举个简单的例子,脱离文档流就相比我们上学时,将户口迁移到学校,家乡没有留我们的户口和位置。
没有脱离文档流就相当于,我们虽然走了,但是我们的户口和位置还在原来的户籍所在地。
html页面元素类似,没有脱离文档流的元素会按原来的块级元素、行内元素来进行排列划分。
脱离文档流的元素排列就不受原来的划分规则制约。
脱离文档流通常会伴随元素位置定位而出现。
今天我们先了解一下脱离文档流
后面再说说元素定位
这样就可以一起理解,交叉使用了。
1.脱离文档流
01.float,float设置left/right后,改元素会脱离文档流。(但有时候我们想设置float属性,又不想使其脱离文档流,后面会有介绍)
这里拓展一下,float有时还不如display:flex好用。总结我用的不多
02.position,脱离文档流有absolute和fixed。
2.脱硫文档流的后果
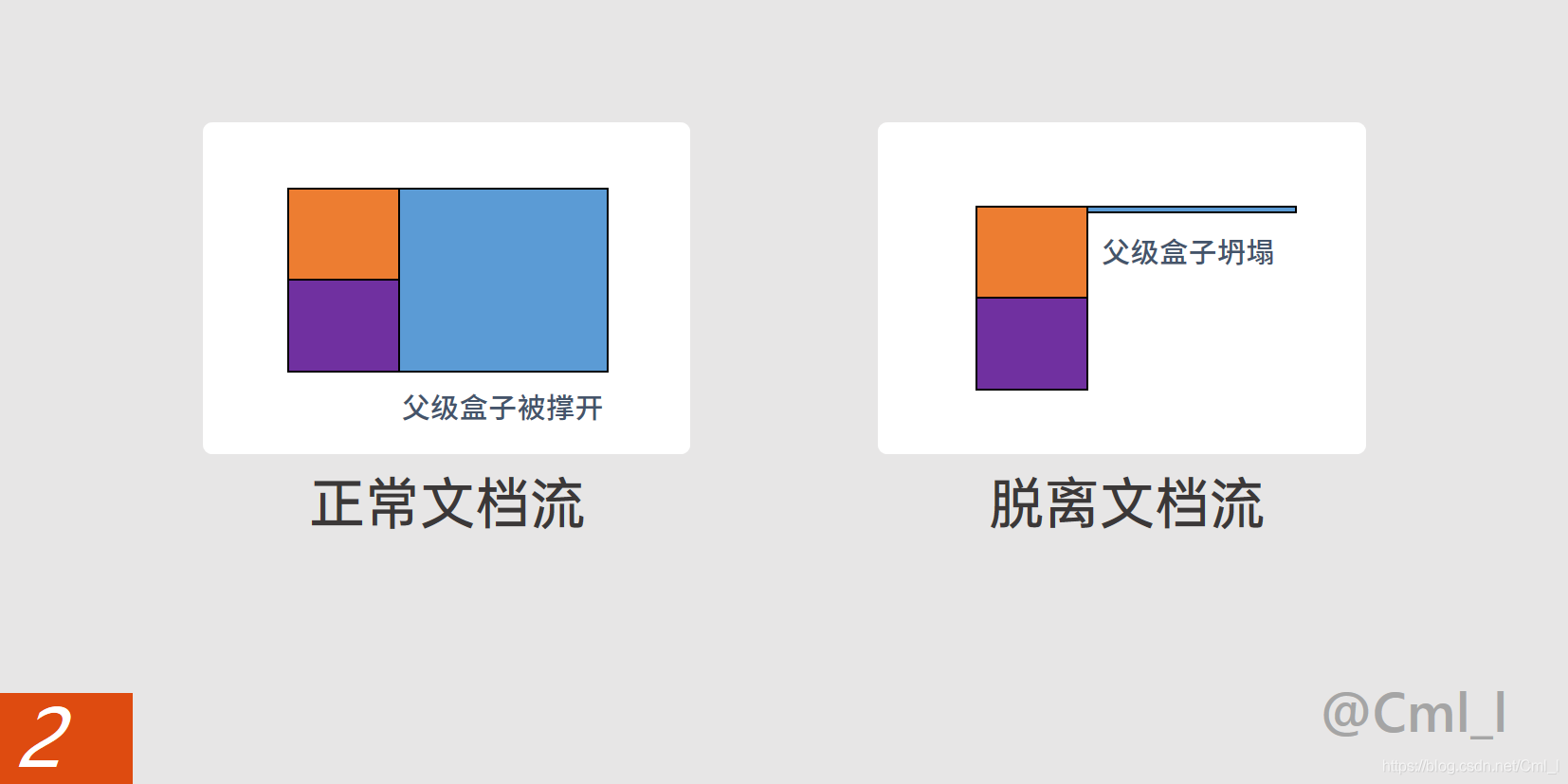
元素脱离文档流后,如果父级没有设置高、宽,父级就会坍塌。如图
元素脱离文档流后,其位置就会让给没有脱离文档流的元素。如图
元素脱离文档流后DOM操作不变。
3.脱离文档流常常是因为元素定位的需求,下一篇讨论元素定位,元素定位有何元素对齐有相互关系。