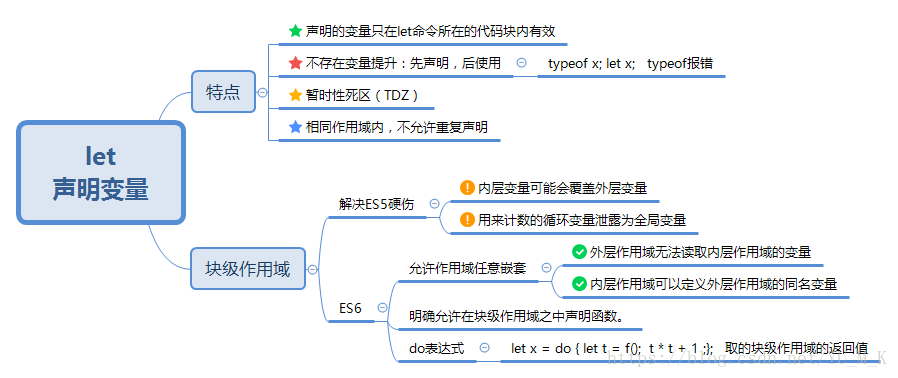
let
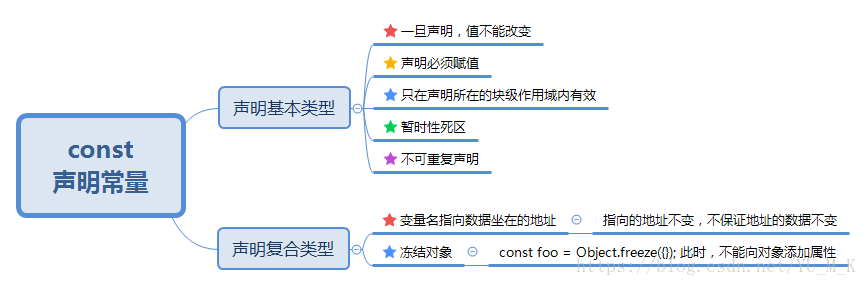
const
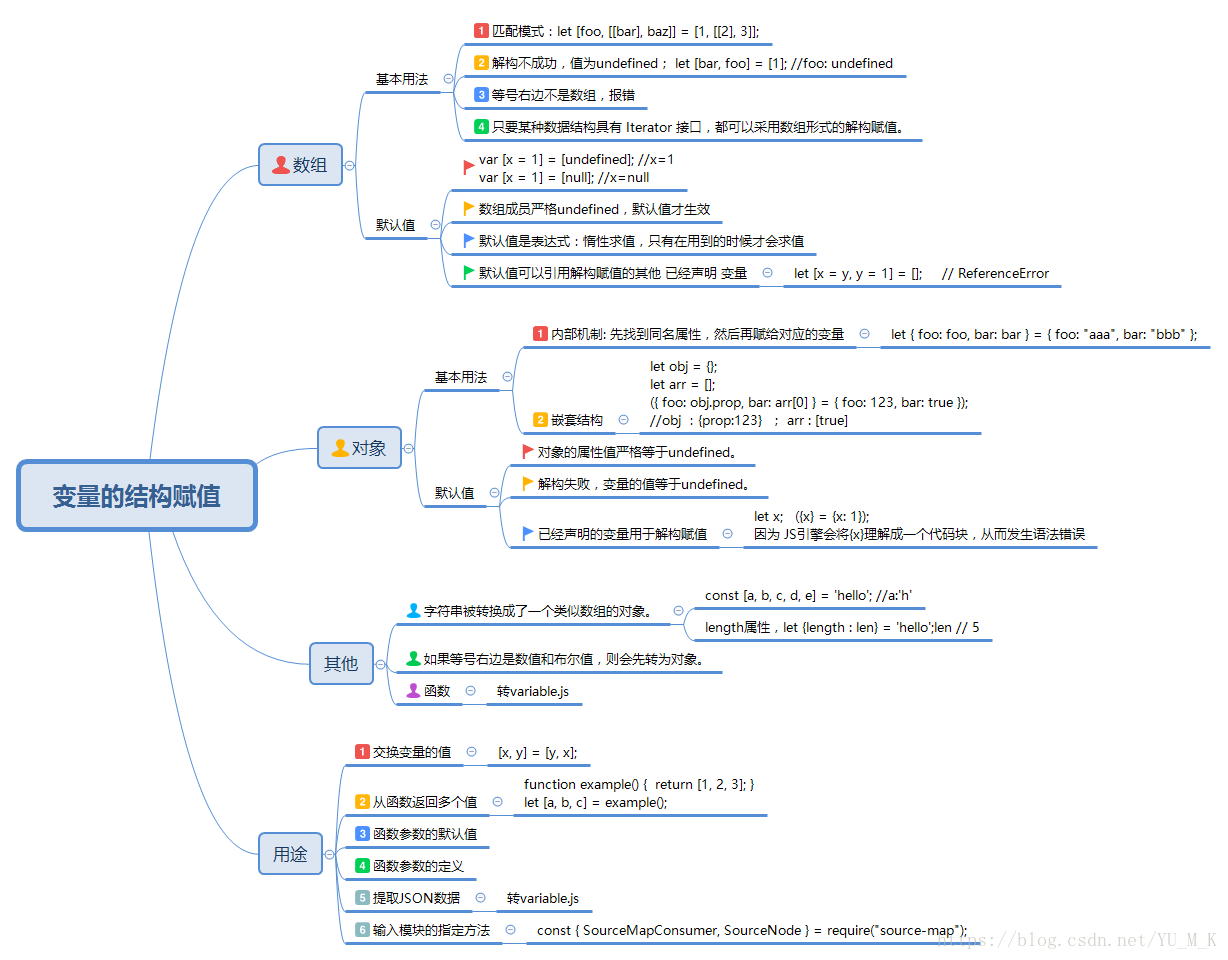
destructuring
字符串的扩展
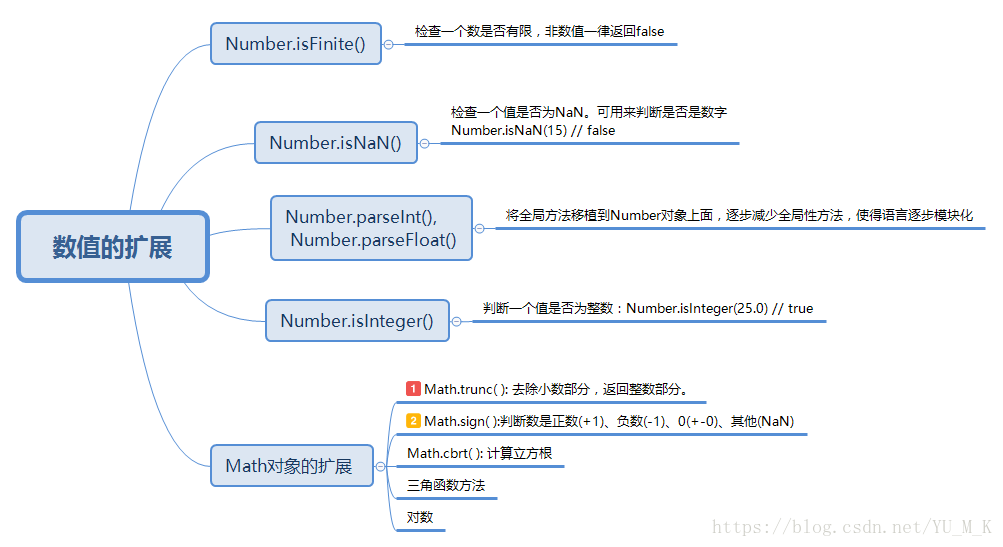
数值的扩展
扫描二维码关注公众号,回复:
1532340 查看本文章


对象的扩展
