Date Picker 控件
HTML提供了<input>元素的type="date"属性,用于创建日期选择器(Date Picker)控件。日期选择器允许用户从一个交互式日历中选择日期值。以下是关于HTML日期选择器的详细解释:
创建日期选择器:
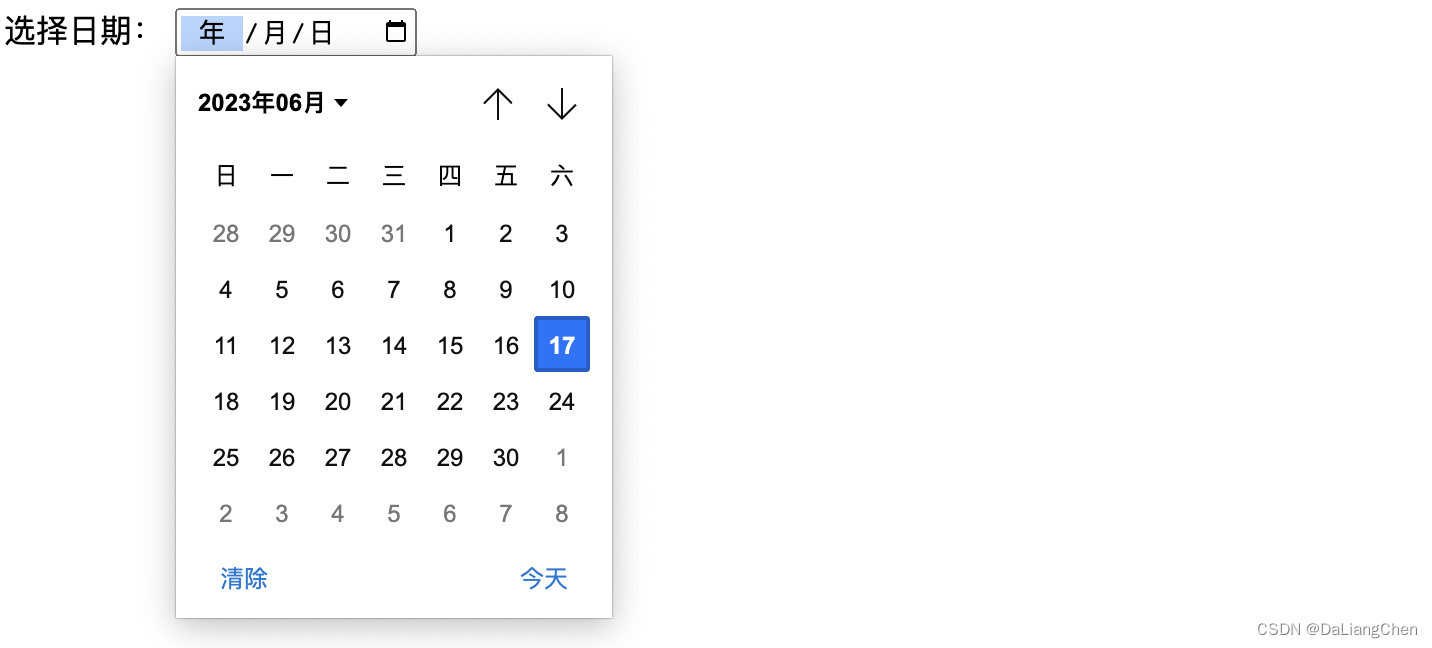
使用<input>元素,并将其type属性设置为"date"来创建日期选择器。
<label for="dateInput">选择日期:</label>
<input type="date" id="dateInput" name="date">

支持的日期格式:
日期选择器的显示和接受的日期格式取决于用户设备和浏览器。通常情况下,日期格式会遵循ISO 8601标准,即"YYYY-MM-DD"。
最小值和最大值:
可以使用min和max属性指定日期选择器允许的最小值和最大值。这可以帮助限制用户选择的日期范围。
<input type="date" min="2022-01-0