用vux组件中的swiper插件,实现了banner图的效果。还要求,点击banner图的图片,可以跳转到详情页面,这里banner图的数据,由后端传过来。
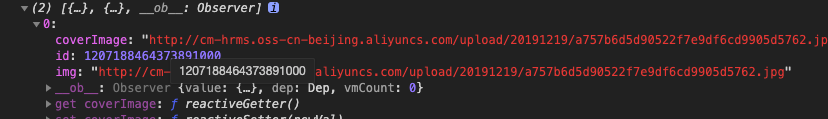
后端传过来的数据如图所示:

需要将数据里面的参数id传出,让详情页面获取到
本来想给swiper绑定点击事件,绑定之后,点击没有反应,具体原因我也不知道是为什么

解决方法:
这是对接后端接口获取数据,原来的代码

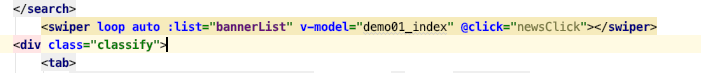
这是修改之后,只多了一行代码

只要给后端传过来的数据中添加url就可以了,url可以写当前图片的id,用url将参数id传出,不用点击事件,也可以点击之后带参数id跳转
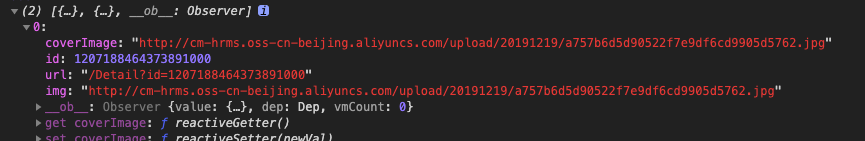
添加url后,可以看到后台数据变成这样了

后端传过来数据,是可以修改添加的