web前端页面——设计江苏福彩投注站彩票投注助手(Html+CSS+JS)
设计要求如下:
福利彩票号码由7个号码,外加一个特别号,共8个号码(不能重号)组成,号码范围为01-30的任意一个整数。如果号码为个位数,则在号码前加“0”,显示为:“0”+数字,如:03、07。
功能要求如下:
(1)界面上设置5个按钮、一个列表框;

(2)单击“机选1注”按钮,调用 selectNumber(1),将 1注的号码形成字符串添加到列表框中,并将每次产生的第 1行号码作为预选项,高亮度显示,编写通用的产生n注号码 selectNumber(n)函数;

(3)单击“机选5注”按钮,调用selectNumber(5),将5 注的号码形成字符串添加到列表框中,并将每次产生的第 1行号码作为预选项,高亮度显示;

(4)单击“机选10注”按钮,调用 selectNumber(10),将10注的号码形成字符串添加到列表框中,并将每次产生的第 1行号码作为预选项,高亮度显示;

(5)单击“删除”按钮,将列表框中选中的列表项删除,如果列表框无列表项可删,则用警告消息框提示出错信息;

(6)单击“全部删除”按钮,将列表框中的所有列表项全部删除,如果列表框无列表项可删,则用警告消息框提示出错信息;

源码如下:
html部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>江苏福彩投注站彩票投注助手</title>
</head>
<link rel="stylesheet" type="text/css" href="./css/index.css"/>
<script type="text/javascript" src="./js/index.js"></script>
<body>
<div id="window1">
<div id="">
<div id="img1">
<img src="img/ico_7l.gif" >
</div>
<div id="img2">
<img src="img/fc_logo.jpg" >
</div>
</div>
<div id="title">
<p>福彩投注站彩票投注助手</p>
</div>
<div id="">
<div id="list1">
<dl><button type="button" onclick="selectNumber(1)">机选1注</button></dl>
<dl><button type="button" onclick="selectNumber(5)">机选5注</button></dl>
<dl><button type="button" onclick="selectNumber(10)">机选10注</button></dl>
</div>
<div id="list2">
<select name="number8" id="number8" size="5">
</select>
</div>
<div id="list3">
<dl><button type="button" onclick="delSelect();">删除</button></dl>
<dl><button type="button" onclick="delSelectAll();">全部删除</button></dl>
</div>
</div>
</div>
</body>
</html>
css部分
#window1{
height: 600px;
width: 800px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
#img1{
float: left;
}
#img2{
float: right;
}
#title{
margin-top: 100px;
}
#title p{
text-align: center;
font-size: 46px;
}
button{
font-size: 20px;
width: 130px;
height: 70px;
}
#list1{
float: left;
}
#list2{
padding-top: 13px;
padding-left: 20px;
float: left;
}
#list3{
float: right;
}
#list3 dl{
margin-bottom: 100px;
}
select{
width:500px;
height:250px;
}
js部分
function $(id){
return document.getElementById(id);
}
function selectNumber(n){
//彩票选号助手
var number=new Array();
var objsel=$("number8");
var selnum=objsel.options.length;//保存选项添加前总数
for (j=0;j<=n-1;j++){
var list="";
for (i=0;i<=7 ;i++ ){
//产生1注号码
var tmp=Math.floor(Math.random()*30+1);
if (tmp<10) {
tmp="0"+tmp; }
for (var k=0;k<=number.length-1 ;k++ )
{
if (tmp==number[k]) {
//重号处理
tmp=Math.floor(Math.random()*30+1);
if (tmp<10) {
tmp="0"+tmp;
}
k=0;
}
}
number[i]=tmp;
}
list=number.join(" "); //1 注彩票号码
//写入到列表框中
var opt=document.createElement("option");//产生选项节点
var opt_text=document.createTextNode(list);//产生文本节点
opt.value=j; //记下添加列表项的个数
opt.appendChild(opt_text);//将文本添加给选项
objsel.appendChild(opt);//将选项添加给列表框
}
//始终将新添加的第一个列表项作为预选项
objsel.selectedIndex=selnum;
}
function delSelect() {
var objSelect=$( "number8");
var strIndex=objSelect.selectedIndex;
if (strIndex!=-1){
objSelect.options.remove(strIndex);
}
else{
window.open("请先选择列表项后再删除!");
}
}
function delSelectAll(){
var objSelect=$("number8");
var strIndex=objSelect.options.length;
if (strIndex>0){
for (i=0;i<=strIndex-1;i++ ){
objSelect.options.remove(0);
}
}
else{
window.alert("请先选择列表项后再删除!");
// alert("请先选择列表项后再删除!");
}
}
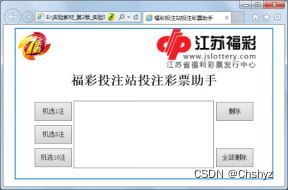
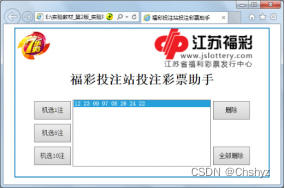
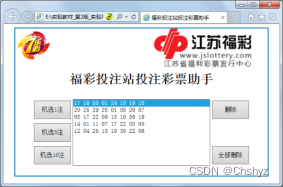
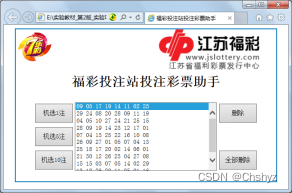
效果图如下:



项目包的下载地址