1.创建锚链接

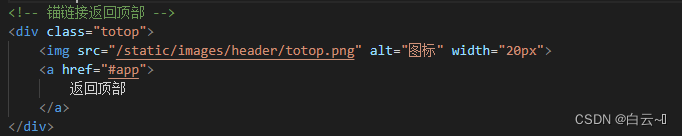
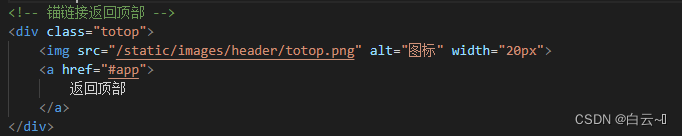
<!-- 锚链接返回顶部 -->
<div class="totop">
<img src="/static/images/header/totop.png" alt="图标" width="20px">
<a href="#app">
返回顶部
</a>
</div>
2.样式

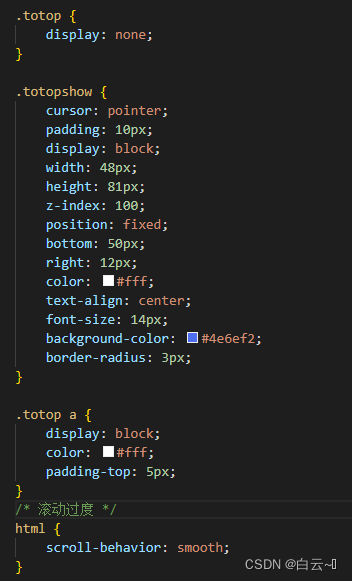
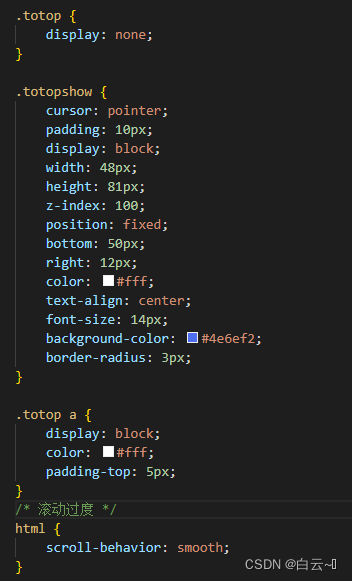
.totop {
display: none;
}
.totopshow {
cursor: pointer;
padding: 10px;
display: block;
width: 48px;
height: 81px;
z-index: 100;
position: fixed;
bottom: 50px;
right: 12px;
color: #fff;
text-align: center;
font-size: 14px;
background-color: #4e6ef2;
border-radius: 3px;
}
.totop a {
display: block;
color: #fff;
padding-top: 5px;
}
/* 滚动过度 */
html {
scroll-behavior: smooth;
}
3.js控制按钮显示隐藏
// 显示到顶部按钮
$(window).scroll(function () {
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
if (scrollTop >= 900) {
$(".totop").addClass("totopshow")
} else {
$(".totop").removeClass("totopshow")
}
})