Visual Studio Code是由微软开发的轻量级但功能强大的源代码编辑器。轻量体现在插件打开的速度比较快;功能强大体现在可以安装想要的插件,从而丰富vscode功能并提升开发效率。下面我就介绍我开发前端vue项目所用到的插件:
1、Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
此插件可以将英文版的vscode汉化,整个vscode的文字显示都是中文
2、vscode-icons vscode
未安装此插件前,vscode的文件目录、文件的图标显示不好,安装此插件之后 ,vscode文件目录、文件图标显示齐全,每种类型的文件都标记的非常清楚
3、Auto Rename Tag
此插件能自动同步标签的修改,比如:修改<div>为<test>,不需要手动将后面的</div>也变成</test>,插件自动监测你的标签的变化,并完成修改
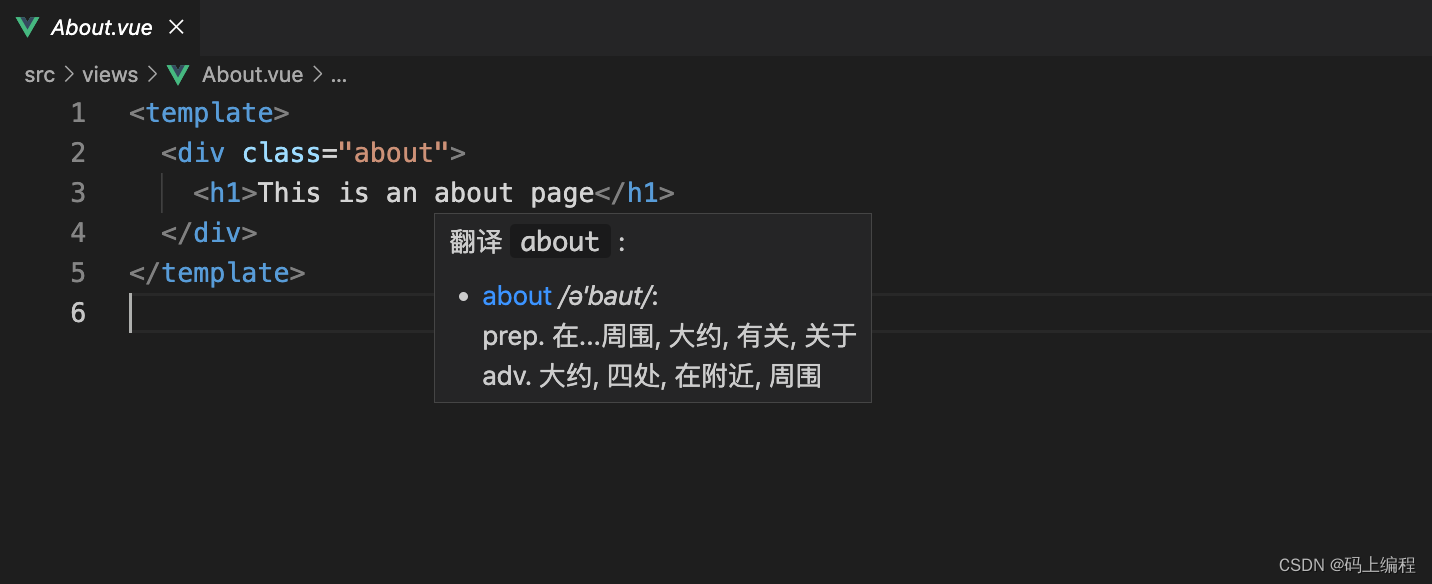
4、Code Translate
当鼠标放在代码中不认识的单词的时候,此插件未显示出单词的意思,不用手动切换翻译工具进行翻译
5、CSS Formatter
此插件可以将css代码格式化
6、Vue Language Features (Volar) vue3
此插件是尤大大高度推荐的插件,它可以高亮vue3代码
7、Vetur
此插件高亮vue2代码
8、Dot Log
快速输出console.log, 输入msg.clg,便会生成console.log("msg",msg)
