纯CSS3实现的蓝天白云效果
今天我使用了CSS3新增的属性border-radius、linear-gradient、scale(缩放)和一些布局技巧实现了蓝天白云的效果。其HTML结构如下:
<div class="container">
<div class="blueSky">
<div class="cloud1"></div>
<div class="cloud2"></div>
<div class="cloud3"></div>
<div class="cloud4"></div>
<div class="cloud5"></div>
</div>
<div class="grassLand"></div>
</div>实现蓝天的CSS样式:
.blueSky{
width: 100%;
height: 240px;
background-image: -webkit-linear-gradient(top,rgb(196,228,253),rgb(255,255,255));
position: relative;
}实现草原的CSS样式:
.grassLand{
width: 100%;
height: 160px;
background-image: -webkit-linear-gradient(top,rgb(255,255,255),rgb(148, 190, 89));
}实现云朵的CSS样式:
.cloud1{
width: 103px;
height: 30px;
background-color: #fff;
border: 1px solid #fff;
border-radius: 50%;
position: absolute;
left: 40%;
top:10%;
}
.cloud1:after{
content: "";
height: 29px;
width: 46px;
background-color: #fff;
border: 1px solid #fff;
border-radius: 50%;
display: block;
position: absolute;
top: -8px;
left: 48px;
}
.cloud1:before{
content: "";
height: 36px;
width: 46px;
background-color: #fff;
border: 1px solid #fff;
border-radius: 50%;
display: block;
position: absolute;
top: -5px;
left: 13px;
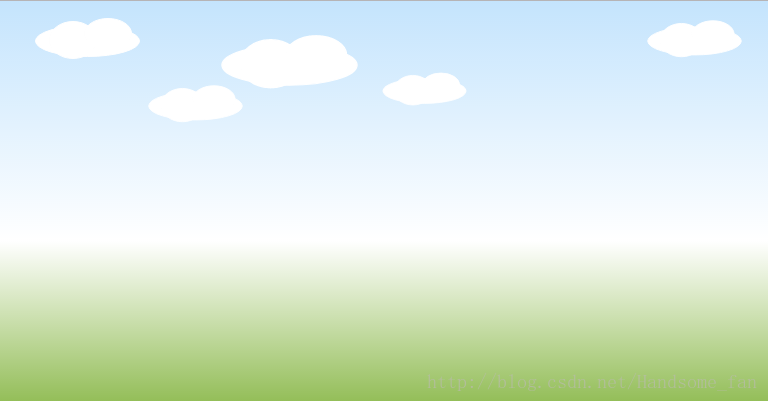
}程序的运行结果如下:
怎么样?CSS3是不是很有趣啊,大家赶紧尝试一下吧。