VsCode安装及插件
一、VsCode的安装
1.安装路径
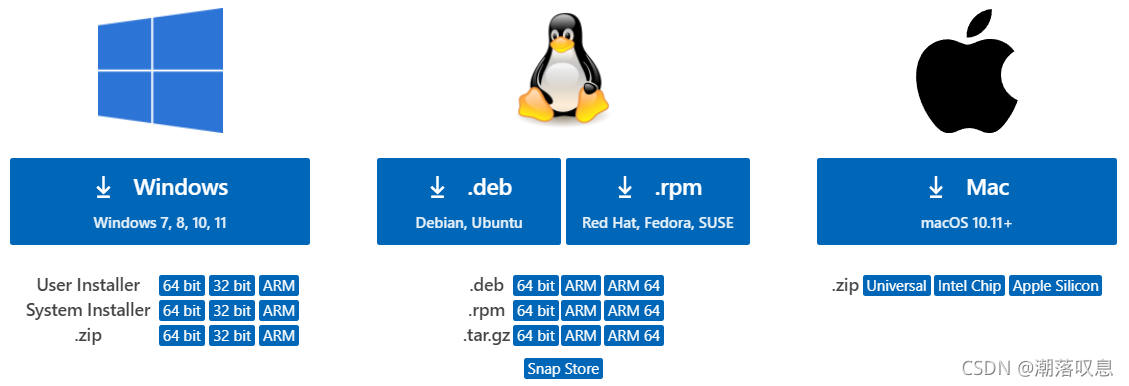
VsCode官网:https://code.visualstudio.com/Download
根据自己的OS安装相对应的软件。

二、插件选择(前端)
打开左侧的扩展菜单;

1.汉化
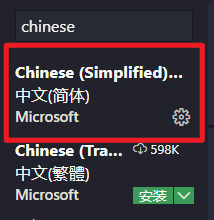
- 直接搜索Chinese,选择第一个中文简体,点击安装即可(我是已经安装过了,所以右下角没有安装按钮);

2. 主题
1.直接搜索搜索theme(主题的意思),有很多主题,你可以挨个试(如果不是自己想要的,你可以卸载然后选择别的主题);
2. 我自己使用的是Dracula Official这个吸血鬼主题和SynthWave-84这个主题(两个切换使用,嘿嘿);
3.文件图标
1.我使用的是这一款vscode-icons,感觉还不错。
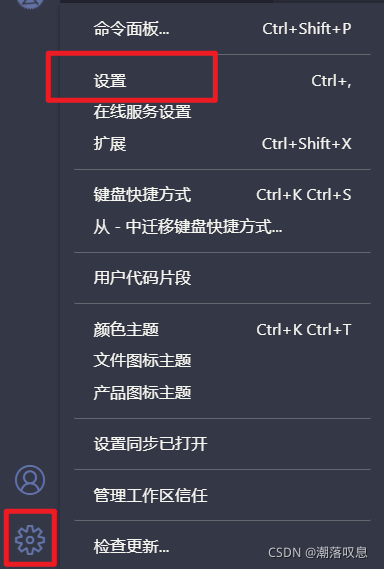
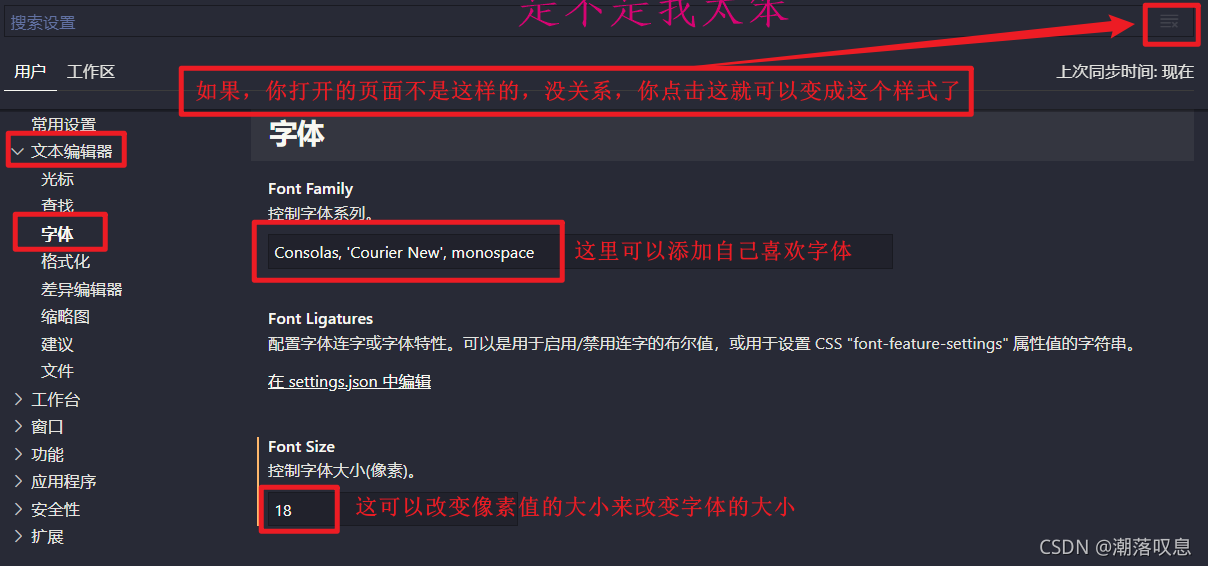
4.字体和字大小


