elementUI表格根据状态显示不同的字体颜色
elementUI 官网:https://element.eleme.cn/#/zh-CN
cell-style:单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有单元格设置一样的 Style。
实现效果:

实现步骤:
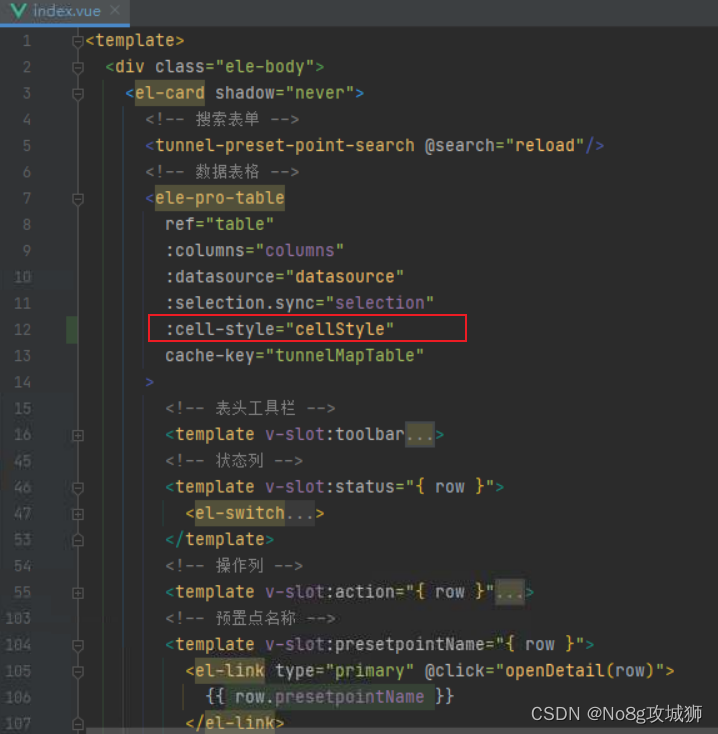
el-table标签中增加一个方法回调,:cell-style=“cellStyle”。
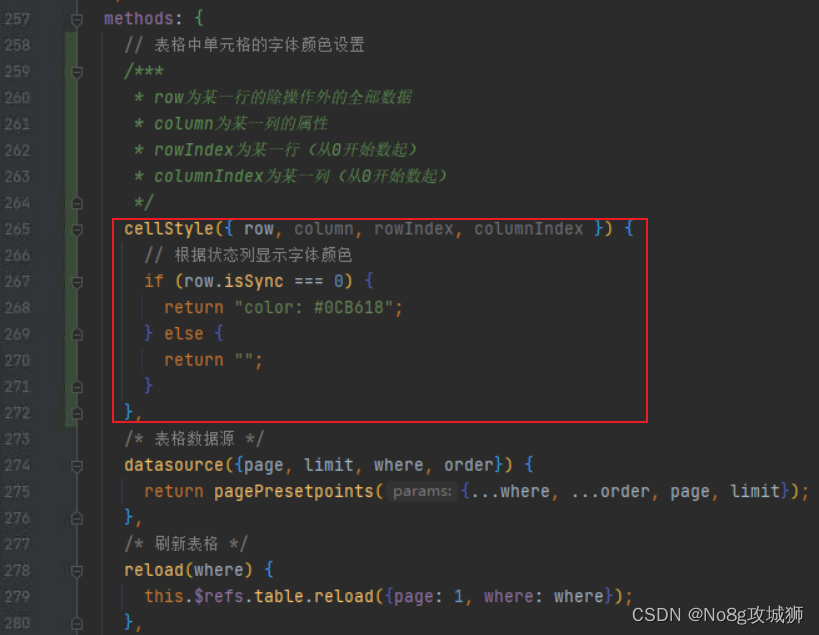
 在方法中添加:
在方法中添加:

// 表格中单元格的字体颜色设置
/***
* row为某一行的除操作外的全部数据
* column为某一列的属性
* rowIndex为某一行(从0开始数起)
* columnIndex为某一列(从0开始数起)
*/
cellStyle({
row, column, rowIndex, columnIndex }) {
// 根据状态列显示字体颜色
if (row.isSync === 0) {
return "color: #0CB618";
} else {
return "";
}
},
本文完结!