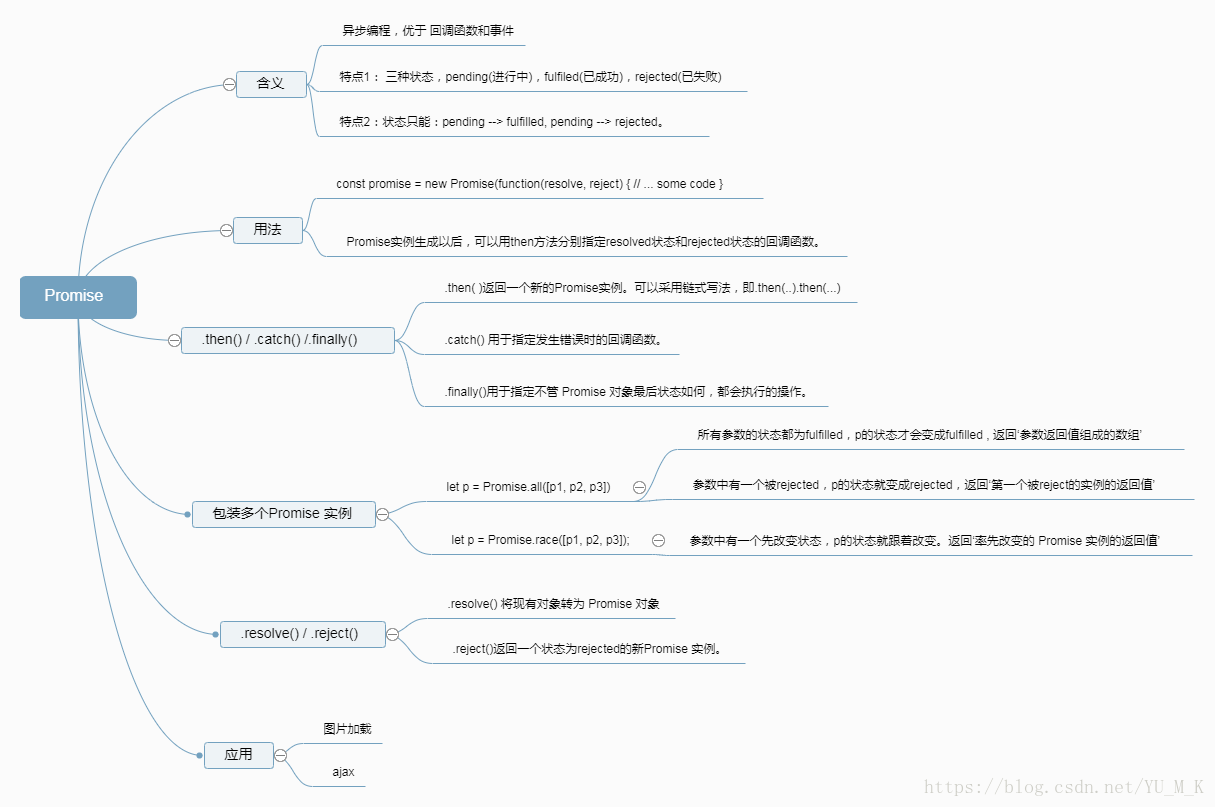
Promise
const promise = new Promise ((resolve, rereject) => { if (/* 异步操作成功 */){ return resolve(value); } else { return reject(error); } }) promise.then((value) => { // success }, (error) => { // failure });