环境搭建
1.准备工作
1.android studio安装,及模拟器Genymotion安装(android studio自备JDK,没有必要可以不安装JDK,关于安装android studio的文章很多,可自行搜索,这里不介绍,可以用别的模拟器)。
2.安装Nodejs nodejs环境(它可能会自动配置环境,如不清楚,自行搜索)
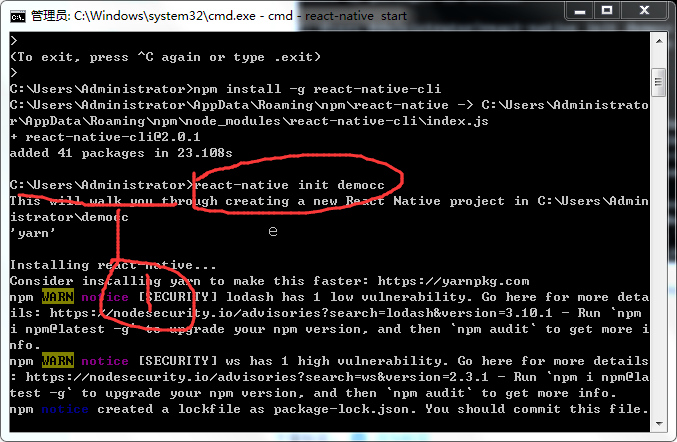
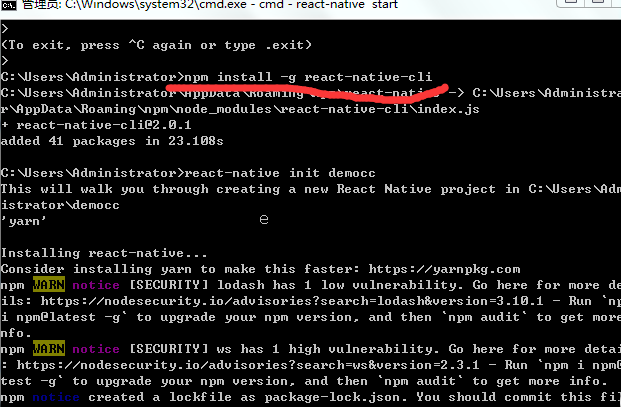
3.现在是要安装react native,是在cmd命令工具中执行以下命令npm install -g react-native-cli;如图

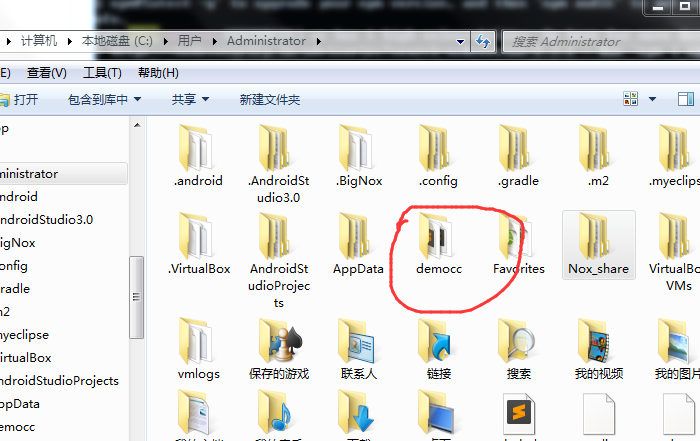
4.然后执行命令react-native init democc,创建一个文件“democc”,创建成功后,可以在C:\Users\Administrator查看该文件
因为我是在C:\Users\Administrator执行命令的,那么文件就在该路径,如图。
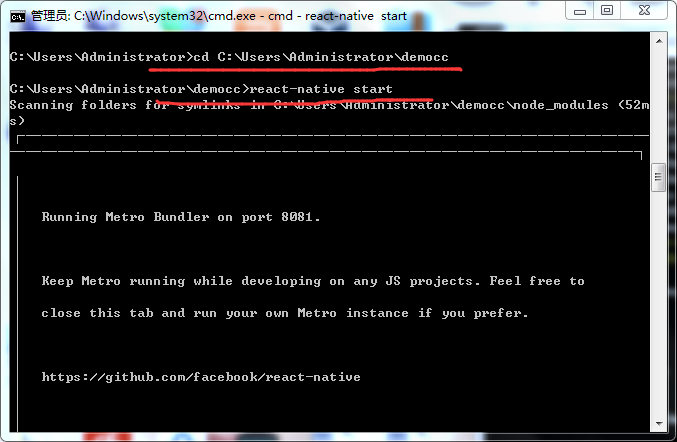
5.执行命令到该文件路径,执行命令react-native start,这是开服务器,如图。
