获取微信收货地址
使用uniapp或者原生微信小程序获取微信的收货地址
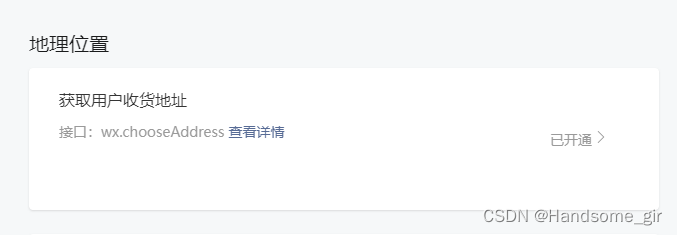
1、需要在开发平台申请权限
在【开发】-【开发管理】-【接口设置】-【获取用户收货地址】–申请该权限,审核通过后方可使用。

2、在源码上添加配置
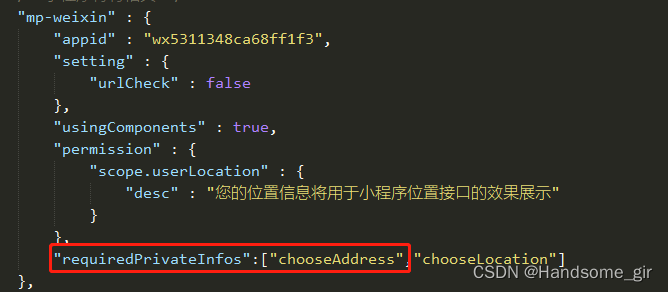
2.1 在uniapp上开发配置
打开manifest.json点击源码视图,搜索找到“mp-weixin”在这个对象下添加
“requiredPrivateInfos”:[“chooseAddress”]

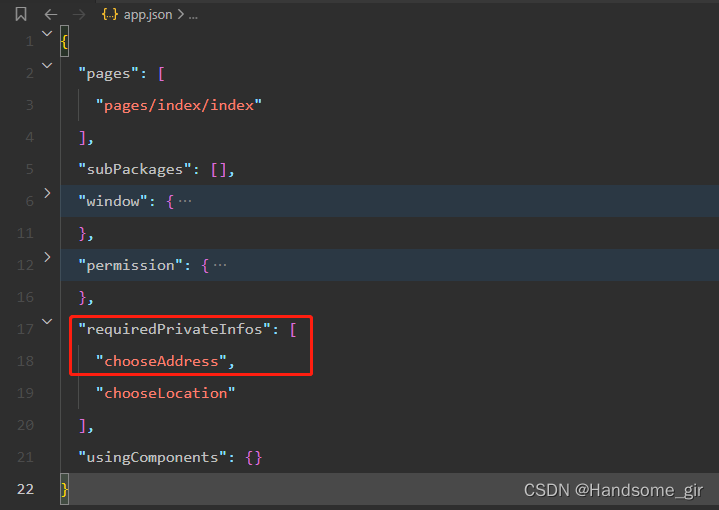
2.2 在原生微信开发配置
找到app.json直接添加该属性

3、直接上代码
<template>
<view class="content">
<button @click="getAddressList">获取微信收货地址</button>
<view class="" v-if="addressInfo.userName">
{
{
addressInfo.userName}}--{
{
addressInfo.provinceName}}--{
{
addressInfo.telNumber}}
</view>
</view>
</template>
<script>
export default {
data() {
return {
addressInfo:{
}
}
},
methods:{
getAddressList(){
wx.chooseAddress({
success:(res)=> {
this.addressInfo=res;
}
})
}
}
</script>
返回结果说明:可以按照参数说明取自己需要的参数

返回结果:
1、在开发者上查看,没有手机号。

2、手机查看直接会跳转到微信的收货地址,可获取所有参数值。