9、Easy-less less
此插件可以支持less(css预处理语言)
10、Highlight Maching Tag
此插件可以高亮标签
11、HTML CSS Support css
输入选择器的时候,此插件能提示你选择器的名称
12、Image preview
此插件能在代码左边显示你引用的图片的形状
13、Import Cost
此插件显示你导入的依赖的体积大小
14、Indenticator
此插件能显示你代码缩进层次
15、Live Server
此插件实时变更你修改的文件内容,不需要在浏览器中手动刷新
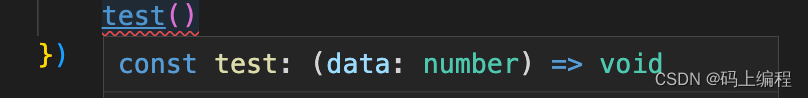
16、Parameter Hints
此插件能提示你输入的参数个数、类型
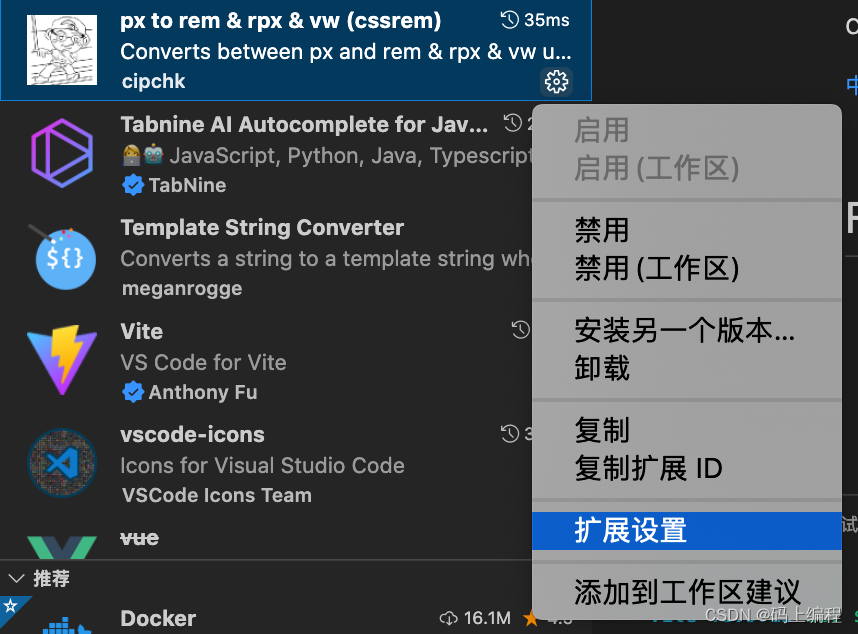
17、px to rem
此插件能自动帮你将px单位转成rem单位,但是你得自己去配置文件配置html字体大小
18、Tabnine AI Autocomplete for Javascript
此插件能预测你输入的内容,若内容符合你的要求,按下tab便会输入预测的内容,不符合你的要求,就继续输入你想输入的就好了
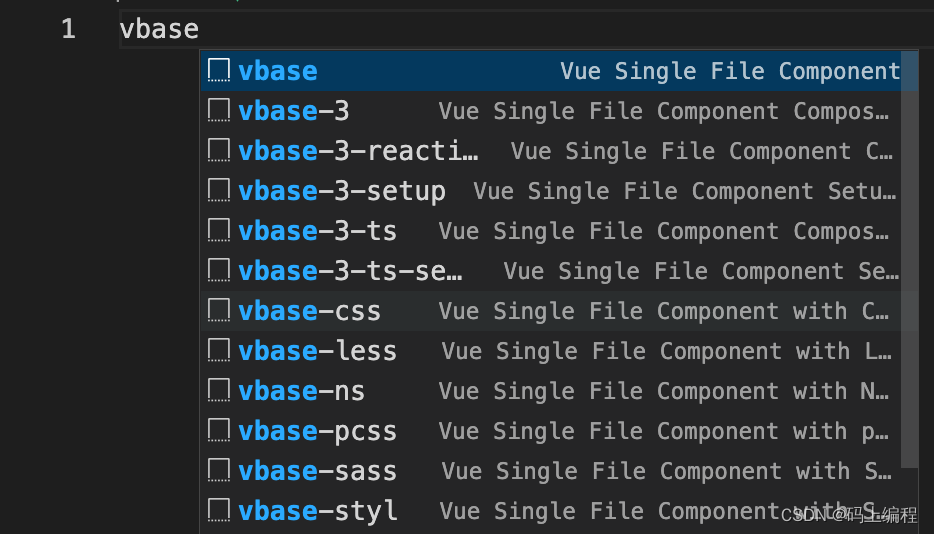
19、Vue VSCode Snippets
新建xxx.vue文件时,文件空空如也。输入vbase时便可帮我们在空的文件里生成vue的文件内容,如<template> <script> <style>