr>
<th align="left" scope="row">居住</th>
<td align="right">¥2100</td>
<td align="right">¥2100</td>
</tr>
<tr>
<th align="left" scope="row">生活用品及服务</th>
<td align="right">¥700.00</td>
<td align="right">¥650.00</td>
</tr>
<tr>
<th align="left" scope="row">医疗保健</th>
<td align="right">¥150.00</td>
<td align="right">¥50.00</td>
</tr>
<tr>
<th align="left" scope="row">教育、文化和娱乐</th>
<td align="right">¥1030.00</td>
<td align="right">¥1250.00</td>
</tr>
<tr>
<th align="left" scope="row">交通和通信</th>
<td align="right">¥230.00</td>
<td align="right">¥650.00</td>
</tr>
<tr>
<th align="left" scope="row">其他用品和服务</th>
<td align="right">¥130.40</td>
<td align="right">¥150.00</td>
</tr>
</tbody>
<tfoot>
<!-- 表格尾部 -->
<tr>
<th align="left" scope="row">总计</th>
<th align="right">¥5911</th>
<th align="right">¥6694</th>
</tr>
</tfoot>
</table>
</body>
<!--------- End-------->
</html>
效果显示:

总结
生活是一种律动,须有光有影,有左有右,有晴有雨,趣味就在这变而不猛的曲折里,微微暗些,再明起来,则暗得有趣,而明乃更明。
以上是关于HTML文本的相关基础知识,希望对大家有所帮助!
如果觉得有收获,就在下面点个赞吧!