脱离文档流和半脱离文档流(详解)_脱离文档流是什么意思_大前端工程师的博客-CSDN博客
脱离文档流
脱离文档流是指,该元素脱离了文档中。不再占据默认分配的空间,它下面的元素会上去补位。
可以理解为脱离文档流的元素离开了它的座位,后面的同学可以坐前面,坐它的位置。
但是一般来说脱离文档流分为两种
全脱离文档
半脱离文档

代码演示
半脱离文档流
半脱离文档流,遇到文字图片时候,补位元素会卡住,形成环绕效果
css
.box1{
width: 200px;
height: 200px;
float: left;
background-color: #00B5EE;
}
.box2{
width: 200px;
height: 200px;
background-color: #00FF00;
}html
<div class="box1"></div>
<!-- 我们写点文字 -->
<div class="box2">麒麟二哥</div>效果

文字卡住了,验证半脱离文档流
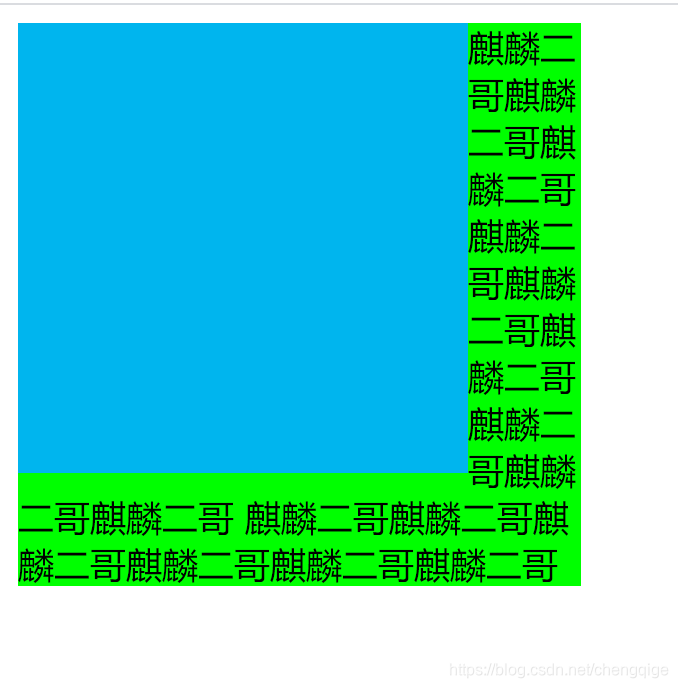
我们再设置一下绿色块的宽度多写几行文字
css
.box1{
width: 200px;
height: 200px;
float: left;
background-color: #00B5EE;
}
.box2{
/*宽度设置大一点,比200多50 实现全环绕效果*/
width: 250px;
height: 250px;
background-color: #00FF00;
}html
<div class="box1"></div>
<!-- 我们多写点文字 -->
<div class="box2">
麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥麒麟二哥
</div>效果

全脱离文档流
全脱离文档流,忽略文字图片,补位元素不会被卡住
css
.box1{
width: 200px;
height: 200px;
position: absolute;
background-color: #00B5EE;
}
.box2{
width: 200px;
height: 200px;
background-color: #00FF00;
}html
<div class="box1"></div>
<!-- 我们写点文字 -->
<div class="box2">
麒麟二哥
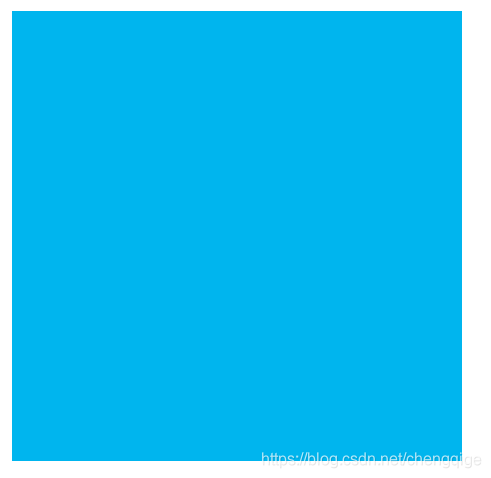
</div>效果

蓝色块脱离文档流了,绿色块上去补位了,所以绿色快在蓝色块的底下
而且我们观察到,我们设置的文字也是没有用的,绿色盒子补位的时候,不会卡住
————————————————
版权声明:本文为CSDN博主「大前端工程师」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/chengqige/article/details/118929344