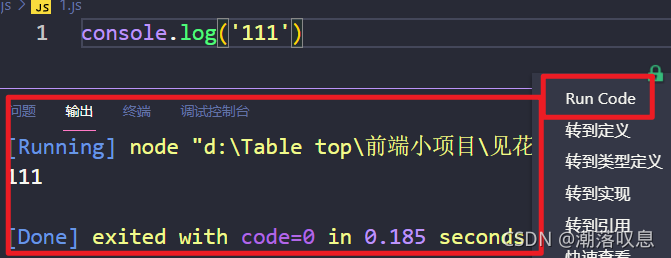
5.Code Runner(右键运行代码)
安装完成后,右键你就可以看到有个Run Code,这个是js要用的,很方便。

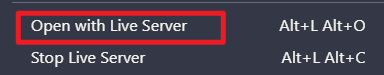
6.Live Server(本地服务器,右键菜单可以运行,实时刷新)
注意:这个是可以实时刷新的,当你保存完代码之后不需要刷新浏览器,就可以看到运行效果了。
安装完成后,右键你就可以看到这两个按钮。
运行代码的话,选择第一个就可以。

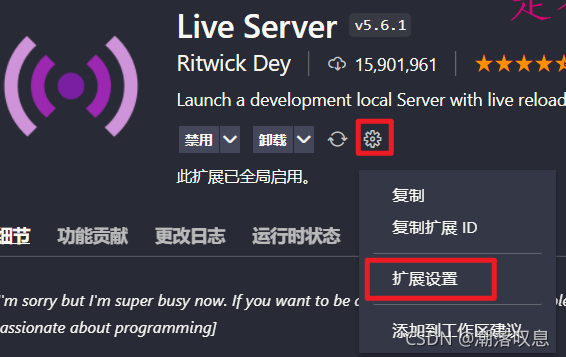
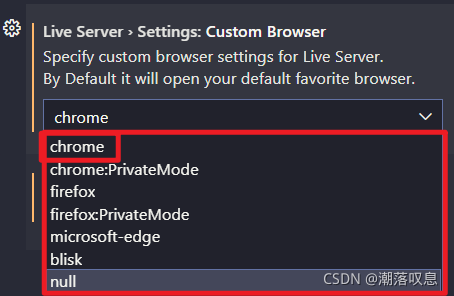
这个首次使用应该也是会在默认浏览器中打开我们的项目,而我们需要使用谷歌浏览器(如果你的默认浏览器是谷歌的话这一步可以提忽略)。所以需要相应的设置。

我们选择chrome就可以了,前提是你必须安装了谷歌浏览器。

需要设置一下自动保存。

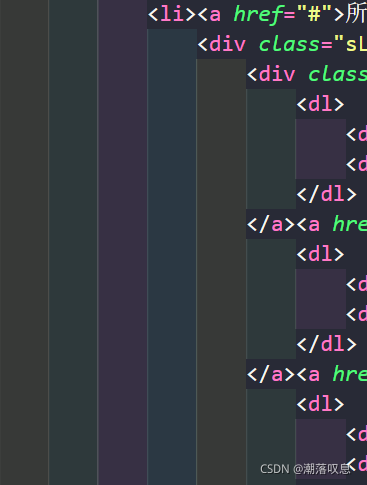
8.indent-rainbow(彩色缩进插件)
清晰梳理代码,可以看到对于不同的缩进颜色也不同。
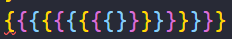
9.Bracket Pair Colorizer(着色括号匹配)

10.格式化代码
设置里面搜索form
保存代码时,自动的将代码格式化(按照格式排版)

11.Code-translate(代码翻译)
鼠标左键指在对应单词的位置,就可以看到单词意思了,对于我来说很是实用。

12.Auto Rename Tag
这个对于标签的修改非常有用。
如果我们要将div修改为别的标签,只需双击修改开始标签,结束标签会自动修改。

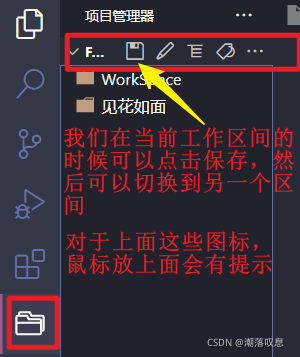
13. Project Manager(用于多个工作区间的切换)
安装完成之后,左侧的导航栏会出现一个文件夹的图标。
我们可以在多个工作区间之间切换,不用想以前那样麻烦。

14.Code Spell Checker
拼写检查程序,检查不常见的单词,防止拼写出现错误。
当出现拼写错误时,错误的单词下面会出现下划线。
15.Image preview
图片会显示在对应的行开头。