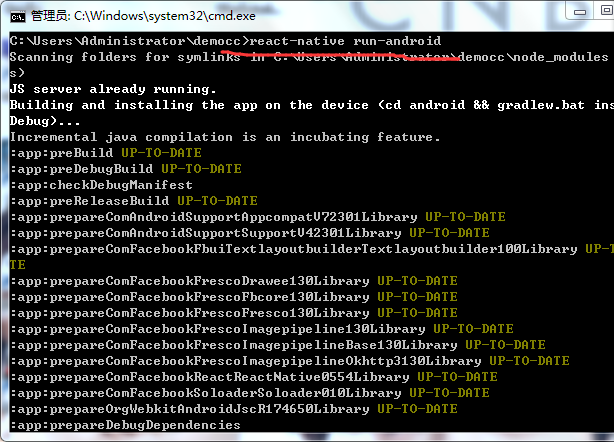
6.然后要另外打开一个cmd窗口(你不能在上面的那个操作,也不可以关闭,这个相当打开服务器。),输入命令react-native run-android,
相当于编译文件,如图
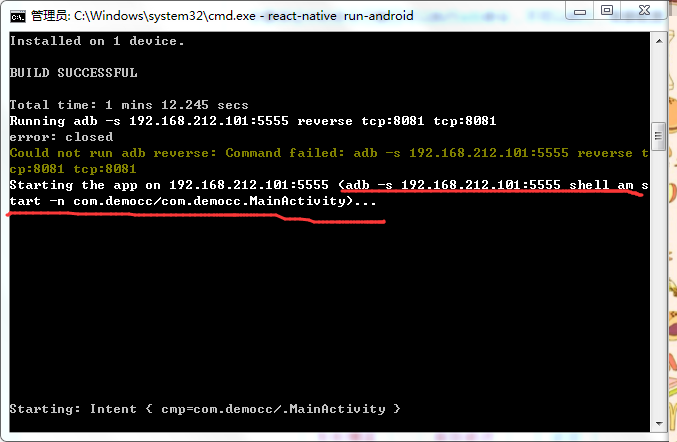
7.执行成功后,会出现提示,(这个时候你的Genymotion模拟器要打开,不需要进行配置host,先不用找到Dev Settings),
你要保证你的命令行窗口可以执行adb命令,不可以执行,需要配置,最后打开另一个命令行窗口,保证在该路径下可以执行命令adb指令,
然后执行命令adb shell am start -n com.democc/com.democc.MainActivity
(这个命令有些地方要改变),为什么要执行该命令,主要执行react-native run-android后出的提示,自己对比
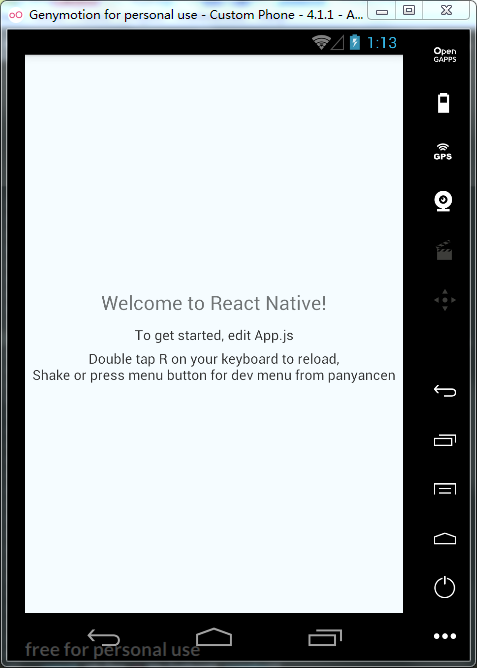
8.这时,你可以看到模拟器出现该界面
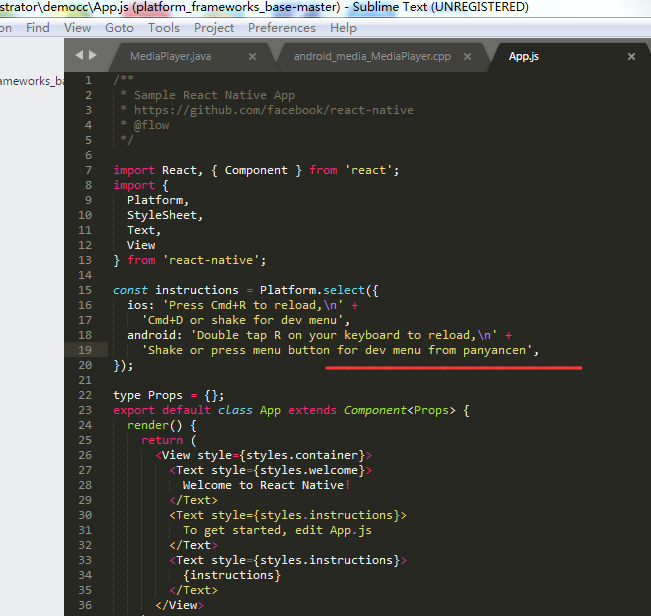
9.如果想要编码,可以用.js文件的编辑器编码,我这里用sublime text3编码,对App.js文件编码,如图
最后,大家有什么意见可以提一下,如该文章有错,请指点!嘿嘿嘿