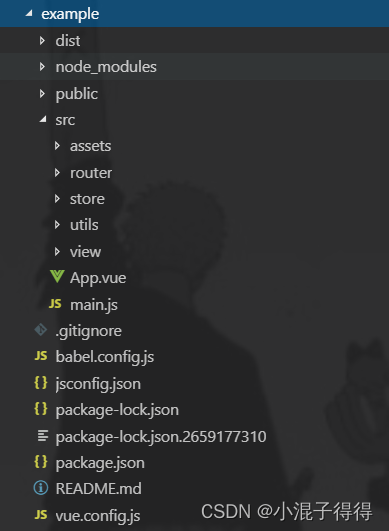
一.在这种文件目录下适配rem

1 安装postcss-px2rem和px2rem-loader
npm install postcss-px2rem px2rem-loader --save项目里安装

2.文件夹工具包utils里新建rem.js文件
// rem等比适配配置文件
// 基准大小
const baseSize = 16
// 设置 rem 函数
function setRem () {
// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth / 1920
// 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整)
document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function () {
setRem()
}
3.在main.js引入rem.js文件

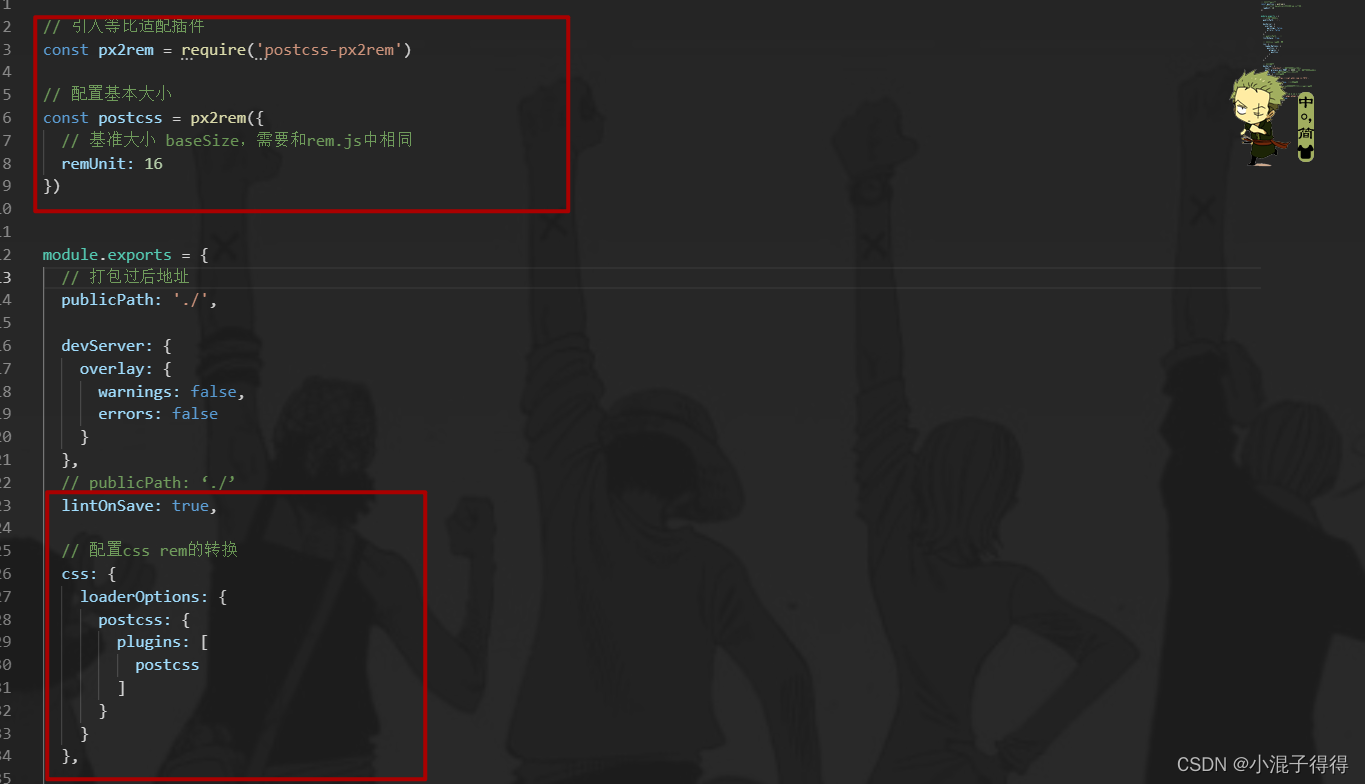
4.在vue的vue.config.js 配置(没有此文件夹就新建vue.config.js)
// 引入等比适配插件
const px2rem = require('postcss-px2rem')
// 配置基本大小
const postcss = px2rem({
// 基准大小 baseSize,需要和rem.js中相同
remUnit: 16
})
module.exports = {
lintOnSave: true,
// 配置css rem的转换
css: {
loaderOptions: {
postcss: {
plugins: [
postcss
]
}
}
}
}
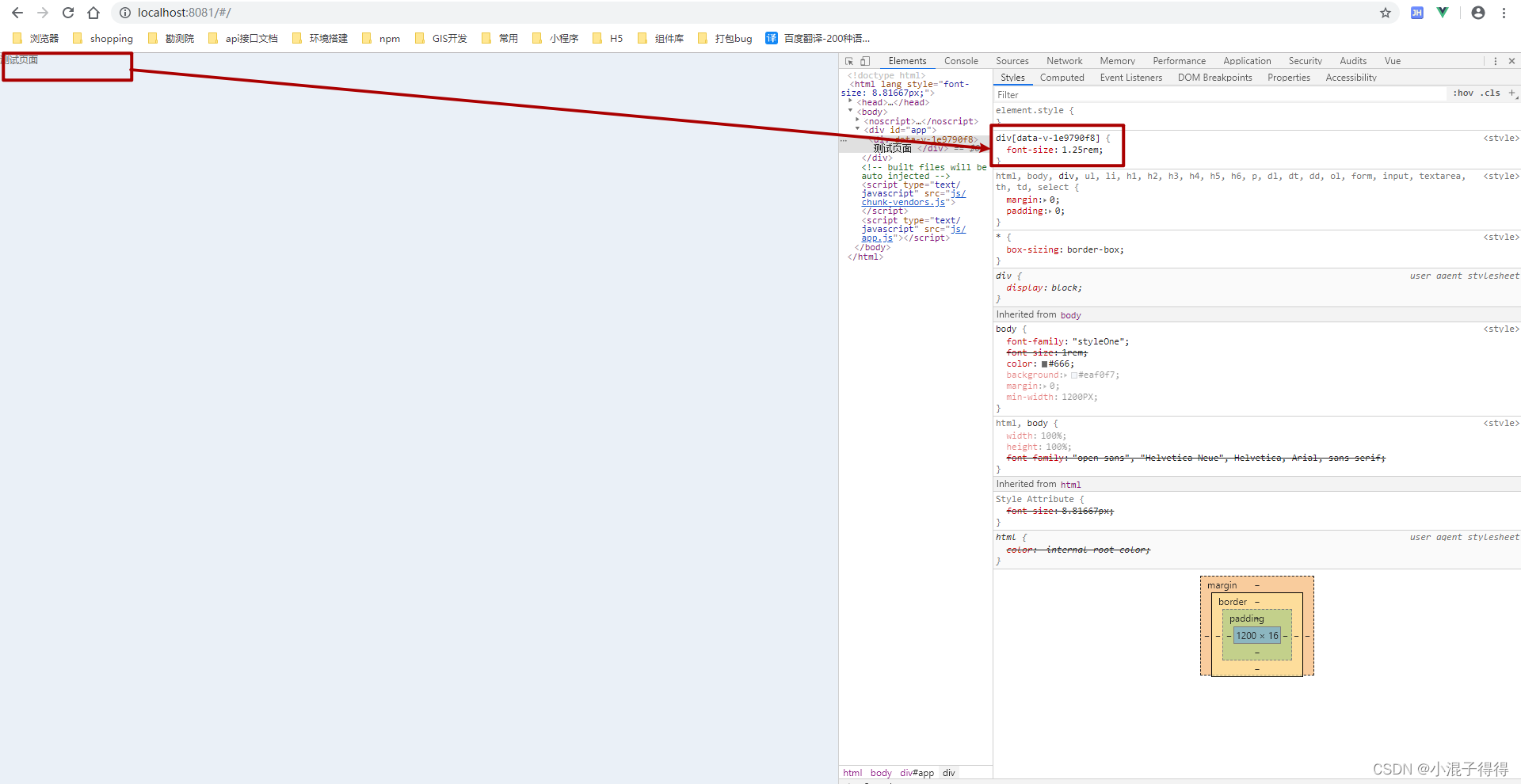
然后页面上写的样式基本都是转换成rem